 作ったもの
作ったもの 「支払いの天才」というWEBアプリを作った
「支払いの天才」というWEBアプリを作りました。 はじめて作ったWEBアプリなので「ここはこうすればよかったな」のオンパレードなのですが、せっかく作ったので色々書きたいと思います😊 このアプリを作った理由 理由は以下のような感じです。 Re...
 作ったもの
作ったもの  読んだ本
読んだ本  読んだ本
読んだ本  CI/CD
CI/CD  読んだ本
読んだ本  Git
Git  読んだ本
読んだ本  読んだ本
読んだ本  CI/CD
CI/CD  読んだ本
読んだ本  読んだ本
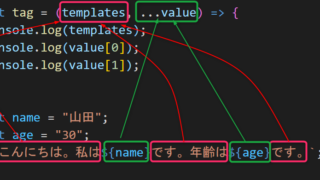
読んだ本  HTML/CSS/JavaScript
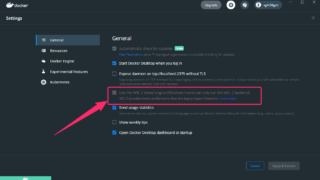
HTML/CSS/JavaScript  仮想環境
仮想環境  読んだ本
読んだ本  読んだ本
読んだ本  HTML/CSS/JavaScript
HTML/CSS/JavaScript  読んだ本
読んだ本  読んだ本
読んだ本  読んだ本
読んだ本  読んだ本
読んだ本  Linux
Linux  その他
その他  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript  CI/CD
CI/CD