 React
React 【Next.js】You may need an appropriate loader to handle this file type, なエラー
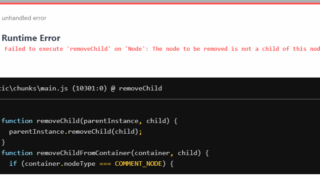
Next.jsで以下のようなエラーが出ました。error - ../backend/src/member/dto/hoge.tsModule parse failed: Unexpected token (24:6)You may need...
 React
React  React
React  React
React