 HTML/CSS/JavaScript
HTML/CSS/JavaScript viewportとは?device-widthと実際の解像度との違い
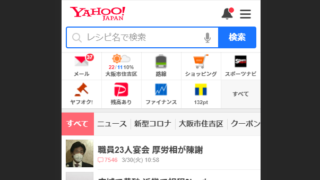
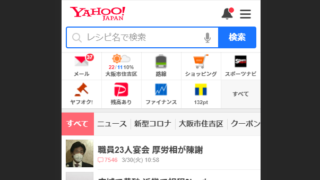
HTMLで絶対に使われる以下の意味を知らなかったので、調べた結果メモ。<meta name="viewport" content="width=device-width, initial-scale=1.0" />「そもそもviewport...
 HTML/CSS/JavaScript
HTML/CSS/JavaScript  読んだ本
読んだ本  読んだ本
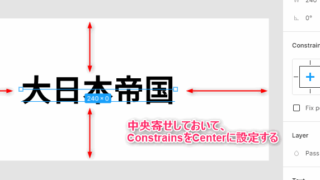
読んだ本  デザイン
デザイン  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript  読んだ本
読んだ本  HTML/CSS/JavaScript
HTML/CSS/JavaScript