 読んだ本
読んだ本 「ハンズオン Node.js」を読んだ感想 ⭐⭐⭐⭐⭐
「ハンズオン Node.js」という本を読んだ。結論からいうと、神本だった。書評どんな本か Node.jsの初級~中級までの内容を網羅している本学べた点自分の知らないことだらけだったので、めちゃくちゃ知識が増えました。理解するのに40時間く...
 読んだ本
読んだ本  WEB業界
WEB業界  PA-API
PA-API  読んだ本
読んだ本  読んだ本
読んだ本  読んだ本
読んだ本  読んだ本
読んだ本  作ったもの
作ったもの  読んだ本
読んだ本  読んだ本
読んだ本  CI/CD
CI/CD  読んだ本
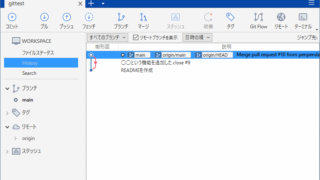
読んだ本  Git
Git  読んだ本
読んだ本  読んだ本
読んだ本  CI/CD
CI/CD  読んだ本
読んだ本  読んだ本
読んだ本  HTML/CSS/JavaScript
HTML/CSS/JavaScript  仮想環境
仮想環境  読んだ本
読んだ本  読んだ本
読んだ本  HTML/CSS/JavaScript
HTML/CSS/JavaScript  暗号
暗号