 読んだ本
読んだ本 「図解即戦力 仮想化&コンテナがこれ1冊でしっかりわかる教科書」を読んだ感想 ⭐⭐
「図解即戦力 仮想化&コンテナがこれ1冊でしっかりわかる教科書」という本を読んだ。結論からいうと、微妙だった。書評読んで思った点: 浅く広い良かった点: AWSのコンテナ関連のサービスを浅く広く知ることが出来た悪かった点: かなり浅く広くし...
 読んだ本
読んだ本  読んだ本
読んだ本  読んだ本
読んだ本  読んだ本
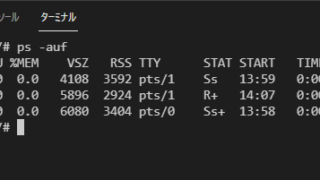
読んだ本  Linux
Linux  その他
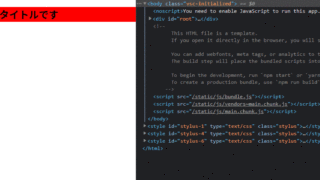
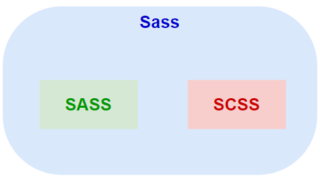
その他  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript  読んだ本
読んだ本  HTML/CSS/JavaScript
HTML/CSS/JavaScript  読んだ本
読んだ本  HTML/CSS/JavaScript
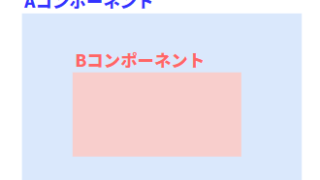
HTML/CSS/JavaScript  React
React  React
React  仮想環境
仮想環境  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript  Wordpress
Wordpress