
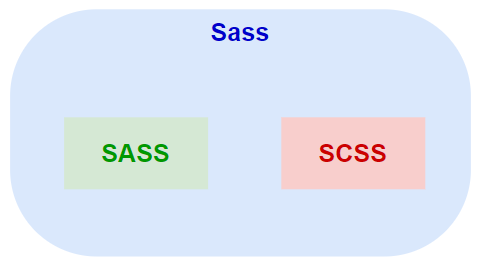
- Sass:
- 「CSSって使いにくいよねー」と思った人たちが作った言語。
- Syntactically Awesome Stylesheets(構造的に イケてる スタイルシート)の略。
- Sassで書かれたものをCSSにコンパイルすることで使えるようになる。
- SASS:
- Sassの記述方法の1つ。
- インデントを使って記述していくのが特徴。
- Sassは2006年に公開されたが、その当時はSASSしかなかった。
- 拡張子は.sass。
- SCSS:
- Sass3.0から追加されたSassのもう1つの記述方法。
- Sassy CSS(イケてるCSS)の略。
- CSSとほとんど同じ記述方法で書けるのが特徴。
- SCSSがリリースされてから、Sassの普及が一気に進んだ。
- 2021年現在、Sassと言えばSCSSのことを指す。
- 拡張子は.scss。
おわり
コメント