Googleが画像圧縮ツールを公開しているらしい。
その名も「Squoosh」。

Squooshとは?
詳しく説明は省きますが、ザックリ箇条書きすると以下のような特徴を持ちます。
- 画像の圧縮・縮小ができる
- 読み込み可能:画像全般
- 出力可能:JPEG/PNG/WebP/AVIF
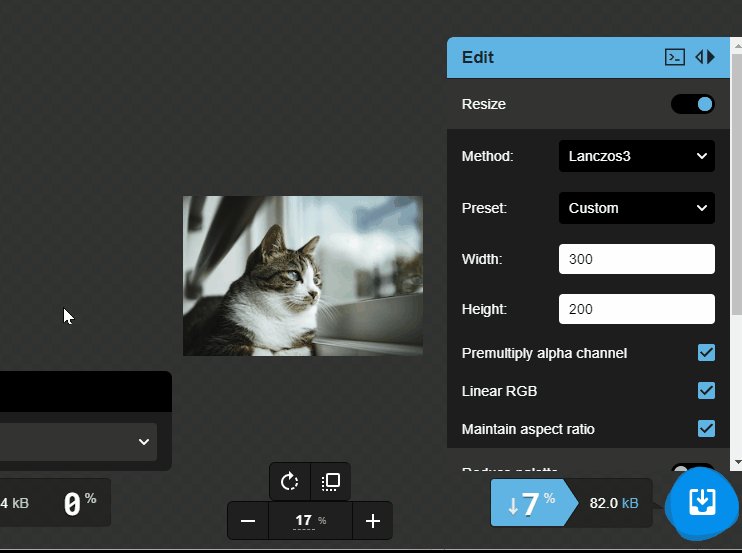
- 設定項目が豊富
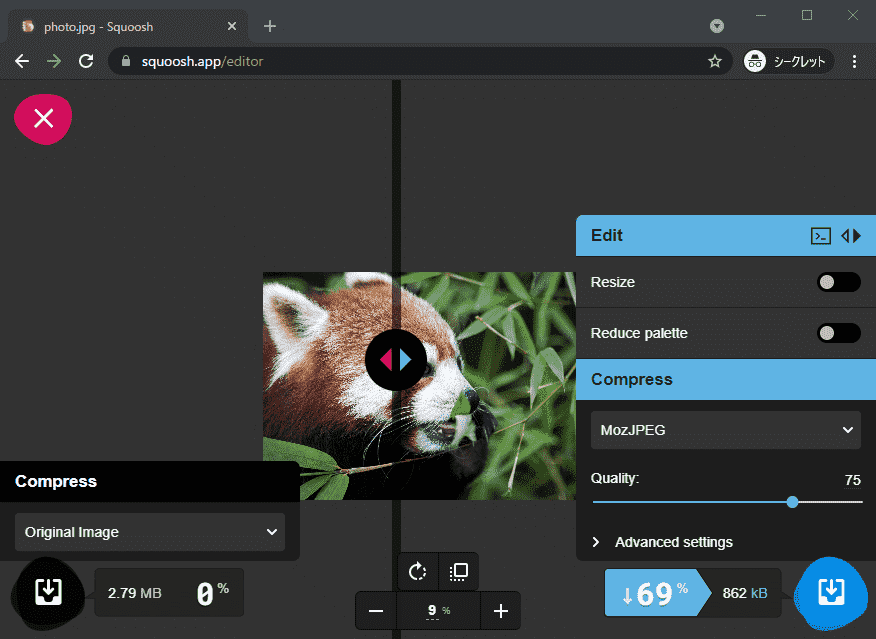
- 分かりやすいUI。
- 変換する前に、変換前と変換後をチェックできる

- 高速に動作する(WebAssemblyという技術を使用しているため)
- オフラインでも使用できる(サービスワーカーという技術を使用しているため)
- コマンドラインからも使用できる
一言でいうと「神みたいな画像圧縮ツール」です。
正直、ほかの画像圧縮ツールの存在価値がなくなってしまうのでは・・・?と心配するレベル。
個人的に「良いな」と思うポイントはPNGの圧縮(色数を減らす、ディザ)もできる点です。これができる圧縮ツールは中々ないんですよねー。
今までは
のPNG圧縮機能を使っていたのですが、今はSquooshに一本化しました。
あとWebPやAVIF(!)に対応してる点も素晴らしい!😍
コマンドラインからの利用方法
そんなSquooshですが、実はコマンドラインからも使用できます。
つまり、複数の画像を一括で圧縮することもできます!😍
以下の公式ページに使い方が書いているのですが
squoosh/cli at dev · GoogleChromeLabs/squoosh
実はもっと簡単に使う方法があります。
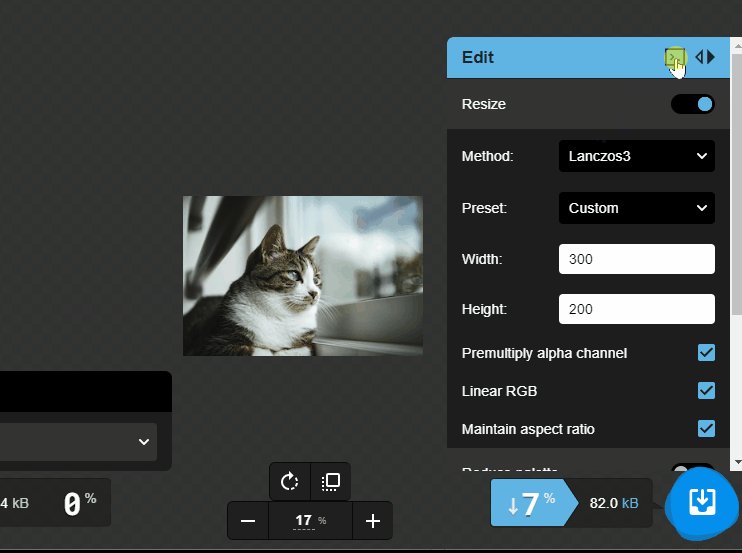
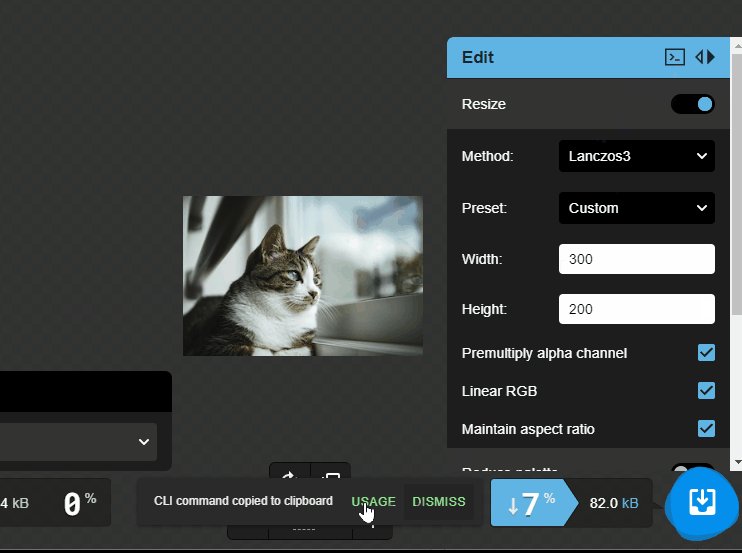
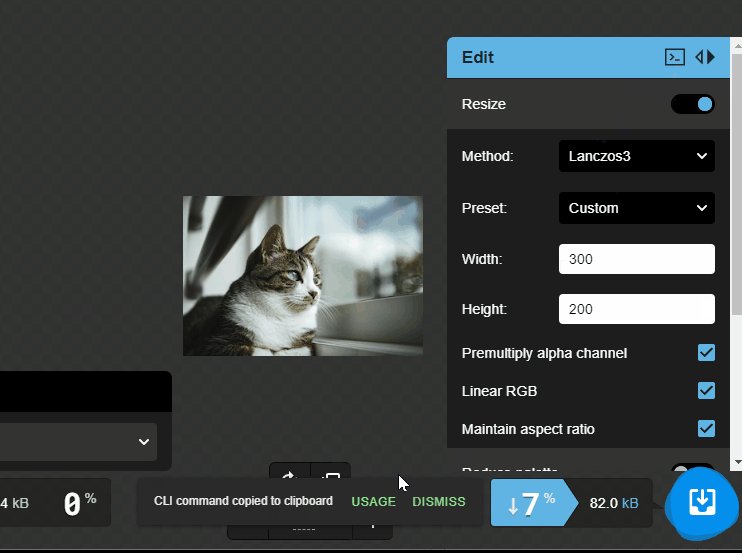
それは、以下のボタンを押すことです。

▲このボタンを押すと「CLI command copied to clipborad」と表示されます。
このボタンを押すと、現在の圧縮の設定をCLIのコマンドとしてクリップボードにコピーしてくれます!超簡単!😆
これでペーストすると、以下のようなコマンドが取得できます。
npx @squoosh/cli --resize '{"enabled":true,"width":300,"height":200,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --oxipng '{"level":2,"interlace":false}'
ん?
npxとはなんぞや???
Node.jsが必要
web開発者にはおなじみのnpxコマンドですが、一般の人は知らないと思います。
ちょっと説明がムズしいのですが、かんたんに言うとnpxコマンドは
- Node.jsというソフトに含まれるコマンドで、
- 指定されたNode.jsプログラムがローカルに存在すればそれを実行し、ローカルに存在しなければnpmという場所からプログラムをダウンロード→実行までを行ってくれる・・・というコマンド。
です。
なのでnpxコマンドを使うにはNode.jsを事前にインストールしておく必要があります。
(基本的に、ウィザードの指示に従って「次へ」と押していくだけなので、専門外の方でもわかると思います)
使い方
コマンドが取得できたら、あとはターミナルを立ち上げて上のコマンドに圧縮したいファイル名を付け足すだけでOKです。
例えば、以下のように書くと「先ほどの設定でカレントディレクトリにあるa.jpgを圧縮する」という意味になります。
npx @squoosh/cli --resize '{"enabled":true,"width":300,"height":200,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --oxipng '{"level":2,"interlace":false}' a.jpg
私が使っているのは以下の書き方です。
npx @squoosh/cli --resize '{"enabled":true,"width":300,"height":200,"method":"lanczos3","fitMethod":"stretch","premultiply":true,"linearRGB":true}' --oxipng '{"level":2,"interlace":false}' *.png
このように書くと「カレントディレクトリにあるすべてのpngファイルを圧縮する」という意味になります。
これを使って以下のように運用するのが良いんじゃないかなーと思います。
- 自分の目的を達成できる、上のようなスクリプトファイルを複数作る
- 「圧縮する画像ファイルを入れるためのフォルダ」をつくる
- 1.で作ったファイル群を2.のフォルダに入れる
これであとは
- 「圧縮する画像ファイルを入れるためのフォルダ」に圧縮したい画像を放り込む
- 好きなスクリプトファイルを実行する
とやるだけで画像を一括で圧縮できます。
あとデフォルトのままだと、圧縮前の画像を上書きしてしまうので、必要に応じて以下のどちらのオプションをつけましょう。
- –suffix
- –output-dir
Usage: squoosh-cli [options] <files…>
Options:
-d, –output-dir <dir> Output directory (default: “.”)
-s, –suffix <suffix> Append suffix to output files (default: “”)
npxコマンドを使わない方が高速
ここからは少し技術的な話になってしまうのですが
ここでコピーされるnpxというコマンドは「コマンドラインバージョンのsquooshを毎回わざわざダウンロードしてきてから実行する」という動作をするので、圧縮を開始するまでに多少時間がかかってしまいます。
(厳密にいうと一度実行したあとは「キャッシュしたsquoosh」を使っているみたいですがそれでも多少待たされます)
なので、以下のコマンドで
npm i -g @squoosh/cli
squooshをパソコンにインストールしておいて、npxコマンドを使わずに、以下のようにsquoosh-cliコマンドを直接叩いた方が高速です。
squoosh-cli <options...>
他のライブラリ
画像処理ライブラリでいうと
- ImageMagick
- 画像処理の定番。
- WordPressでも使われているらしい。
- OpenCV
- 顔認識とかの定番。
- よくわからないけど機械学習とかにも対応してるらしい。
- FFmpeg
- 動画処理の定番。
- 画像にも対応してるらしい。神か。
などが有名ですよね。
これらの3つと比較すると、Squooshの処理速度はどれほどのものなんでしょうねー。
上の3つはどれもCもしくはC++で書かれているので、高速だと思うのですが、
Squooshも画像処理の部分もWebAssembly(これもC,C++,Rustなどの低水準言語で書かれたプログラムをコンパイルするものらしい)という技術で作られているらしいので、もしかしたら速度は同じくらいなのかもしれません😑
おわり
コメント