VScode や Chromeのデバッグ機能を使うときに
「これってどれがどういう意味なんだっけ・・」ってなるのでメモ。

違い
- ステップイン
→関数parentの中にいて、今いる行が関数child();のとき、関数childの中に入っていく
- ステップアウト
→関数parentの中にいるとき、関数parentを抜けるまで処理をすすめる
- ステップオーバー
→関数parentの中にいて、今いる行が関数child();のとき、関数childの中に入らず次の行に行く
たとえば、以下のようなJSファイルがあるとして、🥚の行でブレークポイントを設定して停止したとします。
function main() {
console.log("main: start");
parent();
console.log("main: end");
}
function parent() {
console.log("parent: start");
child(); //🥚ブレークポイント
console.log("parent: end");
}
function child() {
console.log("child: start");
console.log("child: end");
}
main();
停止後に
- ステップアウト🐉
- ステップオーバー🦅
- ステップイン🐔
すると、それぞれ以下の行まで処理が進みます。
function main() {
console.log("main: start");
parent();
console.log("main: end"); //🐉ステップアウトするとここまで進む
}
function parent() {
console.log("parent: start");
child(); //🥚ブレークポイント
console.log("parent: end"); //🦅ステップオーバーするとここまで進む
}
function child() {
console.log("child: start"); //🐔ステップインするとここまで進む
console.log("child: end");
}
main();
- ステップアウトすると・・・
→今いるparent()を抜けるまで処理を続ける。結果、main()の呼び出し元まで戻る。
- ステップオーバーすると・・・
→child()の中には入らずに、同じ関数内の次の行console.log("parent: end");に行く。
- ステップインすると・・・
→child()の中に入っていく。
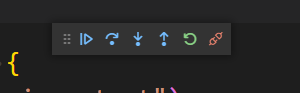
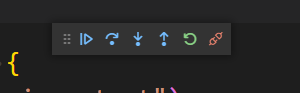
記号の意味
👆の理解をしてから、それぞれのアイコンを見てみると、なんとなく意味がわかるようになります。


ステップオーバーは、矢印が点を飛び越してる。
ステップインは、点の中に矢印が入っていってる。
ステップアウトは、点の外側に矢印が出ていってる。
ここでいう「点」を「今いる行」に置き換えると、個人的にはしっくりきた感があります🤔
ステップ と ステップイン
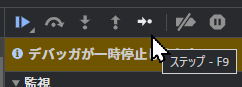
Chromeの場合は、👆の3つ以外に「ステップ」というボタンもあります。

この「ステップ」は、JavaScript限定のようなデバッグ機能らしく、以下のような意味があるらしいです👇
“ステップ” コマンドは、後で実行される
setTimeout(スケジューリングされた関数呼び出し) のような非同期アクションを無視することに注意してください。“ステップイン” はそれらのコードに入り、必要に応じてそれらを待ちます。
たとえば、以下のようなコードがあって、🥚の行でブレイクポイントを設定して停止したとします。
function main() {
console.log("main: start");
setTimeout(cb,3000); //🥚ブレークポイント
console.log("main: end");
}
function cb(){
console.log("main: setTimeout");
}
停止後、それぞれ
- ステップ🟣
- ステップイン🟠
すると、以下のようになります。
function main() {
console.log("main: start");
setTimeout(cb,3000)//🥚ブレークポイント
console.log("main: end"); // 🟣ステップするとここまで進む
}
function cb(){
console.log("main: setTimeout"); // 🟠ステップインするとここまで進む
}
- 「ステップイン」だと・・・
→3秒後に cb() が実行されるまで処理を飛ばします。
なので、🟣の行はスキップされて、3秒後に実行される🟠の行でストップします。
- 逆に「ステップ」だと・・・
→非同期処理は考慮されないので、🟣の行で止まりますし、3秒経っても🟠の行でストップしません。
おわり
コメント
死ぬほどどうでもよくて申し訳ないんですけど、🖕の絵文字は👆とは違う指です…
とても有用な指摘ありがとうございます。今まで意識してませんでした。。
🖕だと中指立ててる感じになっちゃってますね。👆じゃないとダメなのに。。
というか仕事とかでも普通に🖕を使っちゃってました。最悪だーーー
(あと絵文字が打てないようになっててすみません!絵文字を打てるように修正しました!)
とても有用な指摘ありがとうございます。今まで意識してませんでした。。
🖕だと中指立ててる感じになっちゃってますね。👆じゃないとダメなのに。。
というか仕事とかでも普通に🖕を使っちゃってました。最悪だーーー
(あと絵文字が打てないようになっててすみません!絵文字を打てるように修正しました!)
すみません、タイポで混乱します、、
ステップインは、点の外側に矢印が出ていってる。
⇨ステップアウトは、点の外側に矢印が出ていってる。
ありがとうございます!修正しました!