 HTML/CSS/JavaScript
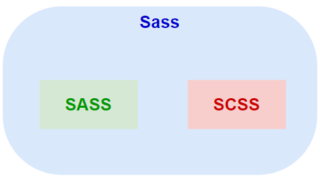
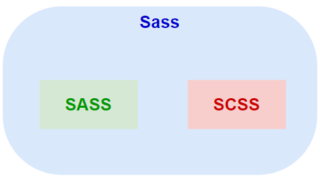
HTML/CSS/JavaScript SassとSASSとSCSSの違い
Sass: 「CSSって使いにくいよねー」と思った人たちが作った言語。 Syntactically Awesome Stylesheets(構造的に イケてる スタイルシート)の略。 Sassで書かれたものをCSSにコンパイルすることで使え...
 HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript