例えば以下のようなHTMLとCSSがある場合、
index.html
<div> <a href="google.com">google</a> <p>yahoo</p> <div>
style.css
div{
color:red;
}
「divの色を赤色にしたのだから、divの子要素であるaタグも赤色になるだろう」と思っていたのですが
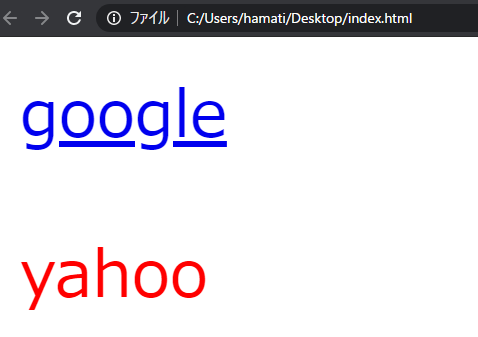
実は青色のままになります。

▲divの子要素であるpタグは赤色になるけど、aタグの方は青色(ブラウザデフォルト値)のまま。
aタグが青色のままな理由は「リンクの色はブラウザによって最初からCSSで青色と指定されているから」らしいんですが、最初はまったく納得できませんでした。
なぜなら
- divタグ → 子要素であるaタグに対して「赤色になれ」と命令する
- ブラウザが用意しているCSS → aタグに対して「赤色になれ」と命令する
という2つの命令がaタグに対して行われているわけですが
この場合は「ブラウザが用意しているCSSよりも開発者が用意したCSSが優先されるんじゃねーの?」と思ったからです。

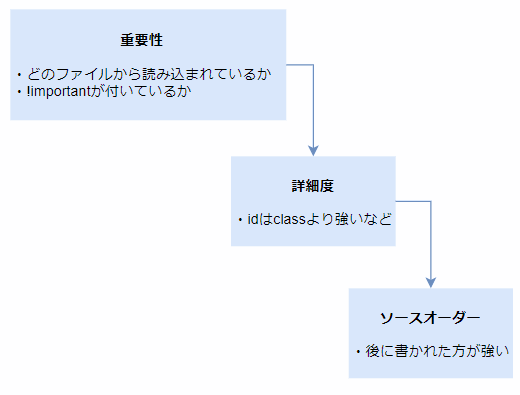
▲CSSの優先順位は、このような感じで決まるらしいので、開発者が用意したCSSが優先されるのでは?と思った。(参考:カスケードと継承 – ウェブ開発を学ぶ | MDN)
親要素からの継承とは言え、私が指定したCSSの方が重要性が強いんだから継承されるべきではないのか。
と思って色々調べたら、
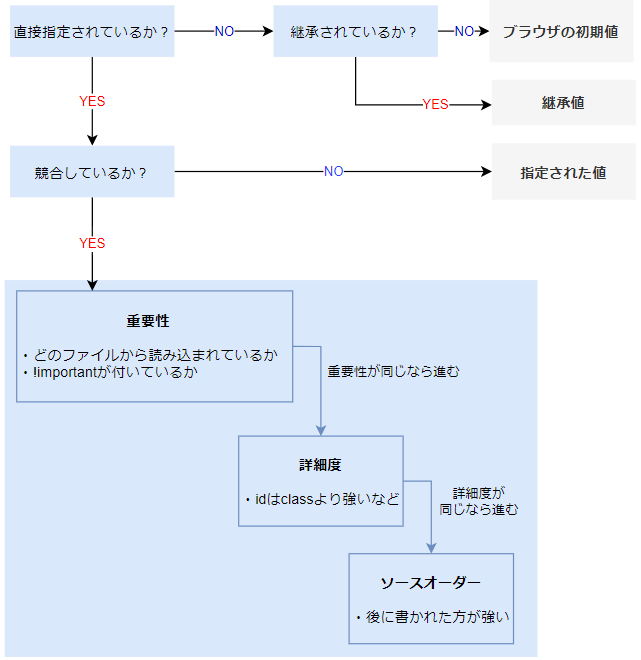
実際は以下のような順番で決まるらしい。

MDNに書いてました↓。
CSS の規則として、直接対象となった要素は要素が祖先から継承した規則よりも常に優先されます。
例えば今回のaタグの場合
- 開発者が用意したCSS
- ブラウザが用意したCSS
の2つがあり、後者の方でa{color:red}のように直接指定されている。
なので直接指定されているか?はYESになる。(もしa{color:red}のような指定がどこからもされていない場合はNOになる)
次に競合しているか?だけど
- 開発者が用意したCSS
- ブラウザが用意したCSS
の2つのうち、a{color:red}のように直接指定されているのは後者だけ。
なので後者が採用され、結果的に青色になる。
逆に、今回のpタグの場合、
- 開発者が用意したCSS
- ブラウザが用意したCSS
の2つがあり、p{color:red}のように直接指定はされていない。(親要素から継承しているだけ)
なので直接指定されているか?はNOになる。
次に継承されているか?についてだけど
親要素でcolorプロパティが設定されていて、その値が継承されるのでYESに進む。
なので結果的に赤色になる。
・・・という感じで自分は解釈したのですが
もし間違っている場合はコメントで指摘していただけると非常にうれしいです。よろしくおねがいします!!
おわり

コメント