テンプレート文字列とは?
テンプレート文字列は、文字列の中に変数を埋め込むことができる機能です。
以下のように書きます。
const name = "山田";
console.log(`こんにちは。私は${name}です。`);
//こんにちは。私は山田です。
まぁこれは大多数の人が知ってますし、特に難しいこともないですよね😅
タグ付きテンプレート文字列とは?
ザックリ言うと
テンプレート文字列をカスタマイズするための機能
です。
例えば先ほどのコードで、もしnameが"山田"ではなくて
nullundefined
ならどうなるでしょう?
const name = undefined;
console.log(`こんにちは。私は${name}です。`);
//こんにちは。私はundefinedです。
こんな風に意図していない文字列が出力されてしまいます😥
こんなとき、タグ付きテンプレート文字列を使えば「もしnameがundefinedなら、文字列自体を出力しないようにする」みたいなことができます。
書き方
以下のように書きます。
const tag = (templates, value) => {
//ここにカスタマイズしたい内容を書く
};
const name = "山田";
tag`こんにちは${name}です。`;
このコードで言うところの
tag`こんにちは${name}です。`;
の部分がタグ付きテンプレート文字列であり、tag関数がカスタマイズを行う本体です。
正直、これだけ見ても絶対理解できないと思うので、次のわかりやすい例を見てみてください。
わかりやすい例
まず、仕組みを理解するために、以下を実行してみます。
const tag = (templates, value) => {
console.log(templates);
console.log(value);
};
const name = "山田";
tag`こんにちは${name}です。`;
これを実行すると
// [ ‘こんにちは’, ‘です。’ ]
// 山田
という結果が出力されます。
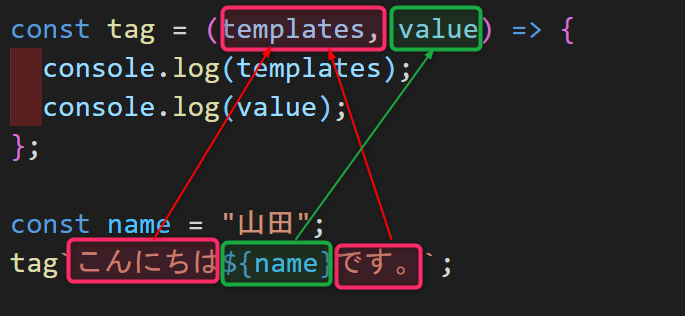
図解すると以下のような感じです。

次に、変数を1つだけ増やした以下を実行してみます。
const tag = (templates, value1,value2) => {
console.log(templates);
console.log(value1);
console.log(value2);
};
const name = "山田";
const age = "30";
tag`こんにちは。私は${name}です。年齢は${age}です。`;
これを実行すると
// [ ‘こんにちは。私は’, ‘です。年齢は’, ‘です。’ ]
// 山田
// 30
という結果が表示されます。
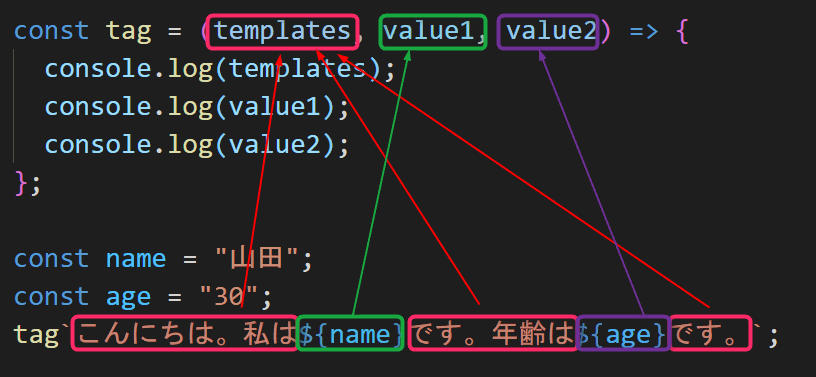
図解すると以下のような感じです。

つまり、どういうことだってばよ
要するに
- tag関数の第2引数以降(value1,value2・・・・)には
→テンプレート文字列の”変数”の部分が順番に入る
- tag関数の第1引数(templates)には
→テンプレート文字列の”文字列”の部分が分割されて、配列として入る。
のような挙動になります。(tag関数の名前は任意です。例えばhoge関数でも大丈夫です)
また、
- tag関数の戻り値は
→タグ付きテンプレート文字列の最終的な文字列になる
という性質もあります。
なので例えば以下のように書くと、何を渡してもうんちと返すだけのタグ付きテンプレート文字列になります🙄
const tag = () => {
return "うんち"; //絶対に「うんち」を返す😑
};
const name = "山田";
const age = "30";
console.log(tag`こんにちは。私は${name}です。年齢は${age}です。`);
//うんち
このようにtag関数でreturnした値が、文字列として返されます。
このような性質を利用して「tag関数の中でいろいろなカ処理をした後に最終的にカスタマイズした文字列をreturnしよう!」というのがタグ付きテンプレート文字列の使い方です。
スプレッド構文
先ほどのコードは
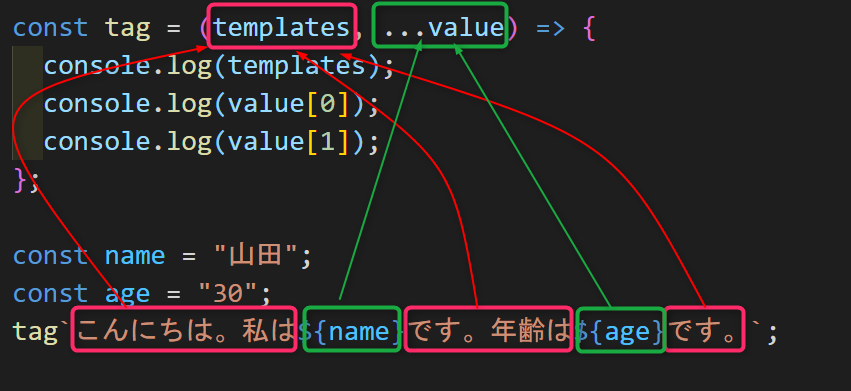
以下のようにスプレッド構文を使って、可変長引数として書けます。(むしろこれが一般的な書き方です)
const tag = (templates, ...value) => { // ←ここ
console.log(templates);
console.log(value[0]);
console.log(value[1]);
};
const name = "山田";
const age = "30";
tag`こんにちは。私は${name}です。年齢は${age}です。`;
// [ 'こんにちは。私は', 'です。年齢は', 'です。' ]
// 山田
// 30

なぜ第2引数以降を配列にしなかったのか?
個人的に疑問に思ったのですが
tag関数の第2引数は
- tag関数の第2引数以降(value1,value2・・・・)には
→テンプレート文字列の”変数”の部分が順番に入る
という挙動になっていますが、以下のような仕組みにしたほうがシンプルだったのでは?と思いました。
- tag関数の第2引数(value)には
→テンプレート文字列の”変数”の部分が配列として入る
こうしたらわざわざスプレッド構文とか使う必要ないわけだし、シンプルじゃね?と。🤔
そう思ったのですが、おそらくこうしなかった理由は「テンプレート文字列の変数の中には色々な型の変数が入る可能性があるから」だと思われます。
複雑になっているのには理由があるのですなぁ😑
そんな感じです。
おわり
コメント