 HTML/CSS/JavaScript
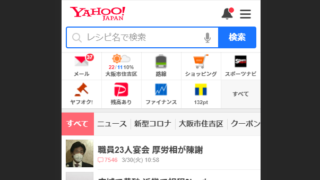
HTML/CSS/JavaScript puppeteer + jsdomでTableを取得して加工する
puppeteer + jsdomでTableを取得して加工する方法についてのメモです。例例として、以下の気象庁のページを使います。 上のぺージを開くと、以下のような画面が開くのですがここではtableを取得して、赤枠部分だけが表示されるよ...
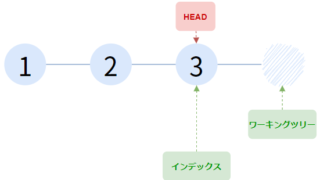
 Git
Git  読んだ本
読んだ本  読んだ本
読んだ本  HTML/CSS/JavaScript
HTML/CSS/JavaScript  読んだ本
読んだ本  読んだ本
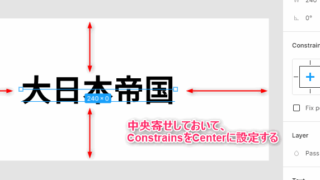
読んだ本  デザイン
デザイン  HTML/CSS/JavaScript
HTML/CSS/JavaScript  HTML/CSS/JavaScript
HTML/CSS/JavaScript