「GitHub Star History」という素晴らしいサイトを見つけたのでメモ。
GitHub Star Historyとは?

指定したGitHubリポジトリのスターの増加数をグラフにして表示できるサイトです。
たとえば
- ライブラリA
- ライブラリB
でどちらを使うか迷ったとき、どちらも同じようなことができるなら人気なほうを選んだほうが絶対いいですよね。
そんなときにこのサイトが使えます。
たとえば私の場合、Reactで使う UI Component 系のライブラリでどれを使おうか迷ったのですが、種類が多すぎてどれを選べばいいか分かりませんでした。
もちろん、すべてのライブラリの公式サイトを見て「このライブラリにはどういう特徴がある」というのを1つずつ調べていって比較するのがベストだとは思いますが、そんなことしてる時間はありません。。
そういうときに使えるのがこれです!!
事前に、
- daisyUI
- radix UI
- Tailwind Headless UI
- Mantine
などが人気らしいというのは知っていたので、これらの GitHubリポジトリ のURLをコピーして貼り付けしていきます。
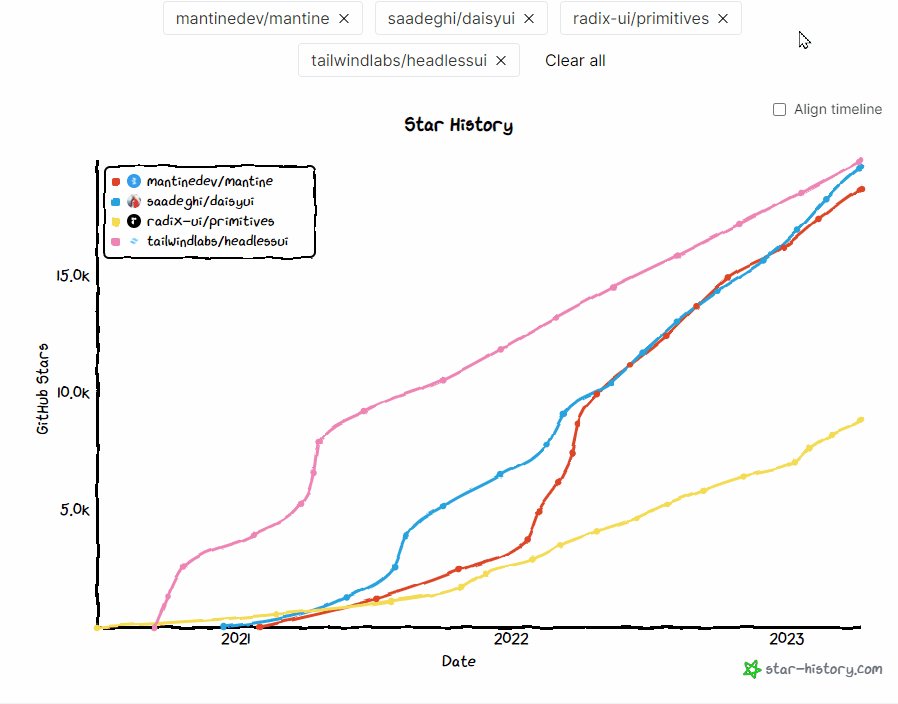
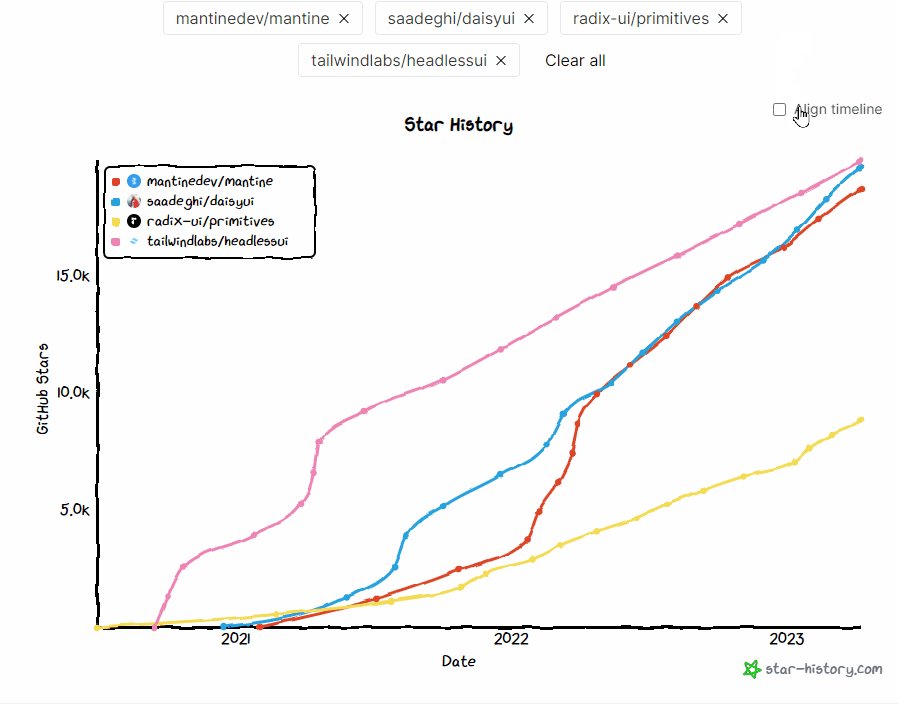
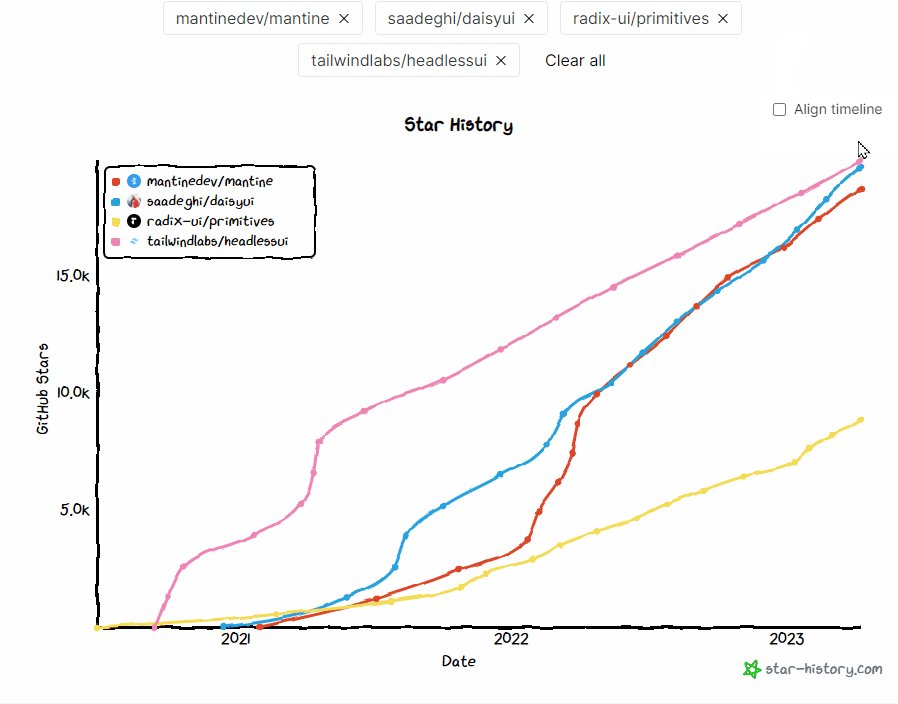
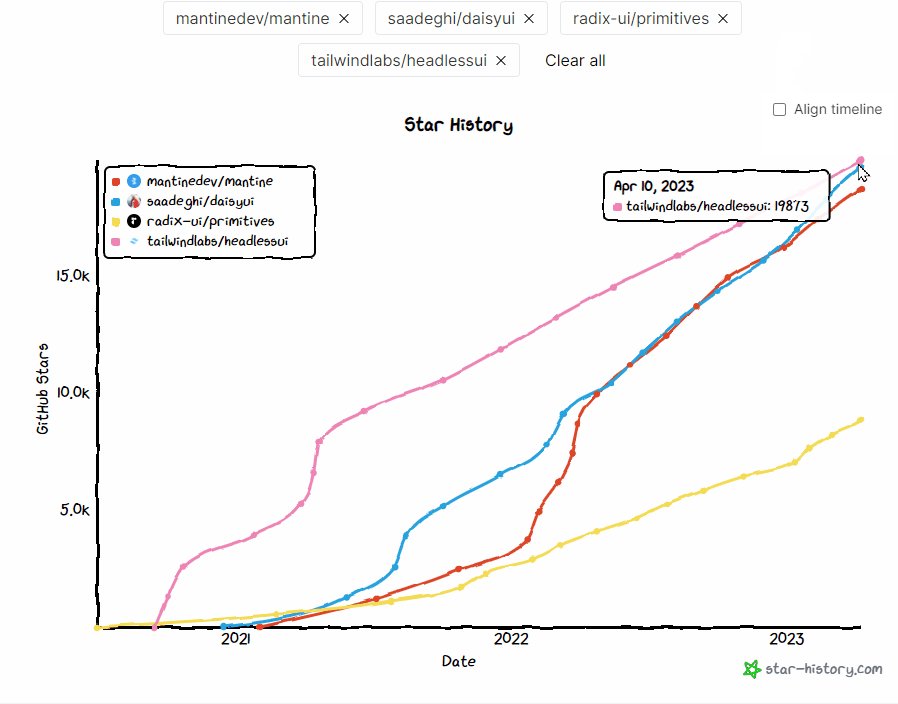
それだけで以下のようなグラフが作れます👇
このグラフを見た感じ、
- daisyUI と Mantine の勢いが強い
- radix は1番歴史が長い割に、スター数の伸びが鈍い
- HeadlessUI は安定して強い
などが分かります。
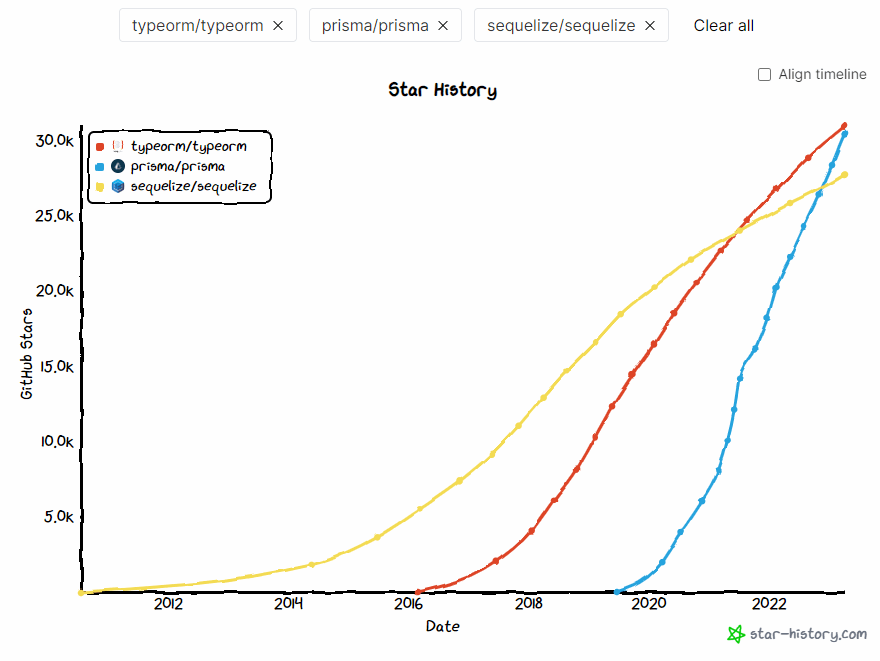
ほかにも、Node.js のORMライブラリを比較してみると、
- TypeORM と Prisma では、圧倒的に Prisma が強い
- Squealize はかなり昔からあるライブラリだけど、今でもまぁまぁ強い
などが分かります。
こんな感じで一目でライブラリの人気度合いをざっくり把握できます。
使い方
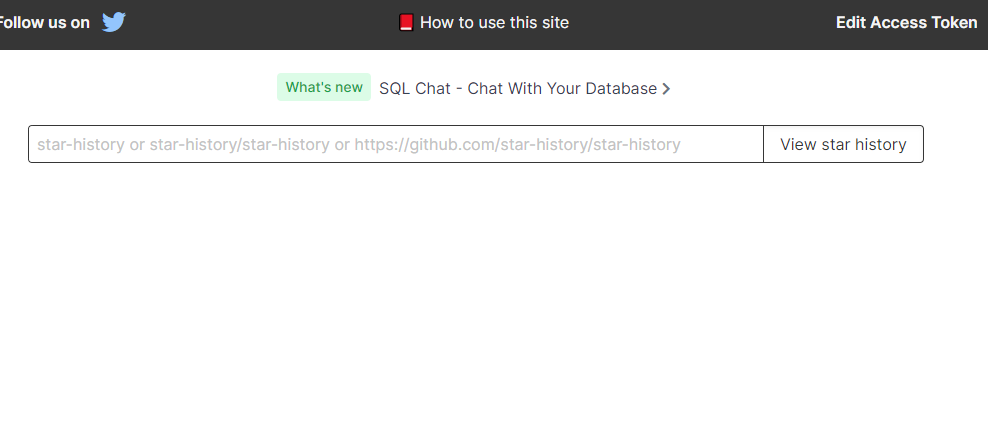
基本的にテキストボックスに
- URLを入力する
- リポジトリの名前を入力してEnterする
でリポジトリを比較対象に追加するだけです。
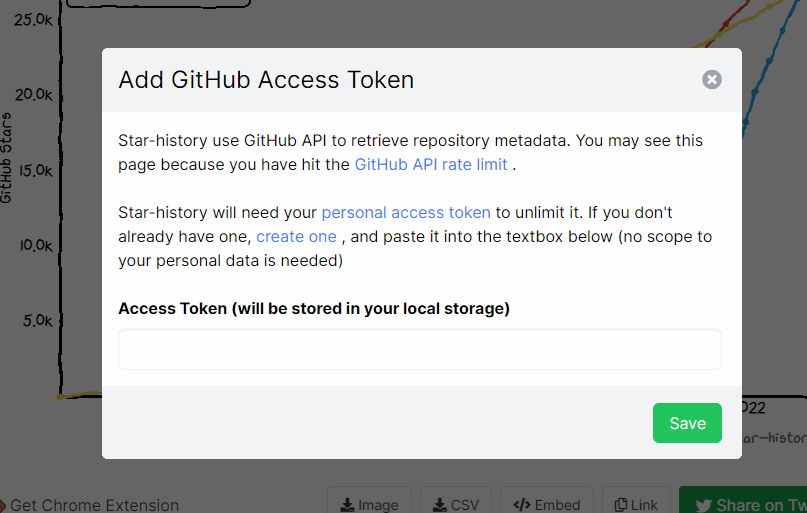
ただ、数回使用するだけで「あなたのGitHubアクセストークンを入力してくれ」と言われます👇

これは無料で発行できるので、GitHubでトークンを取得して入力→Saveとやるだけで、引き続き使えるようになります。
OSS Insightもオススメ!
「OSS Insight」というサイトもオススメです。
こちらのサイトはスター数以外にも
- issue数
- プルリク数
- コミット数
- コードの変更行数
- どの国で人気なのか
なども比較できたりします。
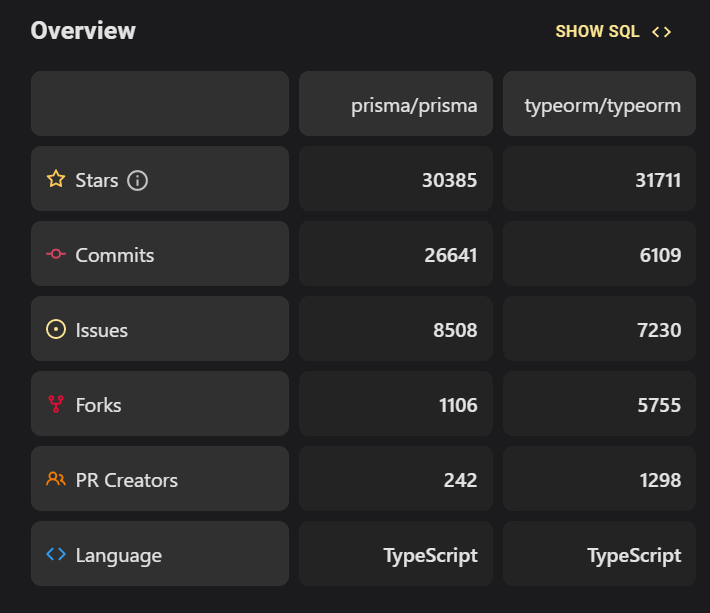
たとえば以下のページで、TypeORM と Prismaを比較できます。
https://ossinsight.io/analyze/prisma/prisma?vs=typeorm%2Ftypeorm#overview

▲いろいろ比較できます
npm trendsも!
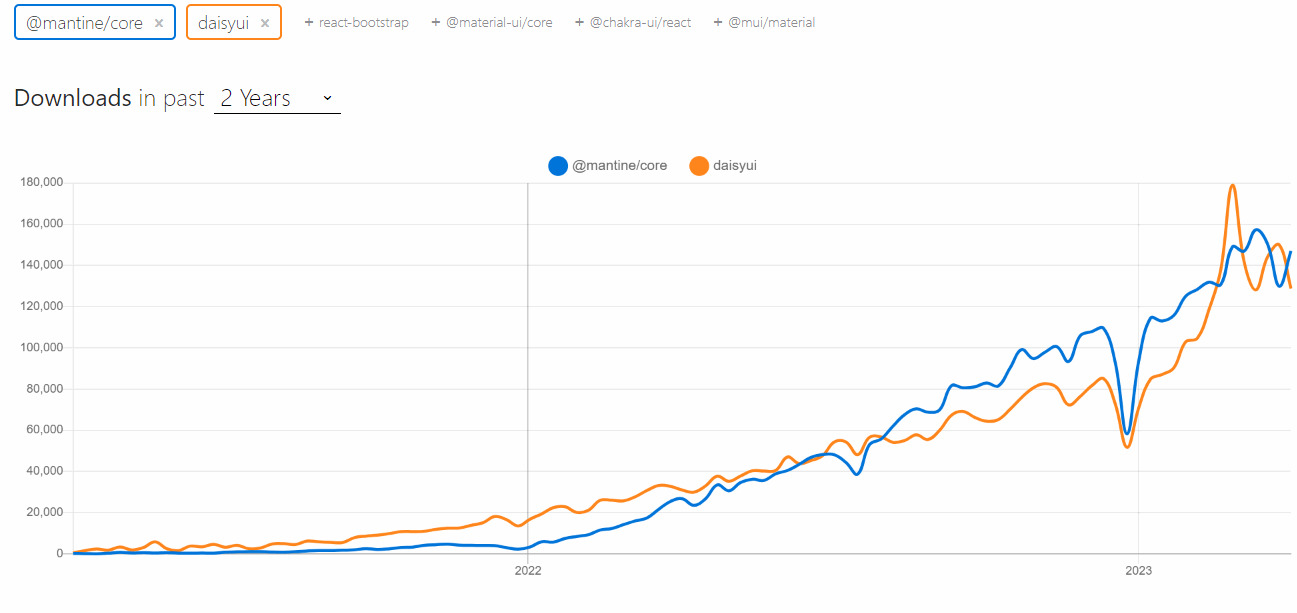
人気度を測るサイトとして、npm trendsもオススメです。
こちらは実際にインストールされた数が可視化されたものなので、1番確実です。
GitHub のスター数とあまりに乖離しすぎていないか、確認すると良いかもしれません。
まとめ
- 2つ以上のライブラリを比較したい!
→GitHub Star History
→npm trends
- 2つのライブラリを徹底的に比較したい!
→OSS Insight
おわり



コメント