Jamstackについて調べた結果メモ。
初心者向けに書きます。
Jamstackとは
「JavaScript+API+Markupを使ってサイトとかを管理しようぜー」なこと。
頭文字を取って「Jam」。
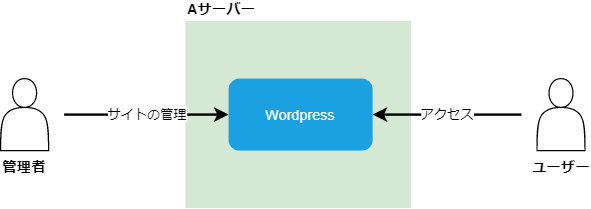
例えば、Wordpressでサイトを公開する場合、
- 管理者:AサーバーのWordpressで記事を管理する
- アクセスするユーザー:AサーバーのWordpressに対して「この記事ちょうだい」とお願いする
という感じで、Wordpressがすべて管理します。

▲Wordpressだけでサイトを管理する場合。とてもシンプルです。
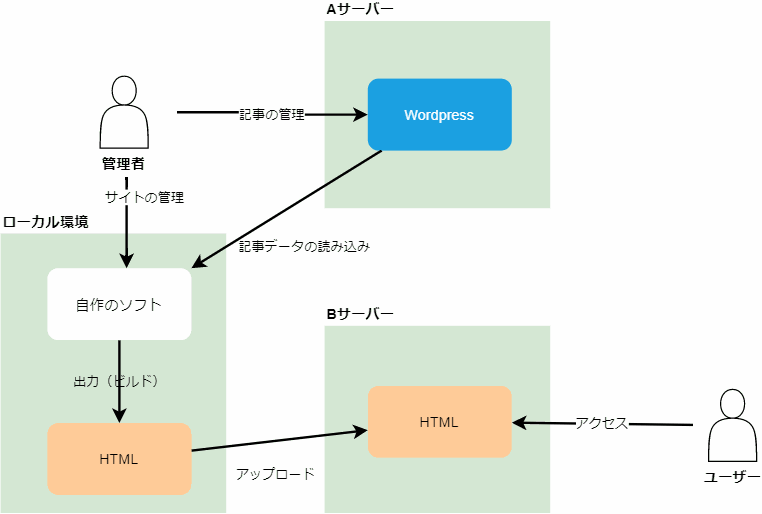
それに対して、Jamstackでサイトを公開する場合、
- 管理者:
- AサーバーのWordpressで記事を管理する
- AサーバーのWordpressから記事データを取ってこれるようにするためのAPIをWordpressに実装する(そのためのプラグインがある)
- WordPressのAPIから”自作のソフト”に記事データを抜き出して、そのデータを元にHTMLファイルを作成する。
- 作成したHTMLファイル郡をBサーバーにアップする。(これでサイトが公開されたことになる)
- アクセスするユーザー:
- Bサーバーに対して「この記事ちょうだい」とお願いする
という感じの流れになります。

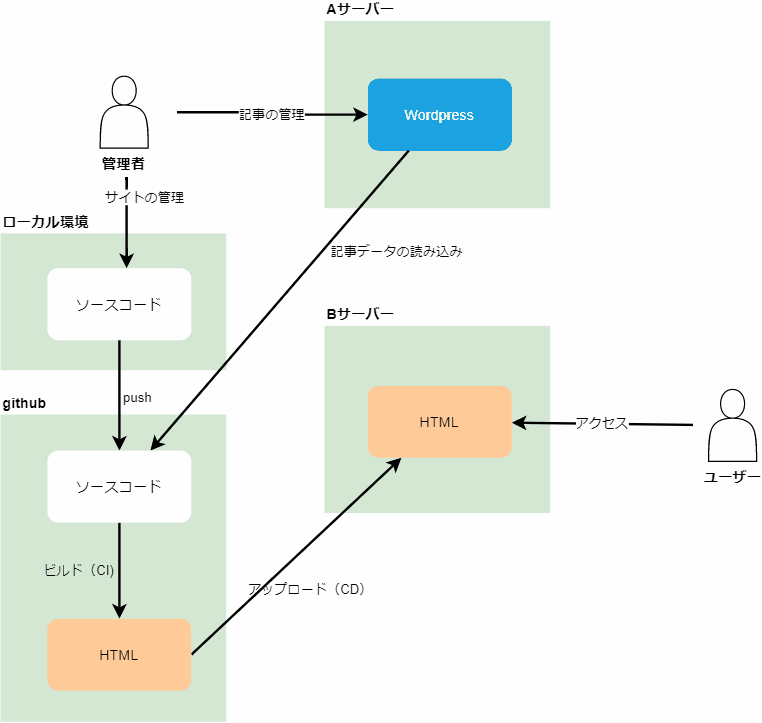
▲Jamstackでサイトを管理する場合。ややこしいです。
こういう感じで
- WordPressからデータを提供する部分:API
- HTMLの部分:Markup
- HTMLから必要に応じて動的にコンテンツを取得したりする部分:JavaScript
みたいな感じで運用する形をJamstackと呼ぶらしいです。
データはAPIで提供されているので、他の媒体(例えばスマホアプリ)からもデータを取得できたりもします。
あと、ここではWordpressとしていますが、実際にはWordpressでなくて他のCMSでもいいですし、なんだったらCMSじゃなくて自作のAPIとかでも良いっぽいです。
なんだったら「自前でサーバーを用意してCMSをインストールする」みたいなことをしなくても
- microCMS
- Contentful
のようなSaasなCMSもあります。
おわり

コメント