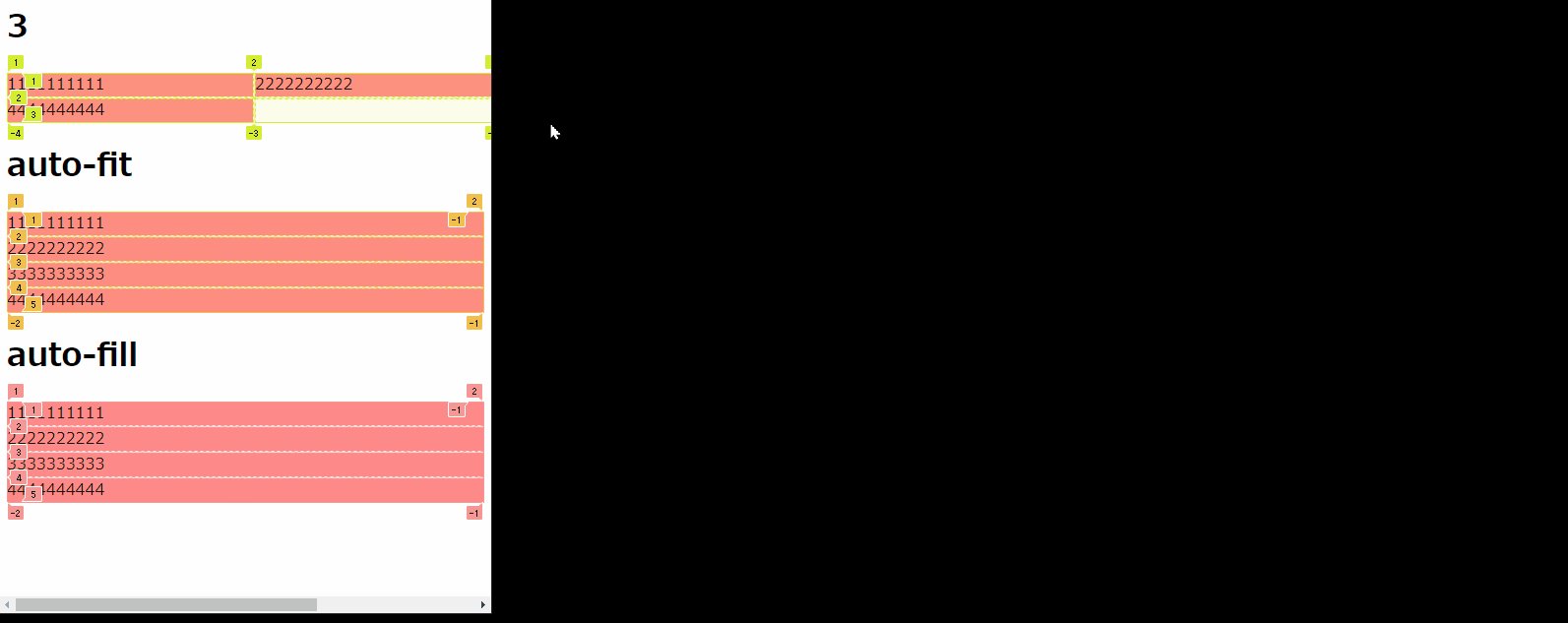
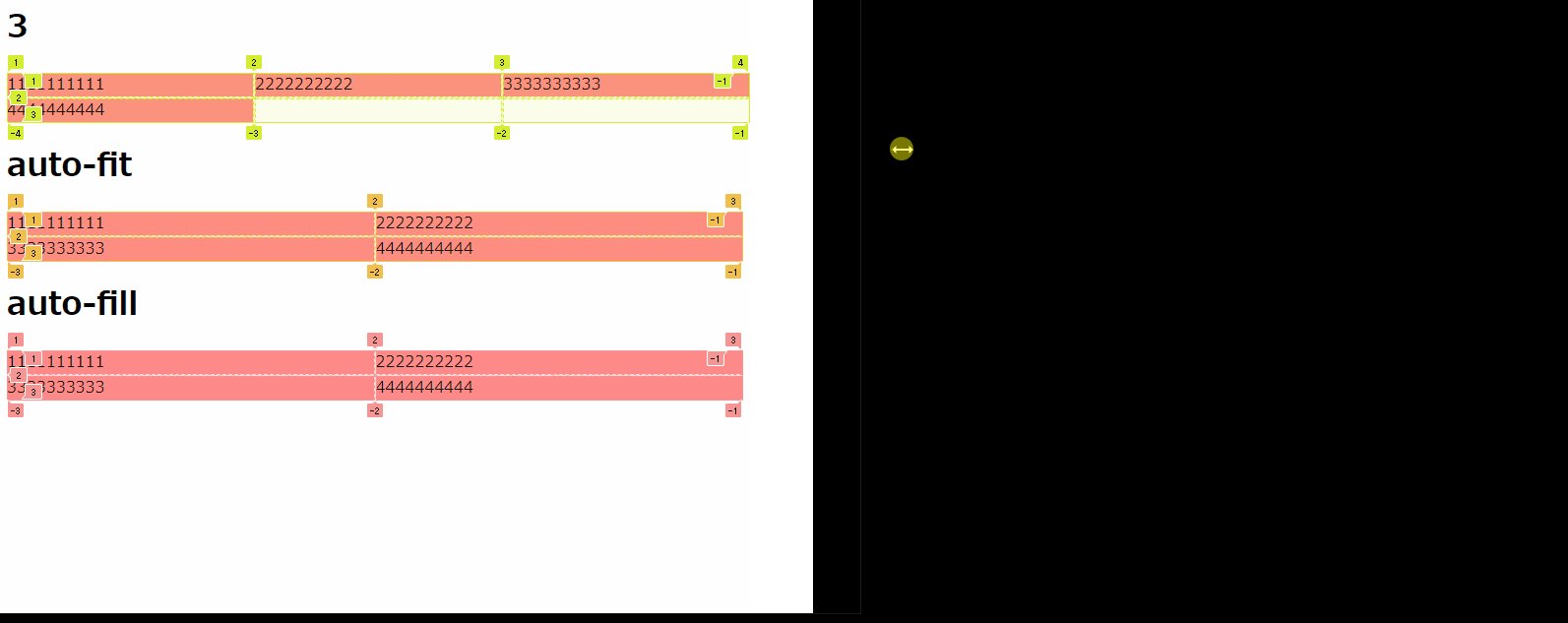
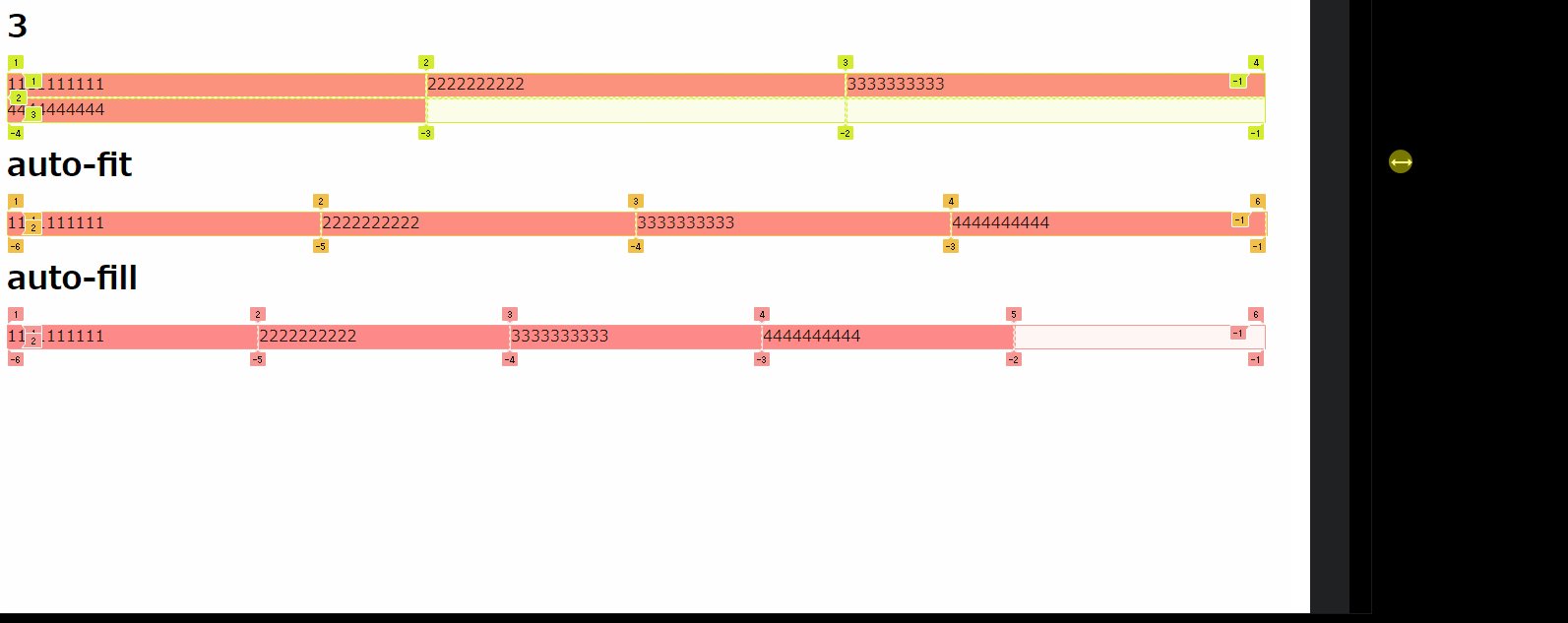
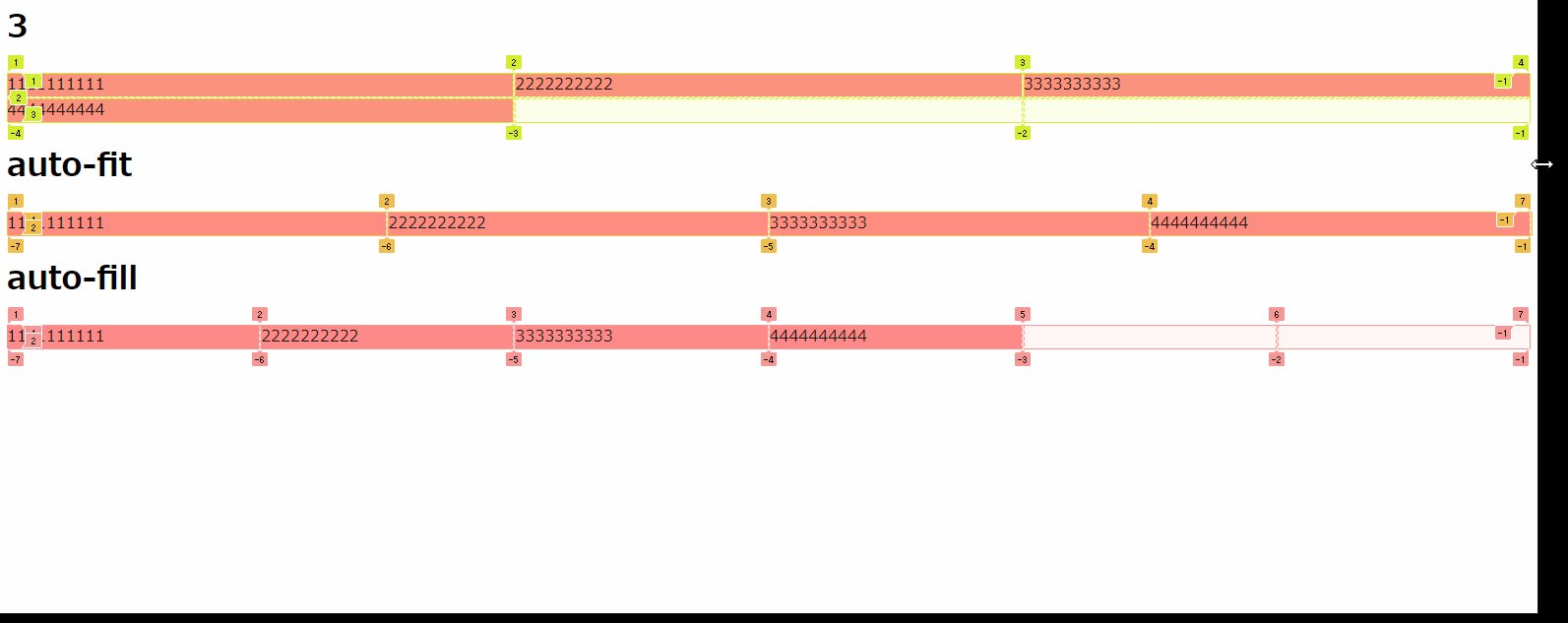
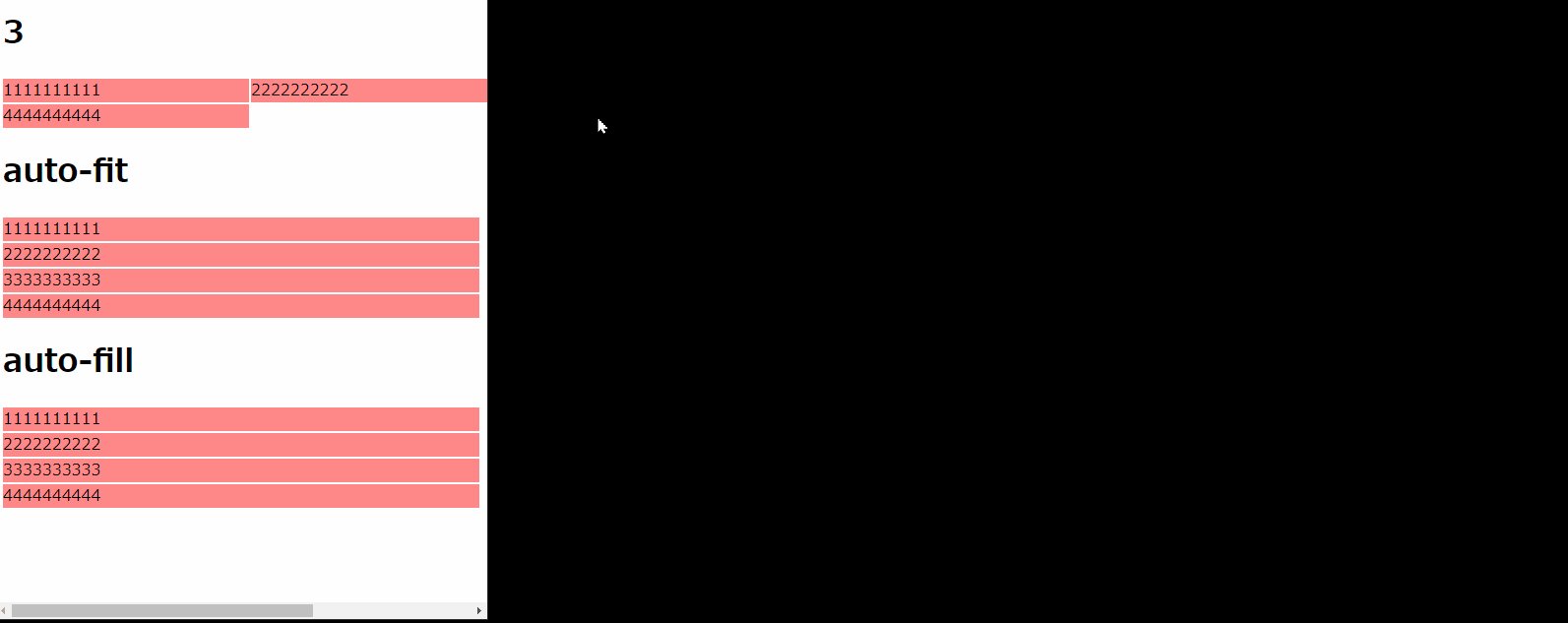
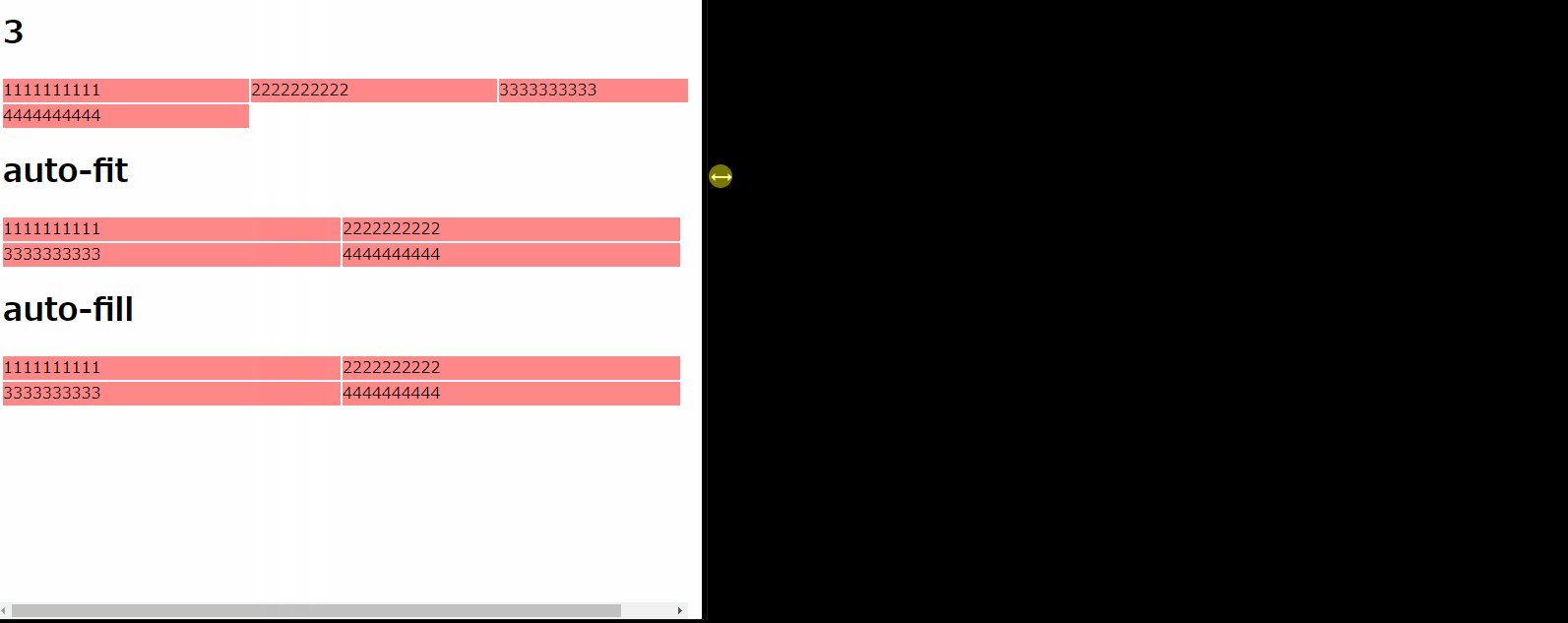
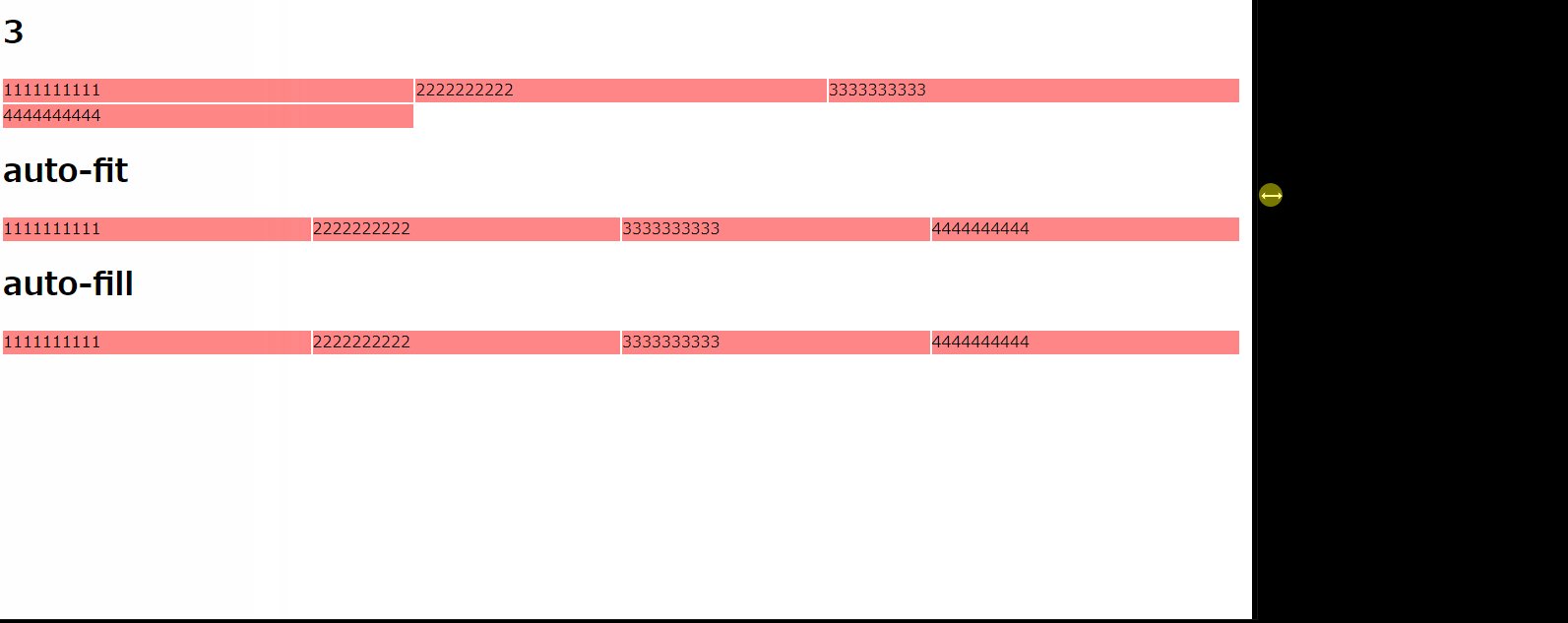
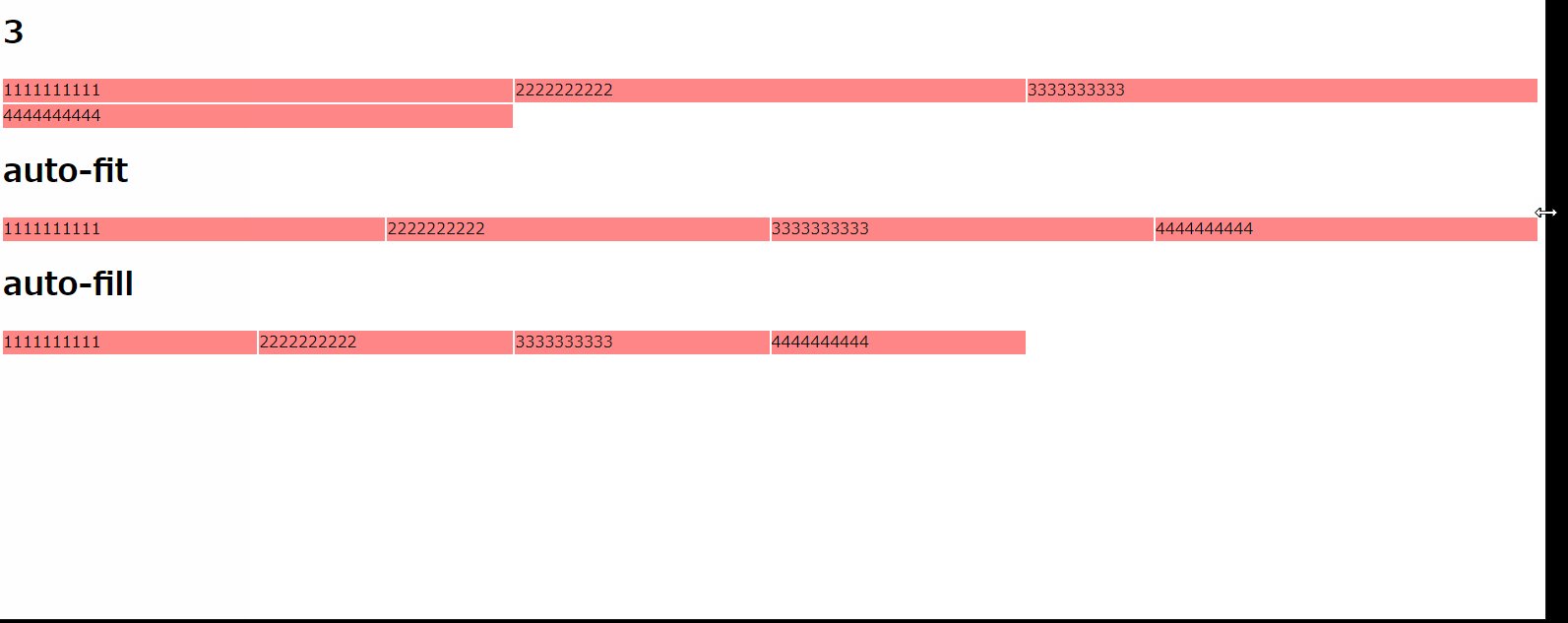
上から順に、以下のとおりです。
grid-template-columns: repeat(3, minmax(250px, 1fr));- 絶対に3カラムになる。
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));- 親グリッドに空白スペースができた場合、子グリッドを伸縮させることで空白を埋める。
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));- 親グリッドに空白スペースができた場合、空の小グリッドが何個も生成される
- 親グリッドに空白スペースができた場合、空の小グリッドが何個も生成される
Gridの境界部分を表示させるとわかりやすいです👇。

auto-fillさえ設定しておけばmedia queryも不要で、勝手に良い感じのレスポンシブになってくれる感🤔
おわり

コメント