毎回「これってどうなってるんだっけ?」となるので
頭の整理のためにまとめます。
高階関数とは?
高階関数は、以下の両方もしくはどちらかに該当する関数のこと。
- 関数を返す
- 関数を引数にとる
たとえば以下の場合、後者に該当するので、mainが高階関数となる。
//高階関数
function main(fn){
fn();
}
//普通の関数
function sub(){
}
//高階関数に関数を渡して実行
main(sub);
以下のように、匿名関数を渡すこともできる。
//高階関数
function main(fn){
fn();
}
//引数に匿名関数を渡して実行
main(function (){
});
コールバック関数とは?
高階関数に引数として渡される関数のこと。
さきほどの例で言うと、以下のような感じ。
//高階関数
function main(fn){
fn();
}
//普通の関数 ←この関数のことを「コールバック関数」と呼ぶ。
function sub(){
}
//高階関数にコールバック関数を渡して実行
main(sub);
この場合、
- main関数 → 高階関数
- sub関数 → コールバック関数
となる。
要するに
- 高階関数 → 元請け
- コールバック関数 → 下請け
みたいな感じ。
コールバック関数に引数を渡す
この辺からややこしくなってくるのだけど
コールバック関数に引数を渡すこともできる。
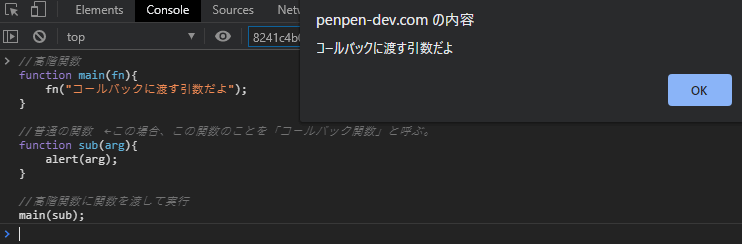
//高階関数
function main(fn){
fn("コールバックに渡す引数だよ");
}
//コールバック関数
function sub(arg){
alert(arg);
}
//高階関数に関数を渡して実行
main(sub);
要するに
- 高階関数
→ 元請け
- コールバック関数
→ 下請け
- コールバック関数に渡す引数
→ 元請けから下請けに渡されるデータ
みたいな感じ。
ちなみに上のコードを実行すると
以下のように「コールバックに渡す引数だよ」というアラートが表示される。

以下のような「匿名のコールバック関数に引数を渡す」という組み合わせもよく使われる。
//高階関数
function main(fn){
fn("コールバックに渡す引数だよ");
}
//高階関数に匿名のコールバック関数を渡して実行
main(function (arg){
alert(arg);
});
例えば、以下はNode.jsでサーバーを立ち上げるようなコード。
// Node.jsの標準モジュールであるhttpを使う
var http = require('http');
var server = http.createServer();
//serverオブジェクトのonメソッドは、第2引数にコールバック関数を取る
server.on('request', function(req, res) {
res.writeHead(200, {'Content-Type' : 'text/plain'});
res.write('hello world');
res.end();
});
// サーバを待ち受け状態にする
// 第1引数: ポート番号
// 第2引数: IPアドレス
server.listen(3000);
おわり

コメント