以下のように
Wordoress + jQueryで○秒毎に画像を自動で切り替える方法についてメモ。

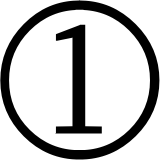
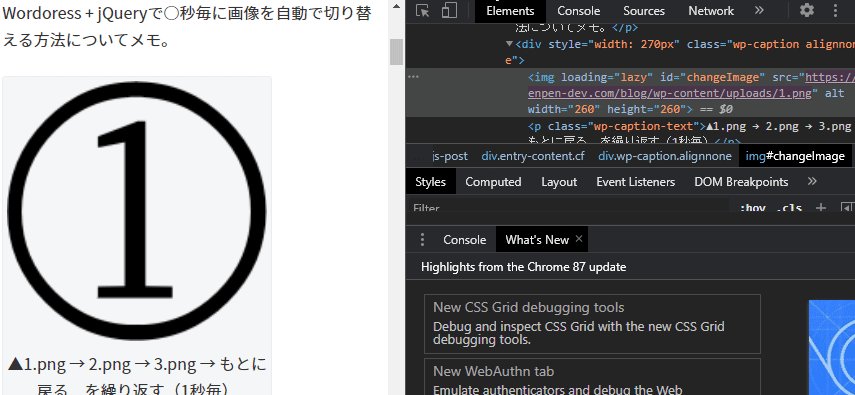
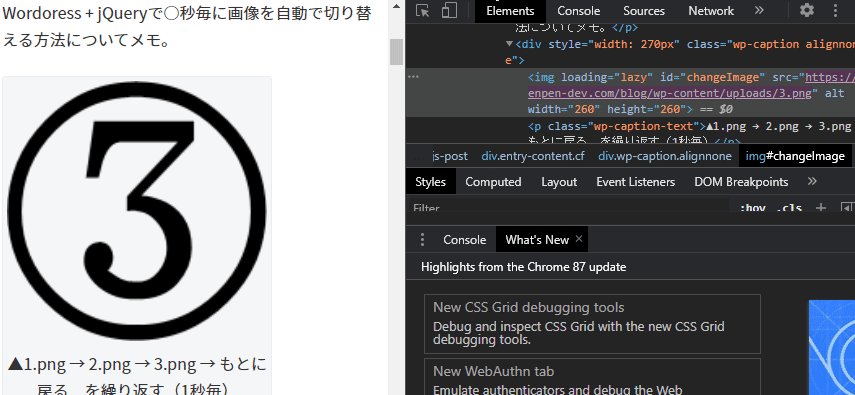
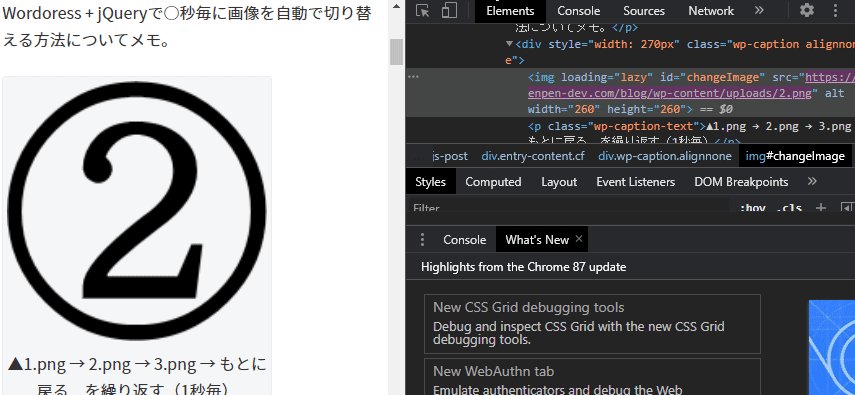
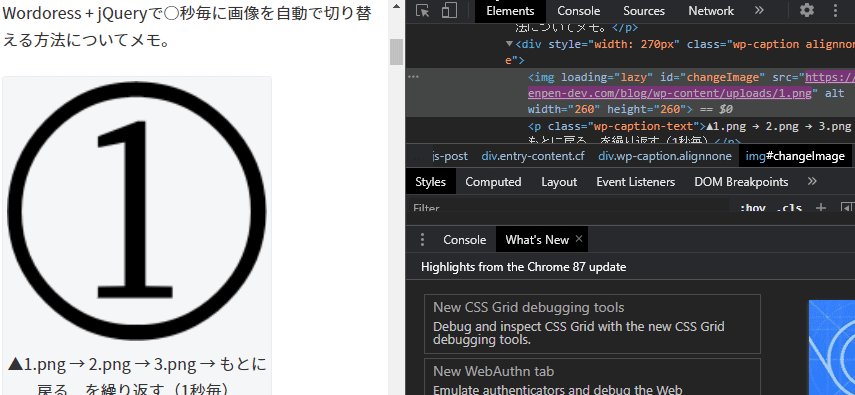
▲1.png → 2.png → 3.png → もとに戻る を繰り返す(1秒毎)
(Chromeのコンソール機能で確認すると、分かりやすいと思います↓。)
1.Wordpressの記事上でJavaScriptを動かす環境を用意する
当ブログは「Cocoon」というWordpressのテーマを使っているのですが
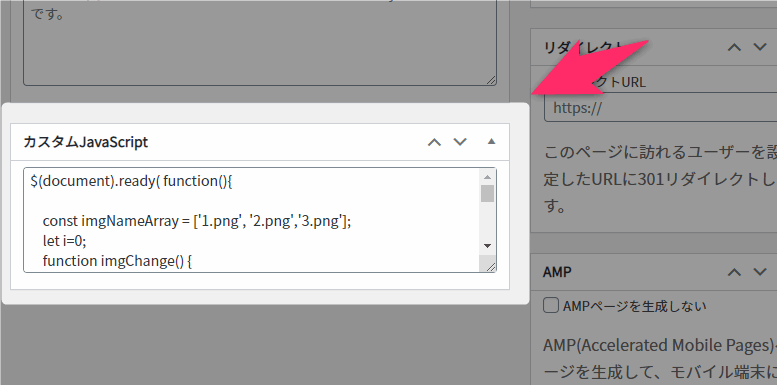
Cocoonでは以下のように記事ごとにJavaScriptを実行するためのテキストエリアが用意されてるので、私の場合はここに入力しています。
それ以外のテーマを使っている場合は、これ以外の方法でどうにか実行してください。
2.コードを書く
ここからが本題のコード。
$(function () {
const imgNameArray = ['1.png', '2.png', '3.png'];//画像ファイルの名前を入れる(何個でもOK)。
const tmp = $('img#changeImage').attr('src');
const targetUrl = tmp.slice(0, tmp.lastIndexOf('/') + 1);//画像のパスを取得(最後の/以降を削除)。
let i = 0;//ループ用変数
function imgChange() {
$('img#changeImage').attr('src', targetUrl + imgNameArray[i]);//パスとファイル名を結合したものを置き換える。
i = (i == imgNameArray.length - 1) ? 0 : i+1;//三項演算子(配列の最後まで来ていたら0にリセット。それ以外ならインクリメント。
}
setInterval(imgChange, 1000);//1秒毎に永遠に実行し続ける
});
- WordPressはデフォルトでjQueryが読み込まれているらしいので、jQueryで書いています。
- 画像は配列順にループするようにしています。(ランダムではありません。)
実際の使い方としては
imgNameArrayに画像の名前を入れる- 上記コードをWordpressに打ち込む
- 切り替えたい画像の
imgタグにidプロパティ値としてchangeImageを設定する
だけでOKです。
注意点として、使用する画像はすべて同じディレクトリに格納されている必要があります。
例えば、以下の2つはOKですが
- https://penpen-dev.com/blog/wp-content/uploads/a.jpg
- https://penpen-dev.com/blog/wp-content/uploads/b.jpg
以下の2つのような場合はダメです。(Wordpressはデフォルトだと以下のように年月でディレクトリが分かれていくので注意です)
- https://penpen-dev.com/blog/wp-content/uploads/2015/08/a.jpg
- https://penpen-dev.com/blog/wp-content/uploads/2015/09/b.jpg
そのほか、コードを書く過程で得た知識↓。
- HTML5からは、要素の特定のためだけにidプロパティなどを設定するのは非推奨らしく、カスタムデータプロパティを使うのが推奨されるらしい。上のコードはidプロパティで書いちゃってますが。(参考:いまさら聞けない、HTML5カスタムデータ属性の基本と使いどころ)
3.Wordpressでimgのclassを削除する
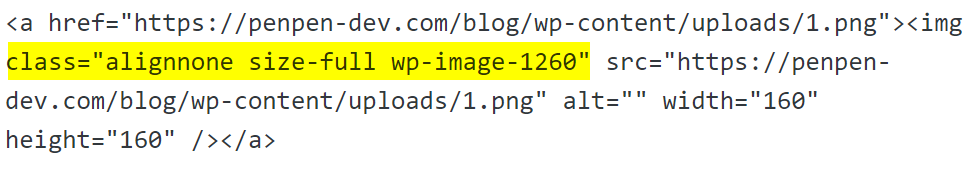
WordPressで画像を挿入すると、以下のように alignnone size-full wp-image-○○○○ みたいな名前のclass値が自動で付きますが
この中のwp-image-○○○○値が付くと、画像の切り替えが上手く動きません。
alignnone:配置(なし、左、中央、右のうち「なし」を選択した場合)size-full:画像のサイズ(フルサイズ、大、中、サムネイルのうち「フルサイズ」を選択した場合)wp-image-1260:画像ごとのidみたいなものらしい
なので、切り替えたいimgタグには、このclass値を削除するようにしてください。
おわり




コメント