追記:
この記事で書いてるスクリプトは使えなくなりました。
Udemyのアカウントを妻と共有して、割り勘でいろいろ教材を買ってるんですが
- 私が見た後に妻が見る
- 妻が見た後に私が見る
みたいなことがあるため、後から見るほうは既にチェックボックスがついた状態ではじめることになります。
その状態ではじめると「どこまで見たか?」が分からなくなるので、最初に全部のチェックボックスを手動で外してからスタートしていたのですが、その作業が面倒くさいので自動で付けたり外したりできるスクリプトを作りました。
以下のブックマークレットです。

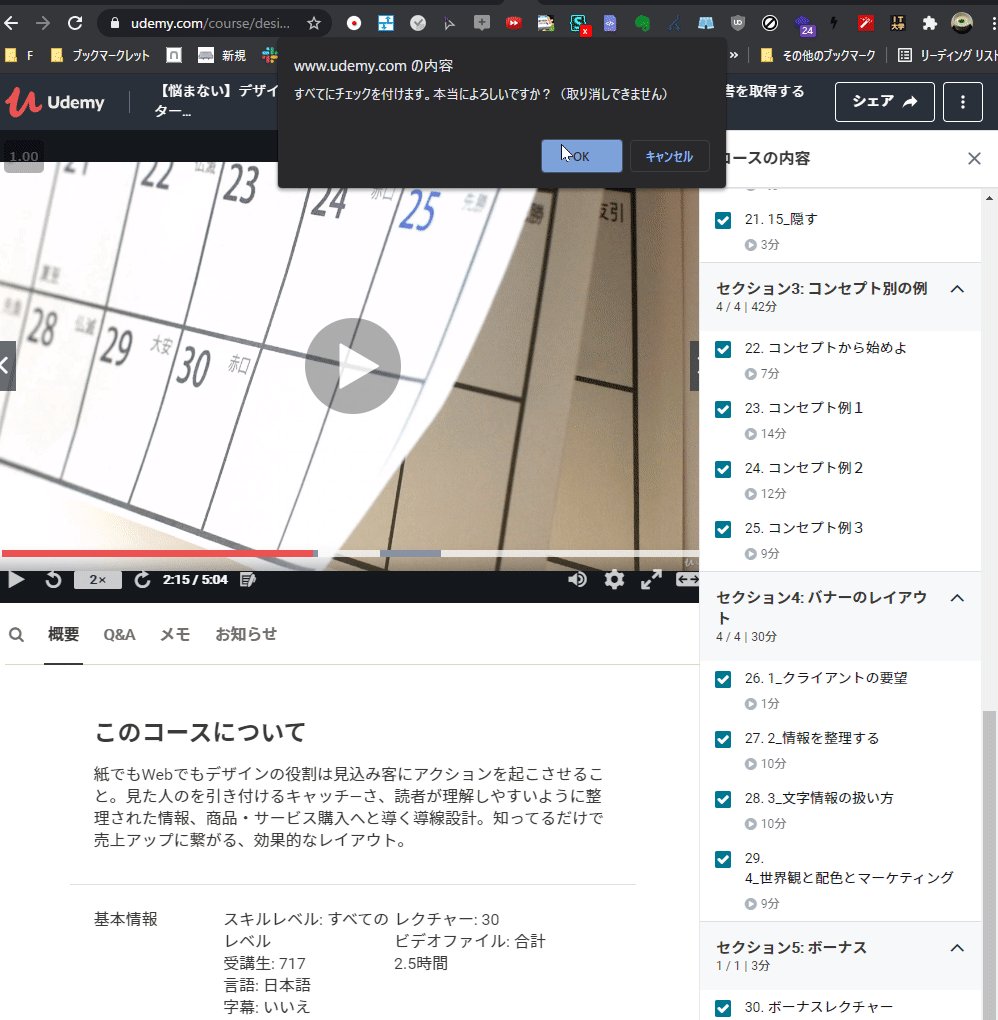
▲実行した様子
このようにUdemyのページ上で実行すると、すべての項目にチェックを付けたり外したりできます。
以下、コードの内容です。
以下、このコードについての補足です。
処理の流れ
- 「本当に実行するか」の確認ダイアログを出す
- メニューを全部開き、クリックできるようにする
clickイベントが設定されている要素を取得する- 取得した要素の子要素の
::before要素のbackgroundColorが白色なら、チェックがついていないと判断して、その場合はクリックを実行する
クラス名は変わるかも
Udemyの仕様によって、クラス名は変更されるかもしれません。(その場合はクラス名を書き直さないと動きません)
例えば、.section--section-list--1VLOzの後ろについている1VLOzの部分などは、Webpackなどのバンドルツールでハッシュ値として出力している可能性があるので、ビルドされた際にハッシュ値も変わる可能性があります。
おわり
コメント