静的サイトジェネレーターには
- JavaScript+API+Markup(これがJamstack。APIの部分はWordpressを想定するものとする)
- JavaScript+Markdown+Markup(これに名前はないっぽいのですが、この記事では便宜上Jmmstack呼びます)
- JavaScript+HTML+Markup(これにも名前はないっぽいのですが、この記事では便宜上Jhmstack呼びます)
という3種類の方法があるっぽくて、違いが分からなくて調べたのでメモ。
以下、調べたことまとめです。
※比較のためにWordpress、Wordpress(静的化)も入れてます
| Jamstack | Jhmstack | Jmmstack | WordPress | WordPress(静的化) | |
|---|---|---|---|---|---|
| 技術力 | かなり必要 | 不要 | 少し必要 | ||
| セキュリティ | 強い | 弱い | 強い | ||
| 表示速度 | 爆速 |
遅い | 早い | ||
| フロント | すべて自作する必要あり (完全自由だけど面倒くさい) |
作る必要なし (テーマを選んだりするだけだけど自由度が少し低い) |
|||
| サイト公開後に放置できるか | できる |
できない (プラグインのアップデートなどを行う必要あり) |
できる | ||
| サイトの更新 | 面倒 記事書く→ビルド→デプロイ (CI/CDで、程度自動化はできるがそれを作ること自体面倒くさい) |
楽 記事を書いて公開ボタンを押すだけ |
超面倒 一度静的化しちゃうと面倒くさい |
||
| データの管理 | ✕ ソースとヘッドレスCMSの両方を管理しないといけない |
◎ コンテンツソース(.mdファイルなど)を管理するだけ |
△ |
||
| 記事の書きやすさ |
◎ |
✕ HTMLで書く必要あり |
✕
マークダウンで書く必要あり |
◎ |
|
| 記事の自由度 |
◯ HTMLなので、例えばツイートを埋め込んだりYoutubeを埋め込んだりもできる。 |
✕
マークダウンなので、ツイートを埋め込んだりYoutubeを埋め込んだりもできない。 (静的サイトジェネレーター側で「マークダウン内でこういう記述があったらツイートを取得するものとする」みたいな処理を書いておけば実現できるが面倒くさい。 |
◯ HTMLなので、例えばツイートを埋め込んだりYoutubeを埋め込んだりもできる
|
||
| 維持コスト | ○ ホスティングするだけで済むので、アクセスが少なければ全部タダでできる |
✕ MySQLやPHPが必須なので、有料のサーバーを借りる必要がある |
○ ホスティングするだけで済むので、アクセスが少なければ全部タダでできる |
||
赤字:メリット
青字:デメリット
黒字:どちらとも言えない
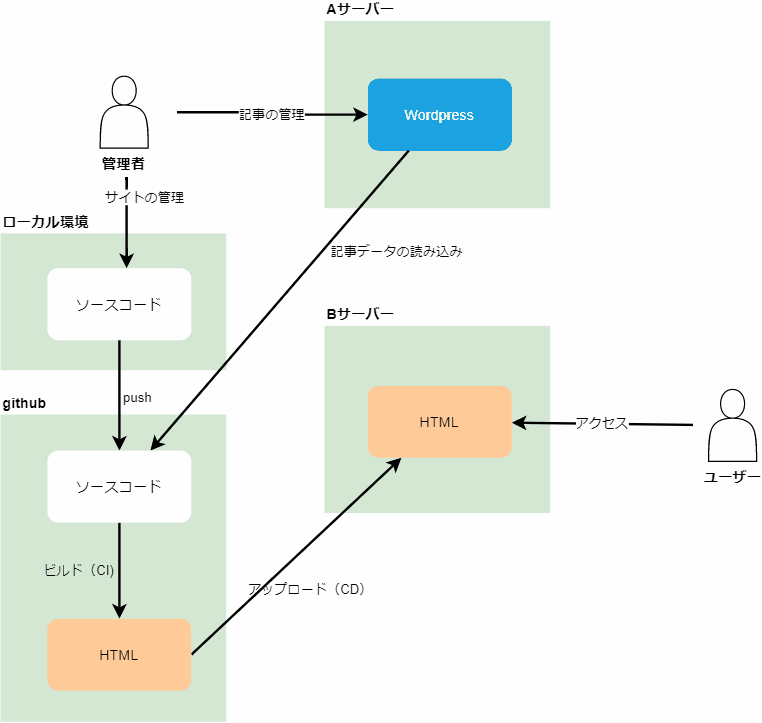
JamstackだとAPI提供元(ヘッドレスCMSなど)の方まで管理しないといけないので面倒です。
例えばWordpressで記事を管理する場合は
- ソースの管理:GitHub
- WordPressの管理:Aサーバー(もしくはローカル)
- ホスティング:Bサーバー(もしくはAサーバー)
みたいな感じで、「どちらにせよWordpressを管理する手間が発生するじゃん」になっちゃいます。

▲Jamstackの仕組み図解。(個人の場合は、ローカル環境上のDockerの中でWordpressを管理するのがベストな気がするけど「そんなことするならJmmstackでいいじゃん」って気がする)
私みたいな個人の場合は
- WordPress:頻繁に更新するサイトで使う
- Jmmstack:更新頻度が低くて、文章のみのサイトで使う
- Jhmstack:更新頻度が低くて、ツイートやYoutube動画を埋め込んだりするサイトで使う
- Jamstack:面倒なので使わない
- WordPress(静的化):更新することがなくなったWordpressサイトで使う
みたいな感じで使い分けていったらいいんじゃないかなーと思いました。
おわり
コメント