Androidアプリにアイコンを設定しようと思って「アイコンなんて1枚画像を用意するだけでいいんだろ?」と気軽な気分で調べたら
なんだか結構ややこしい仕様になっていたのでメモ。
まずAndroidアプリにアイコンを設定する場合、
- 低解像度用アイコン(ldpi)
- 中解像度用アイコン(mdpi)
- 高解像度用アイコン(hdpi)
- 超高解像度用アイコン(xhdpi)
- 超超高解像度用アイコン(xxhdpi)
という5種類のアイコンを用意する必要があるらしい。
これだけでも「クソめんどくせーな」って感じなのに、更にAndroid7.1からは丸形アイコン(roundIcon)も用意してね!ってことになってるらしいので
- 四角のアイコン
- 低解像度用アイコン(ldpi)
- 中解像度用アイコン(mdpi)
- 高解像度用アイコン(hdpi)
- 超高解像度用アイコン(xhdpi)
- 超超高解像度用アイコン(xxhdpi)
- 丸形アイコン
- 低解像度用アイコン(ldpi)
- 中解像度用アイコン(mdpi)
- 高解像度用アイコン(hdpi)
- 超高解像度用アイコン(xhdpi)
- 超超高解像度用アイコン(xxhdpi)
って感じで合計10種類のアイコン画像を用意する必要があるらしい。(てか丸形アイコンってなんなんだ・・?誰に需要があるんだ・・)
さらにさらに!!
Android8.0からは「アダプティブアイコン」とかいうアイコンも追加で用意してやる必要あるらしい!おいおいマジかよ勘弁してくれ!!^_^
ところでアダプティブアイコンというのは、↓のgifのような仕組みのことで

引用:アダプティブ アイコン | Android Developers
要するに今までのAndroidでは、解像度に応じて画像1枚だけを「これがこのアプリのアイコンです」ってAndroidのシステムに渡してたわけだけど、アダプティブアイコンでは
- 前景用の画像
- 背景用の画像
という2種類の画像を「これがこのアプリのアイコンです」ってAndroidシステムに渡して、それに対してAndroidはその素材を使ってアプリのアイコンを作って、さらに独自の形(マスク)で切り抜いて「これがこのアプリのアイコンだああああ!」って決めるらしい。
アダプティブ=適応する みたいな意味らしいので、アダプティブアイコン=要望に応じて自由自在に変化できるアイコンみたいな意味だろうか。
「なるほどな全然わからん」って感じだけど、要するにAndroid8.0からは
- foreground用のアイコン
- 低解像度用アイコン(ldpi)
- 中解像度用アイコン(mdpi)
- 高解像度用アイコン(hdpi)
- 超高解像度用アイコン(xhdpi)
- 超超高解像度用アイコン(xxhdpi)
- backgroud用のアイコン
- 低解像度用アイコン(ldpi)
- 中解像度用アイコン(mdpi)
- 高解像度用アイコン(hdpi)
- 超高解像度用アイコン(xhdpi)
- 超超高解像度用アイコン(xxhdpi)
って感じで追加で10種類のアイコンを用意しないといけないってことらしい。
つまり、合計すると20種類のアイコン画像を用意してやらないといけないわけで「そんな面倒くせえことしてられっかああああ!」って感じだったんですが
実はAndroid Studioには、これらのアイコンを一括で作成&設定できる機能があるらしく、
- アイコンにしたい画像
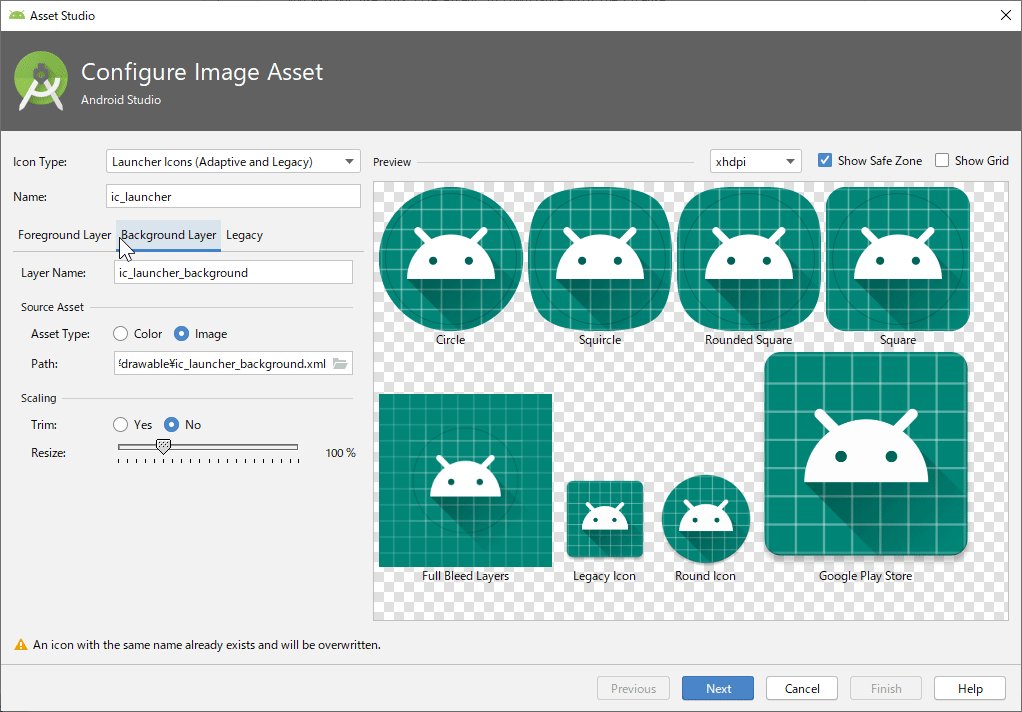
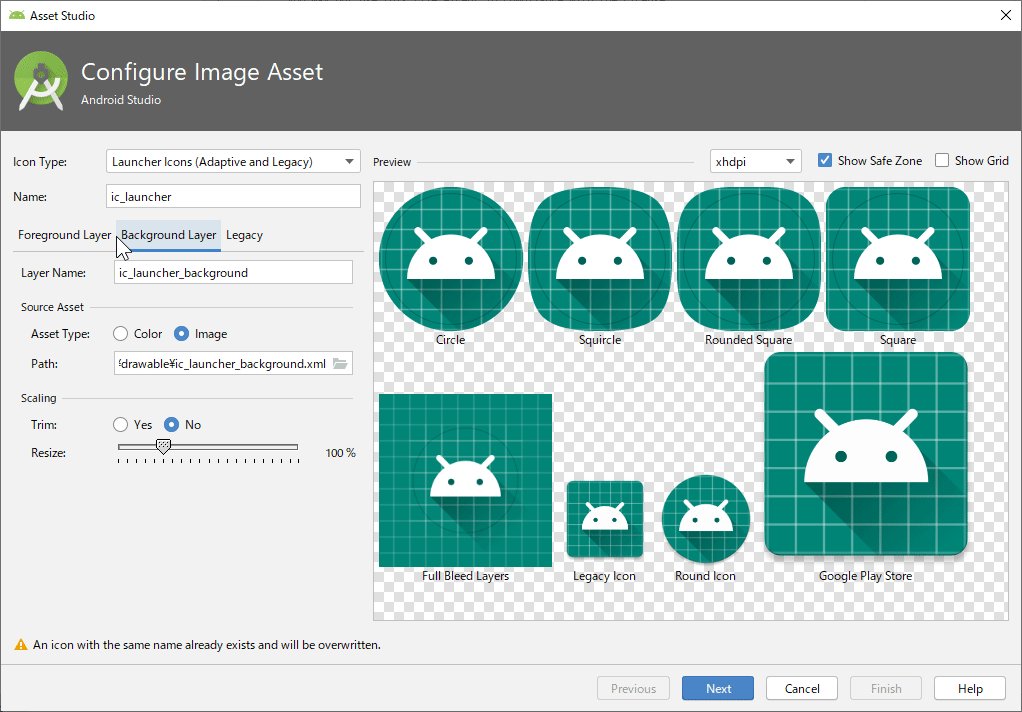
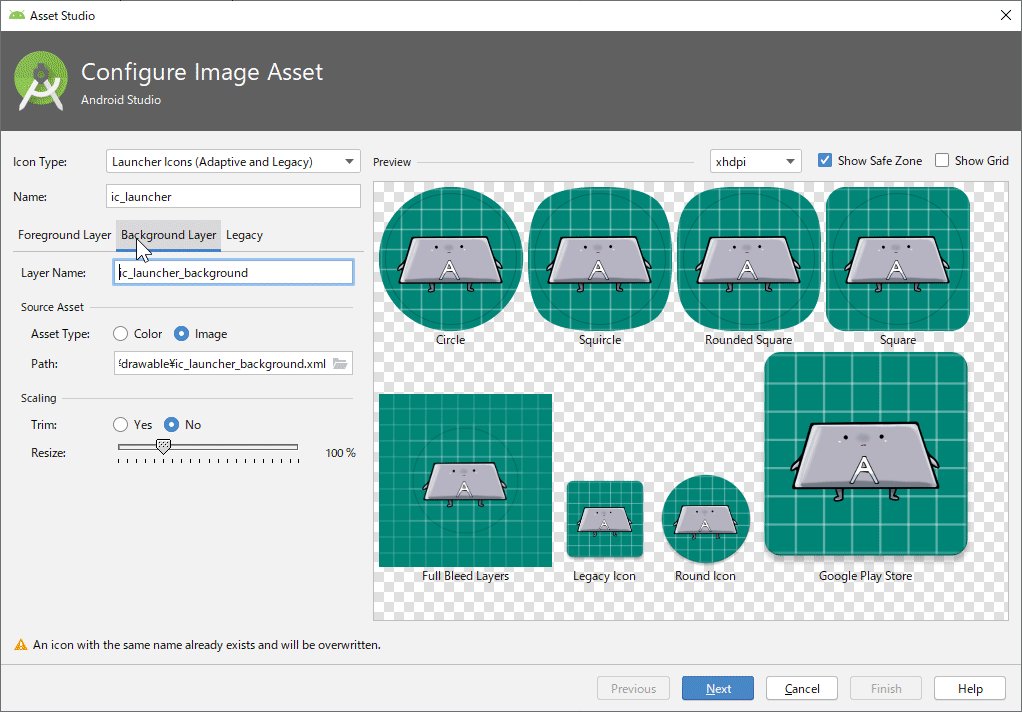
- アイコンにしたい背景画像
という2つの画像(背景が単色でもいい場合は1つ)さえ用意すれば、すべてかんたんに作れちゃうらしい。
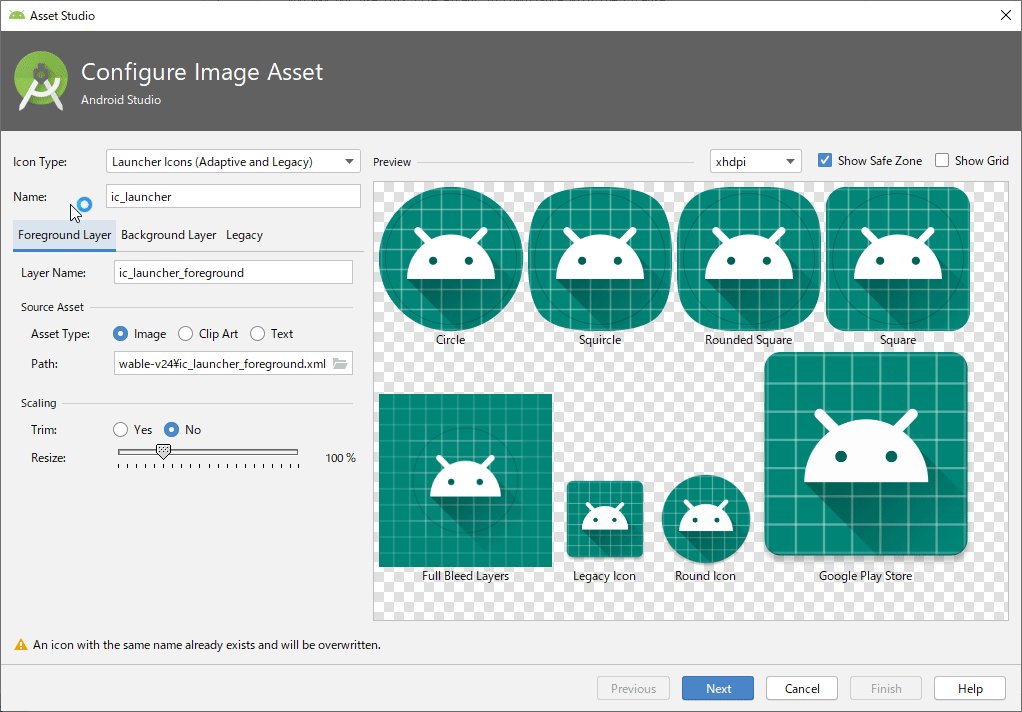
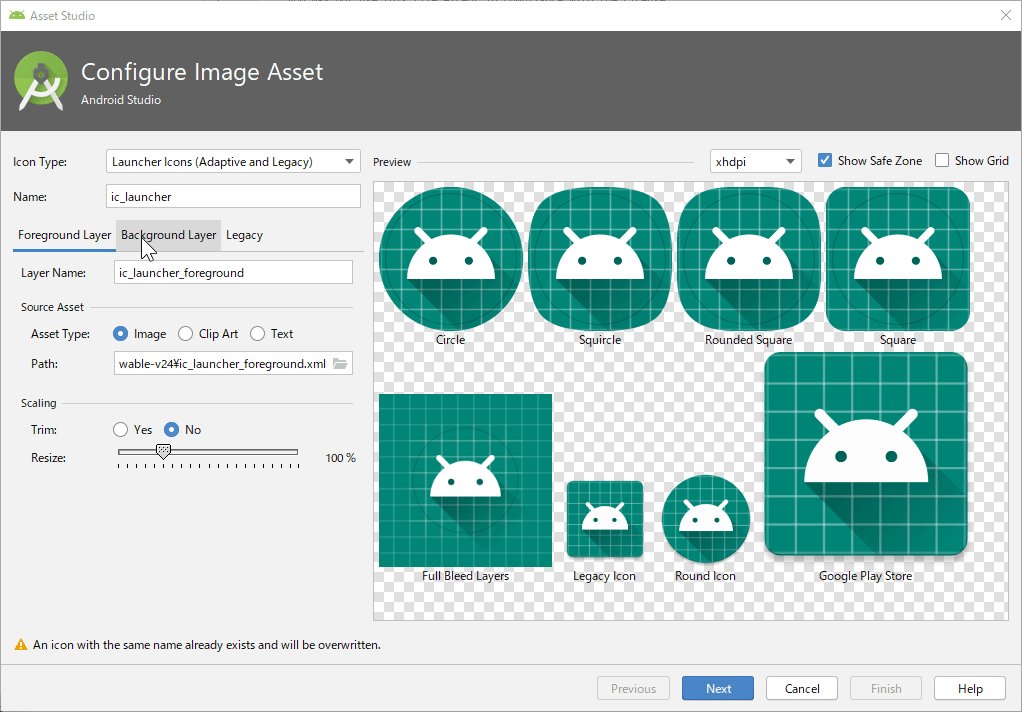
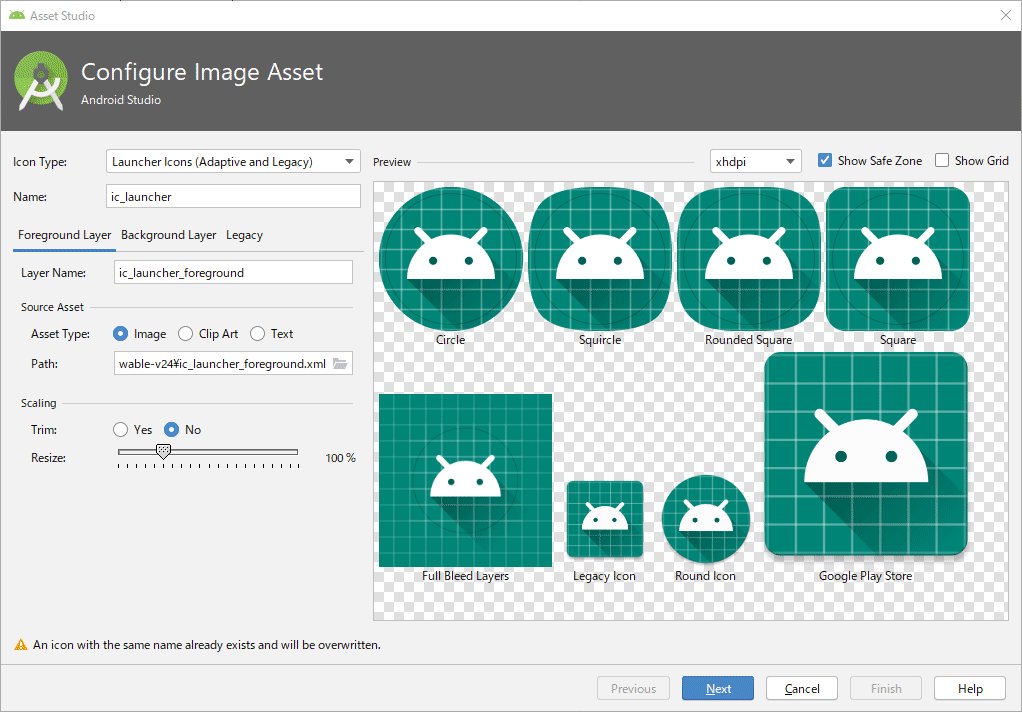
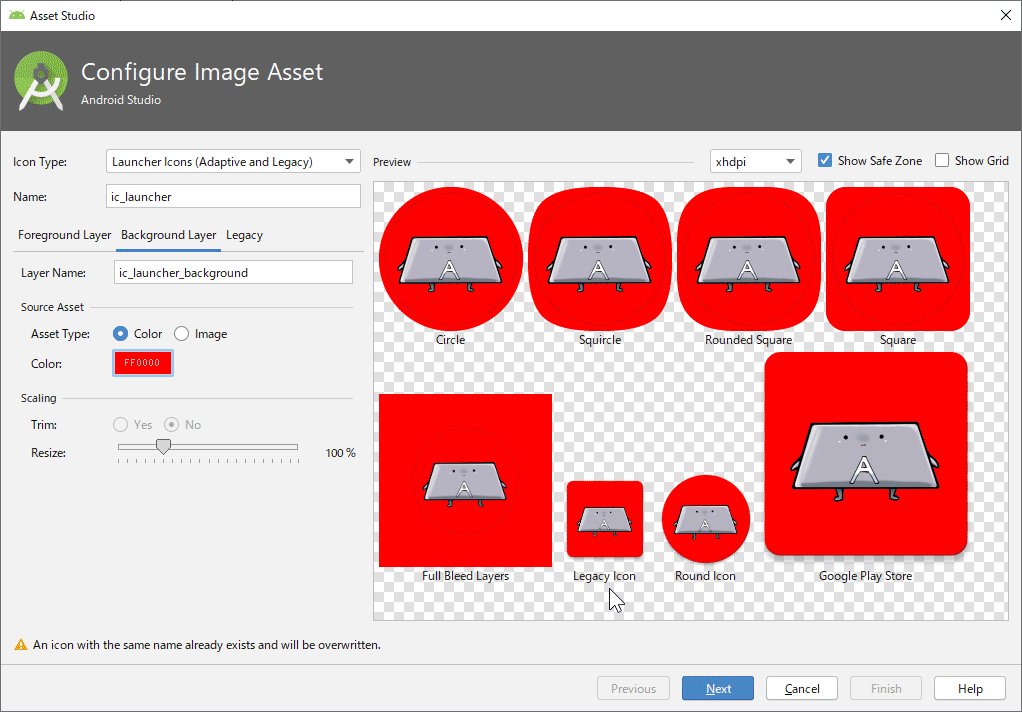
具体的に言うと「File」→「New」→「Image Asset」から作成できます。
 |
|
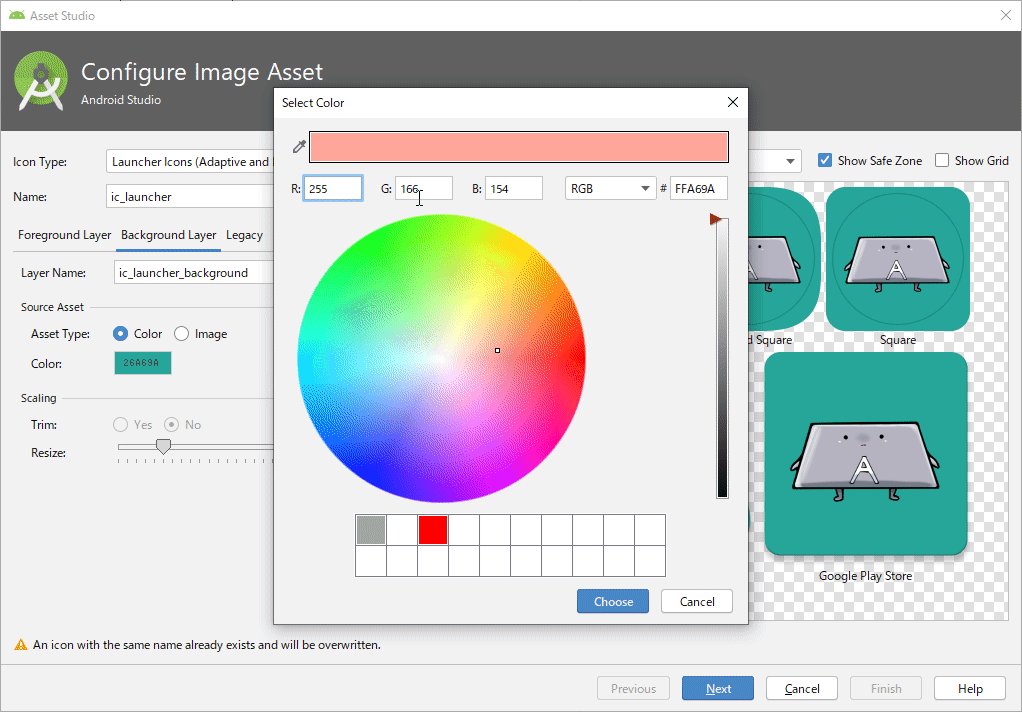
例えば、以下の画像をアイコンにして背景を赤色の単色にしたいなら

以下のような感じで設定すればOKです。
 |
|
デフォルトの名前「ic_launcher」のまま次へ進めようとすると「同じ名前の画像があるけど上書きしてもええんか?」って訊いてくるので、「ええんやで」ボタンを押すと、アイコンを作成するついでにデフォルトで用意されてアイコンを全削除できます。
ちなみに、用意する画像は大きすぎる分にはOKです。大きくても自動でリサイズされるので。
ですが小さすぎると画像がボケてしまうので、できればGoogle Play Storeアイコン(512×512?)と同じくらい大きさのある画像を用意すると良いかもしれません。
というわけでアイコンが作成できたら、あとはマニフェストファイルに以下のように書けば作ったアイコンをアプリで使えます。(デフォルトでこう書かれているはずなので「ic_launcher」で作成したなら何もいじらなくていいはずです)
AndroidManifest.xml
android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round"

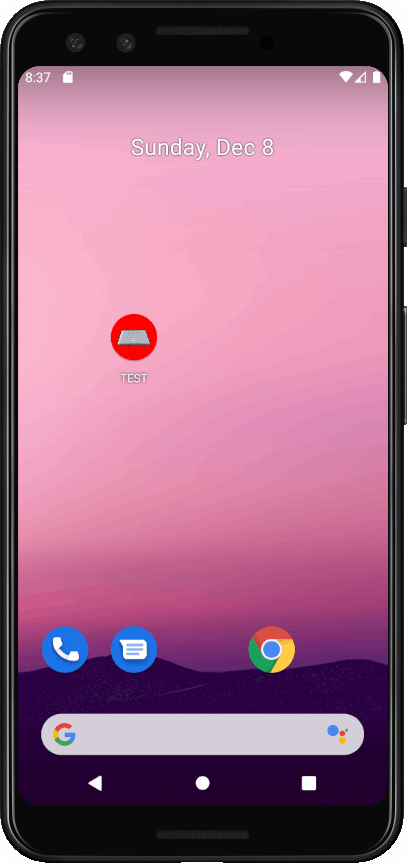
▲完成!
ちなみに、Google Playにアップロードする用の画像(512×512)は
プロジェクト名\app\src\main
の中に作成されると思うので、Google Playにアプリを公開するときはこの画像を使います。
コメント