以下のMDNで「コンテンツネゴシエーション」について解説がありますが、
「初心者がこのページを見ても意味不明なのでは?」と思ったので、めちゃくちゃ簡単に説明してみます。
まず、コンテンツネゴシエーションは、「ユーザーによって返す内容を変えよう」な仕組みをいいます。
たとえば
- この人にはファイルAを返そう
- この人にはファイルBを返そう
みたいな感じです。
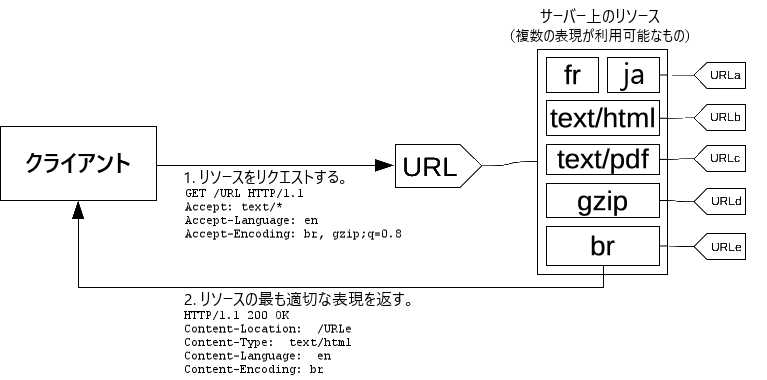
MDNにある、こちらの図を例に詳しく説明します👇

まず、httpヘッダーで「Accept-◯◯」ではじまる奴は、「俺はこれを希望するゥ」を表明するためのヘッダーです。
この場合、クライアントは「俺はtext/*ファイルなら受け取れるぜ。言語は英語(en)で頼む。圧縮形式はBrotli優先でよろしく」みたいにお願いします。
それに対してサーバーは「おっしゃ。じゃあコンテンツはtext/htmlで英語のやつをにしとくやで。あと圧縮形式はBrotliでやっとくわ」みたいにしてhtmlファイルを返します。
ちなみにサーバーが対応していない場合は「英語は対応してないから日本語のやつ返すわ」みたいになります。
この後、クライアントはそれに対して「お、Brotliで圧縮してくれたんやな。じゃあ元に戻すか」みたいにしてhtmlを表示する・・・みたいな流れになります。
おおまかな流れはこんな感じです。
あと1つ重要なのが「varyヘッダー」です。
「varyヘッダー」は「varyで指定されているヘッダーの内容が違う場合はキャッシュを使い回さないでね」を指示するためのhttpヘッダーです。
たとえば、「英語のコンテンツをください」と言っている人に「日本語のキャッシュがあるから日本語のやつを返したろ」みたいな対応をされると困ります。
なのでvaryヘッダーに「Accept-language」を指定すると「英語と日本語は別々にキャッシュしないとダメなんだな」とサーバーが認識してくれます。
varyヘッダーは、キャッシュと関係しているので、もちろんcache-controlヘッダーとも関係してきます。
とりあえず軽く説明するとこんな感じです。
おわり

コメント