家のゴキブリを駆逐したい。
なので「まずはゴキブリの生態について調べたほうが良いのでは?」と思った。
ただ、ゴキブリのことを調べるとゴキブリの画像を載せているサイトに出くわすのが怖い。とても怖い😱
というかもう、ゴキブリに限らず虫全般が怖い。
なので、ブラウザ上で画像が表示されないようにする方法について調べました。
その結果メモ。
PC
PCの場合は
- 強制的にCSSを読み込んで画像を表示しないようにする(拡張機能のstylusなどを使用する方法)
- 強制的にJavaScrpitを読み込んで画像を表示しないようにする(拡張機能のScriptAutoRunnerなどを使用する方法)
- そもそも画像を読み込まないようにする
の3つの方法があると思われますが
一番手っ取り早く、手軽なのは3.なので
3.の方法を紹介します。
あと、3.の方法にも以下の2通りの方法があります。
- ブラウザ設定から画像を表示しないようする方法
- デベロッパーツールを使う方法
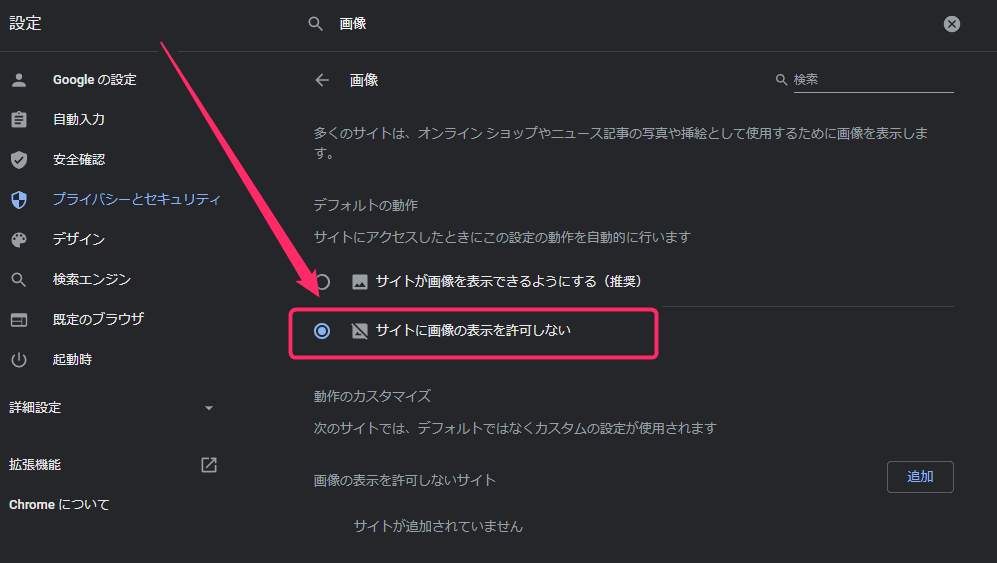
1.ブラウザ設定から画像を表示しないようする方法
こっちのほうが確実に画像を非表示にできますが
設定項目までの階層が深いので、再度「画像を表示するようにしたい!」というときに切り替えが面倒くさいというデメリットがあります。

▲設定を開いて、”画像”と検索すると出てきます。(Chromeです)
2.デベロッパーツールを使う方法
こちらはブラウザのデベロッパーツールを使う方法です。
以下の手順で操作します。(※ブラウザはChromeを使っています)
- ブラウザ上でF12キーを押してデベロッパーツールを開く
- ESCキーを押す
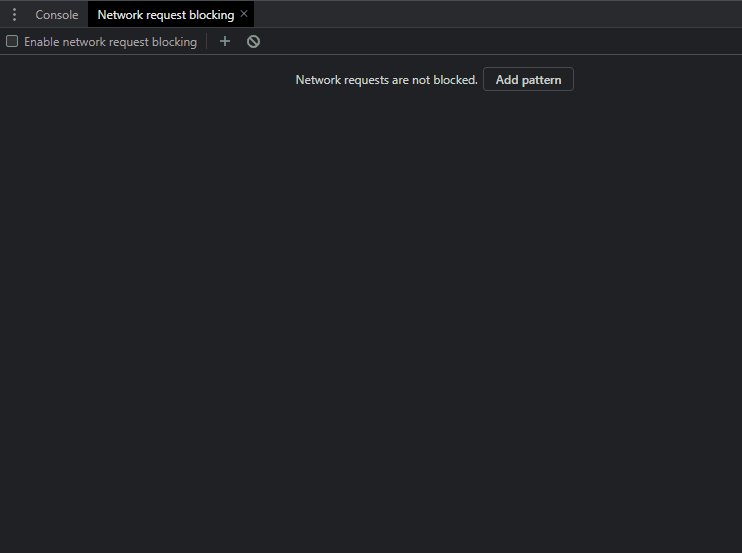
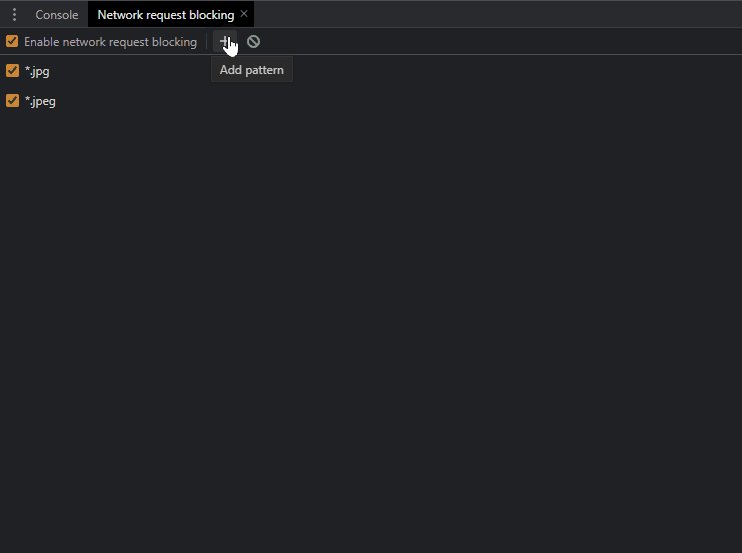
NetWork Request Blockingを開く- 以下を追加する
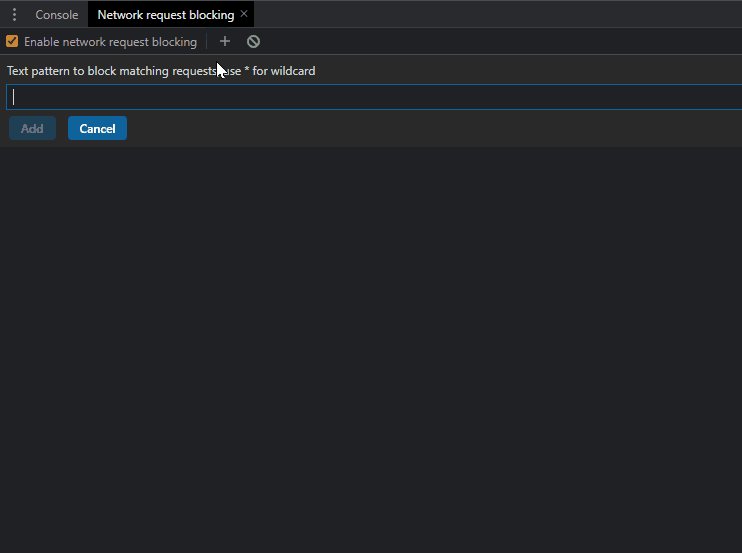
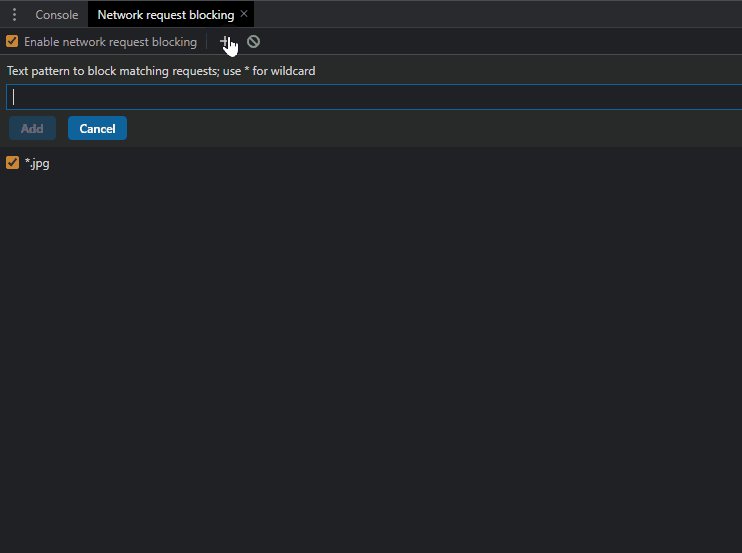
*.jpg*.jpeg*.webp*.png*.gif

▲こんな感じで追加していく
Enable network request blockingにチェックが付いているのを確認する
一般的なサイトは、これでほとんどの画像が読み込まれなくなります。
基本的に、デベロッパーツールを立ち上げて、Enable network request blockingにチェックが付けるだけで常に画像がブロックされるので、1.の方法と比べると多少手軽です。
注意点としてこの機能は、デベロッパーツールを開いている間だけ有効です。
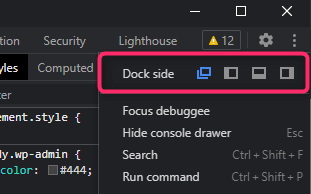
デベロッパーツールが邪魔な場合は、右上のハンバーガーアイコンから、デベロッパーツールを別ウィンドウに切り離せます。

▲ここから切り替えれます。
また、この方法だと、リクエストURLに.jpgなどの画像拡張子が含まれない画像の場合は読み込まれてしまいます。
例えば、以下のURLには.jpgという文字は含まれていませんが、ページを開くと画像が表示されます。このようなURLで読み込んでいる画像は読みこんでしまうということです。
http://placekitten.com/300/200
スマホ
スマホの場合は、ちょっと分かりません。。
もしかしたら「ネットワーク使用量を制限するモード」みたいな機能がついてて、その機能の中で「画像は読み込まないようにする」みたいな項目が実装されているブラウザがあるのかもしれませんが、自分が(パッと)探した感じでは、そのようなブラウザはありませんでした。
というかぶっちゃけ、自分はパソコンで調べる派なので、スマホのことは本気で調べる気になりませんでした。。🙄
もしご存知の方がいれば、コメントいただけると嬉しいです。
おわり
コメント