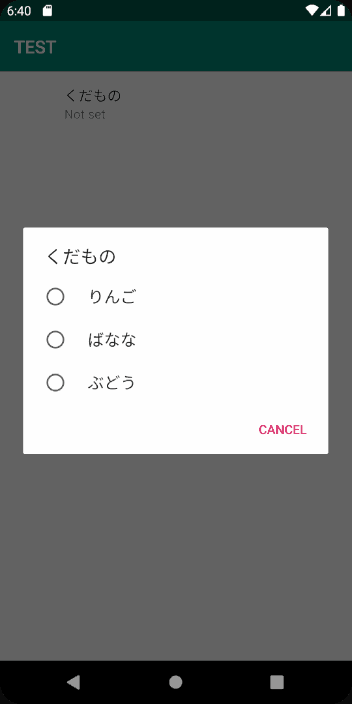
ListPreferenceをタップすると通常、左のような項目になりますが
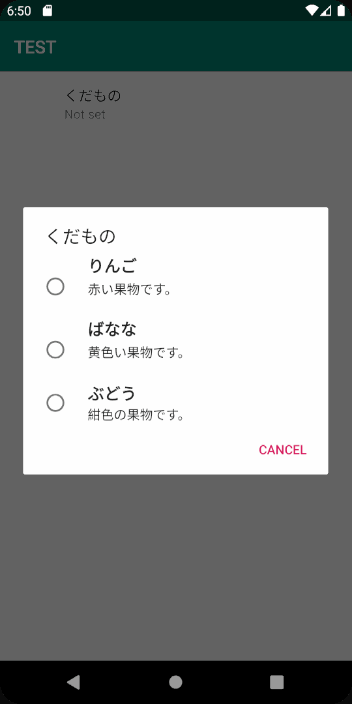
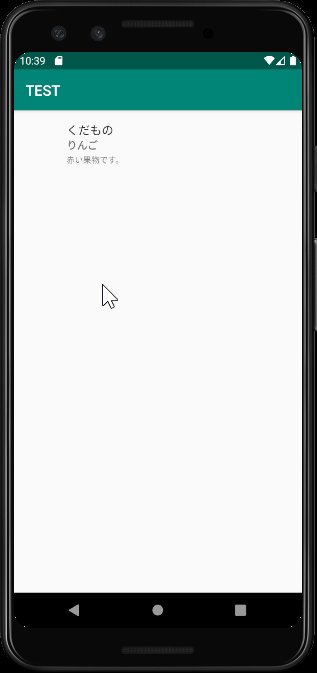
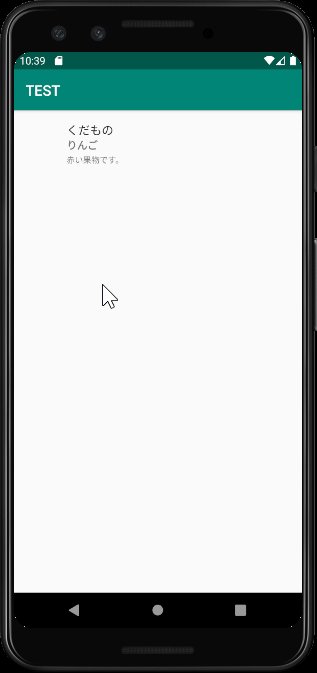
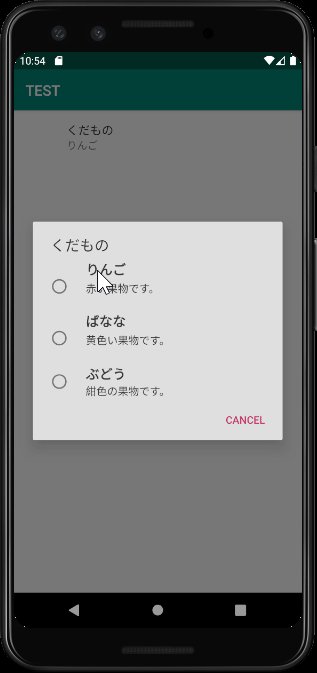
右のようにカスタマイズする方法についてメモ。
 |
 |
| ▲タイトルのみ | ▲タイトル(太字)+説明 |
結論から言うとHTMLのマークアップタグを使えばかんたんに実現できました↓。
左
<resources>
<string-array name="fruits">
<item>りんご</item>
<item>ばなな</item>
<item>ぶどう</item>
</string-array>
</resources>
右
<resources>
<string-array name="fruits">
<item><b>りんご</b>\n<small>赤い果物です。</small>\n</item>
<item><b>ばなな</b>\n<small>黄色い果物です。</small>\n</item>
<item><b>ぶどう</b>\n<small>紺色の果物です。</small></item>
</string-array>
</resources>
詳しくは公式ドキュメントにあります↓。
- 太字: <b>、<em>
- 斜体: <i>、<cite>、<dfn>
- テキストを 25% 拡大: <big>
- テキストを 20% 縮小: <small>
- フォント プロパティの設定: <font face=”font_family“ color=”hex_color”>。考えられるフォント ファミリーの例には、
monospace、serif、sans_serifなどがあります。- 固定幅フォント ファミリーの設定: <tt>
- 取り消し線: <s>、<strike>、<del>
- 下線: <u>
- 上付き文字: <sup>
- 下付き文字: <sub>
- 箇条書き: <ul>、<li>
- 改行: <br>
- 区分: <div>
- CSS スタイル: <span style=”color|background_color|text-decoration”>
- 段落: <p dir=”rtl | ltr” style=”…”>
この方法だとHTMLで書くだけなので超手軽です。ListPreferenceを継承したカスタムクラスを作ったりしなくていいので。
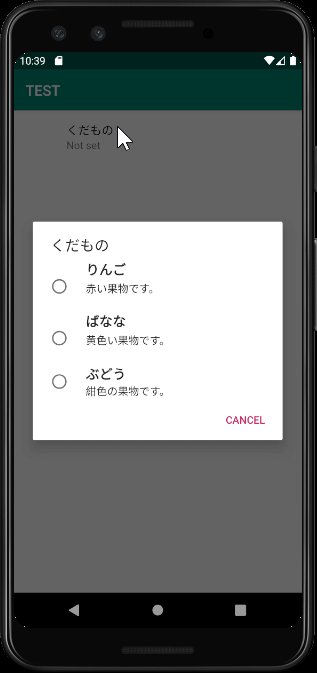
ただ、この方法だとuseSimpleSummaryProviderを有効にしていた場合、Summaryも同じように装飾されてしまいます↓。

▲見栄えが悪い。
なので、以下のようなコードを追加してカスタム SummaryProviderを適用して「りんご」「ばなな」「ぶどう」のようなタイトル(?)だけ表示されるようにします↓。()
public class SettingsFragment extends PreferenceFragmentCompat {
countingPreference = (ListPreference) findPreference("ここにkey");
countingPreference.setSummaryProvider(new Preference.SummaryProvider<ListPreference>() {
@Override
public CharSequence provideSummary(ListPreference preference) {
String text = preference.getValue();
if (TextUtils.isEmpty(text)){
return "Not set";//何も選択されていなかったらNot setを返す
}else{
if(text.equals("1")){
return "りんご";
}else if(text.equals("2")){
return "ばなな";
}else if(text.equals("3")) {
return "ぶどう";
}else{
return "エラー";
}
}
}
});
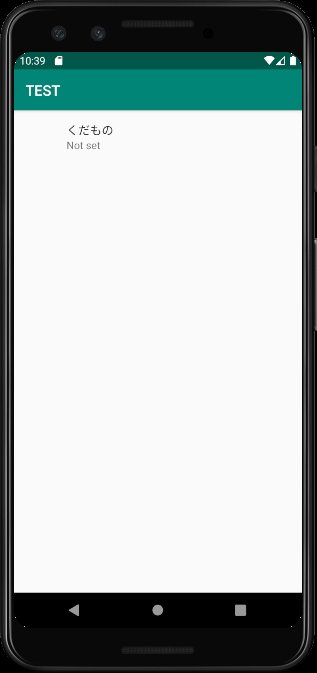
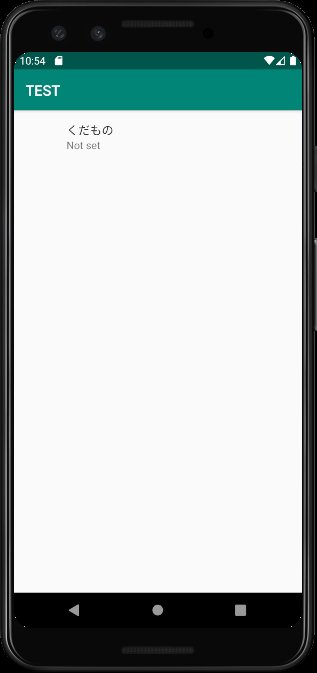
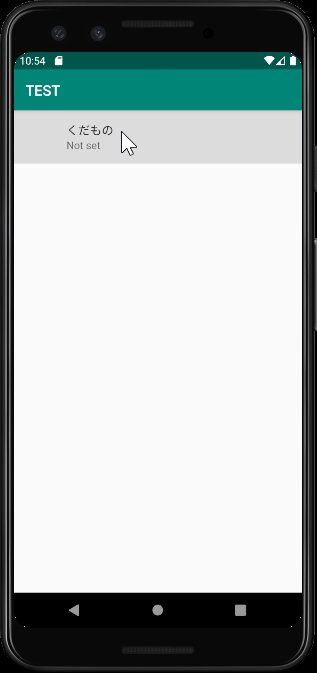
こんな感じ↓。

▲シンプルになった。
entryValuesは以下のような数字を。
<string-array name="test">
<item>1</item>
<item>2</item>
<item>3</item>
</string-array>
コメント