Androidプログラミングで
- TabLayout
- ViewPager
の2つを組み合わせて使ってみたのでメモ。
TabLayout+ViewPager
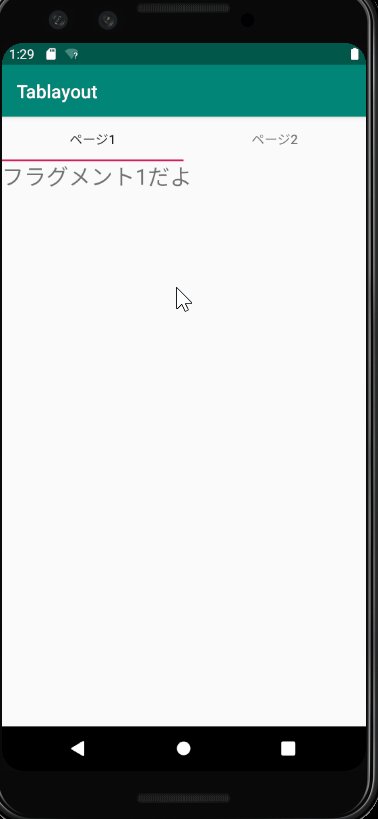
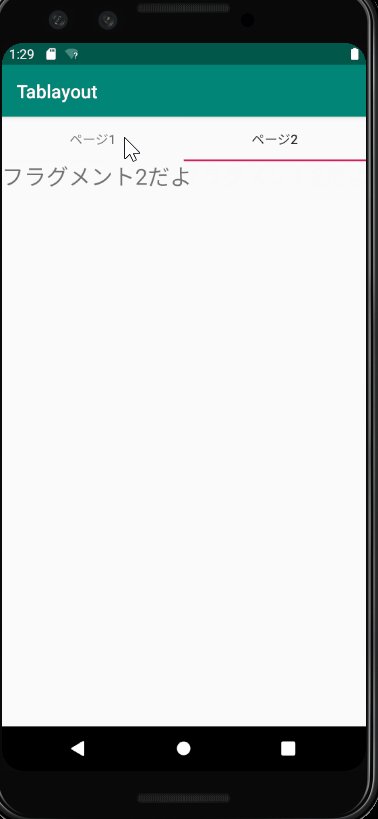
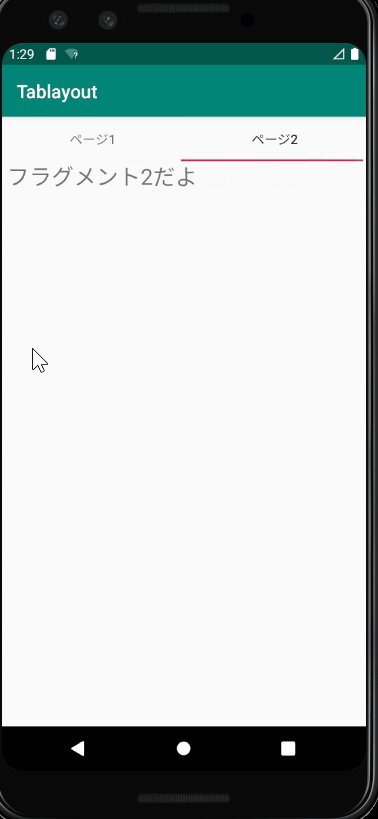
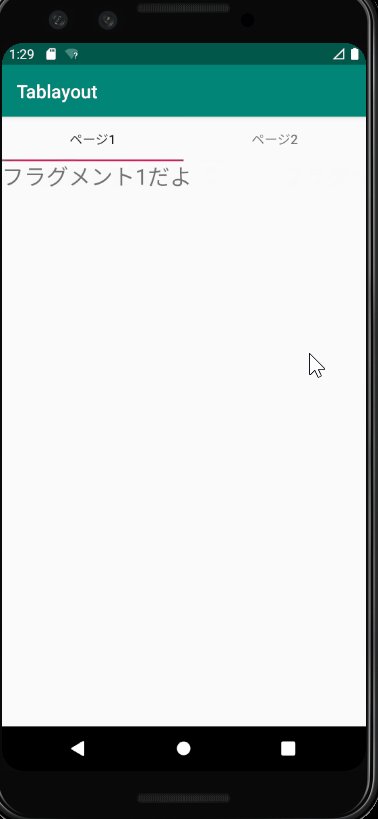
組み合わせるとこんなのができます↓。

▲TabLayoutとViewPagerに連動している(ViewPagerをスワイプするとTabLayoutもスワイプされたり)
コード
アクティビティ↓。
MainFragment.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ViewPagerの取得
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
//TabLayoutを取得してそれをViewPagerにセット
TabLayout tabLayout = (TabLayout)findViewById(R.id.tab_layout);
tabLayout.setupWithViewPager(viewPager);
//Adapterを取得してそれをViewPagerにセット
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(viewPagerAdapter);
}
}
アクティビティのレイアウト↓。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</androidx.viewpager.widget.ViewPager>
</androidx.constraintlayout.widget.ConstraintLayout>
FragmentStatePagerAdapter↓。
ViewPagerAdapter.java
public class ViewPagerAdapter extends FragmentStatePagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
//コンストラクタ
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
mFragmentList.add(new Fragment1());
mFragmentList.add(new Fragment2());
}
//ViewPagerの数を返す
@Override
public int getCount() {
return mFragmentList.size();
}
//ViewPagerのフラグメントを返す
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
//タイトルを返す
@Override
public CharSequence getPageTitle(int position) {
return "ページ" + (position + 1);
}
}
Viewpagerに入れるフラグメント↓。(同じものをあと1つ用意する)
fragment1.java
public class Fragment1 extends Fragment {
public Fragment1() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_fragment1, container, false);
}
}
フラグメントのレイアウト↓。(同じものをあと1つ用意する)
fragment_fragment1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment1">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="フラグメント1だよ"
android:textSize="24sp" />
</FrameLayout>
コメント