たとえば
- http://example.com/hoge/
にアクセスが来たときに
- http://example.com/hoge/index.html
を返すようにしたい。
デフォルトの状態だと、http://example.com/hoge/にアクセスしても以下のような感じで「AccessDenied」と表示されちゃう。

これをどうにかする方法について調べた結果メモ。
結論から
結論から先に書くと、CloudFrontの”関数”って機能を使えば良いらしい。
ググると「Lambda@Edgeを使えばいいよ」な記事が多かったけど、今はCloudfrontの関数を使ったほうが安いらしい。
ソースは以下。
手順
以下のページのソースを丸々コピペします。
index.html を追加してファイル名を含まない URL をリクエストする – Amazon CloudFront
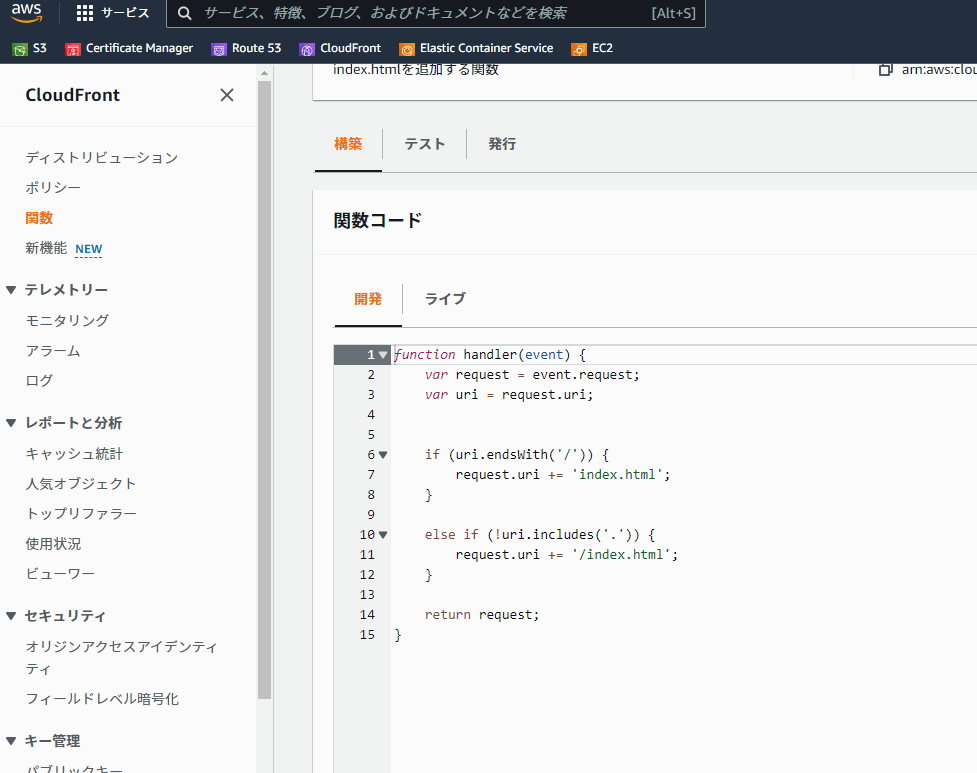
CloudFrontを開いて、左メニューから「関数」を開いて、さきほどコピペしたコードを打ち込んで保存→発行。

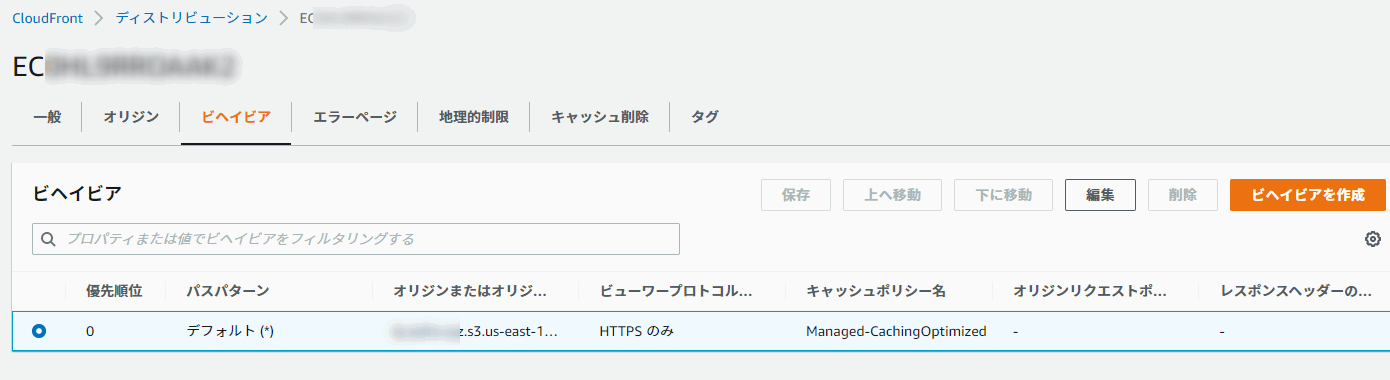
次に、ディストリビューション→ビヘイビアを開いて、最初から作られてるやつを選んだ状態で編集ボタンをクリック。

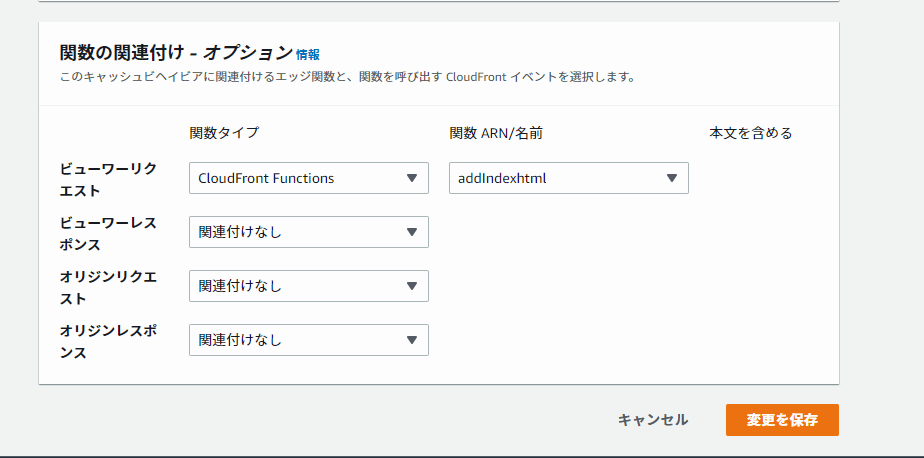
関数の関連付け – オプションで、
- 関数タイプ:CloudFront Functions
- 関数 ARN/名前:さきほど発行した関数を選択
を選択して「変更を保存」クリック。

これでindex.htmlなしのURLでも、index.htmlが表示されるようになりました。
おわり
コメント