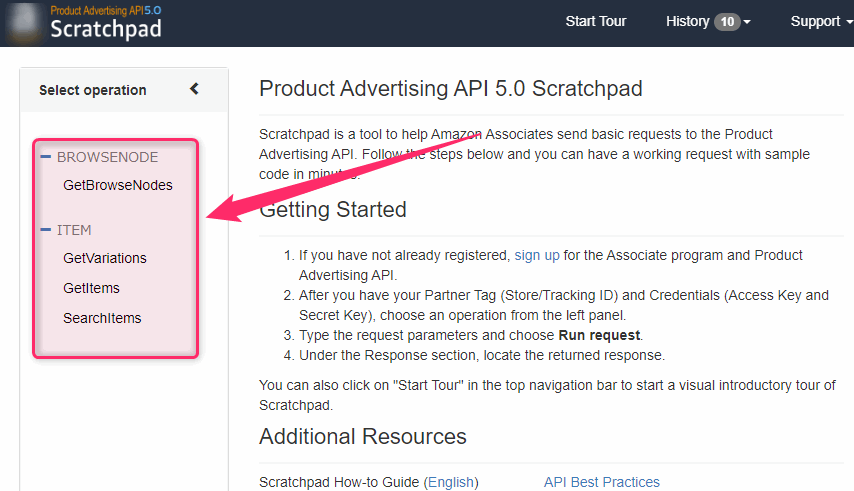
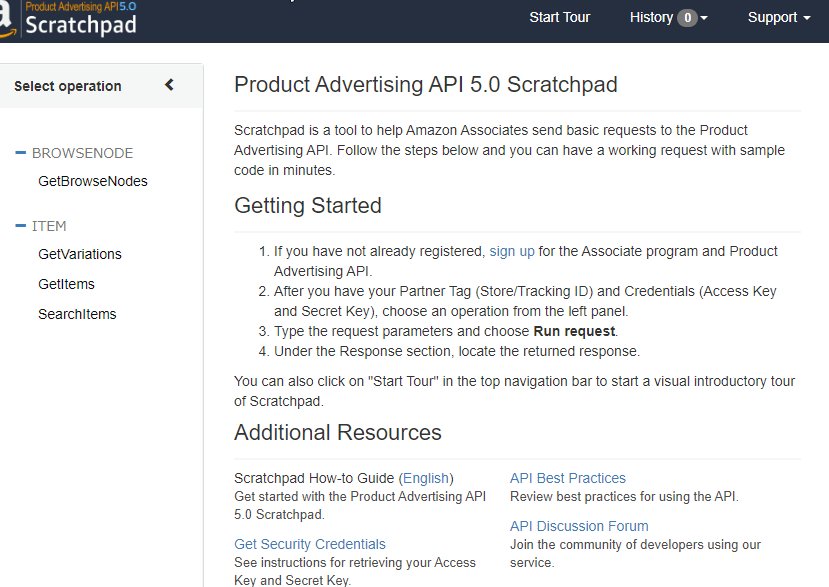
PA-APIを手軽に試すためのサイトとして、Amazonが以下のような「Product Advertising API 5.0スクラッチパッド」というサイトを用意してくれています。
Product Advertising API 5.0スクラッチパッド

このサイトを使うと
- どんなAPIがあるのか
- どのような値を設定できるのか
- どのような値を設定すると、どのような値が返ってくるのか
などを手軽に確認できます。
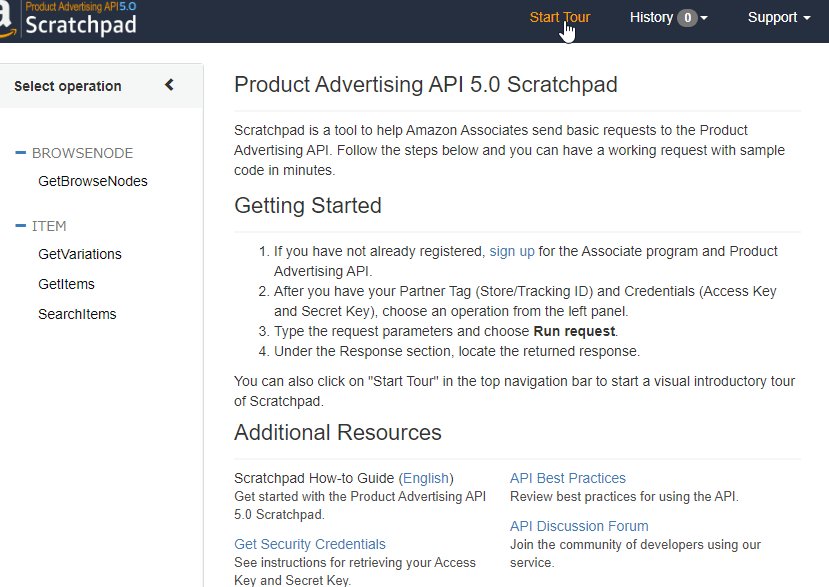
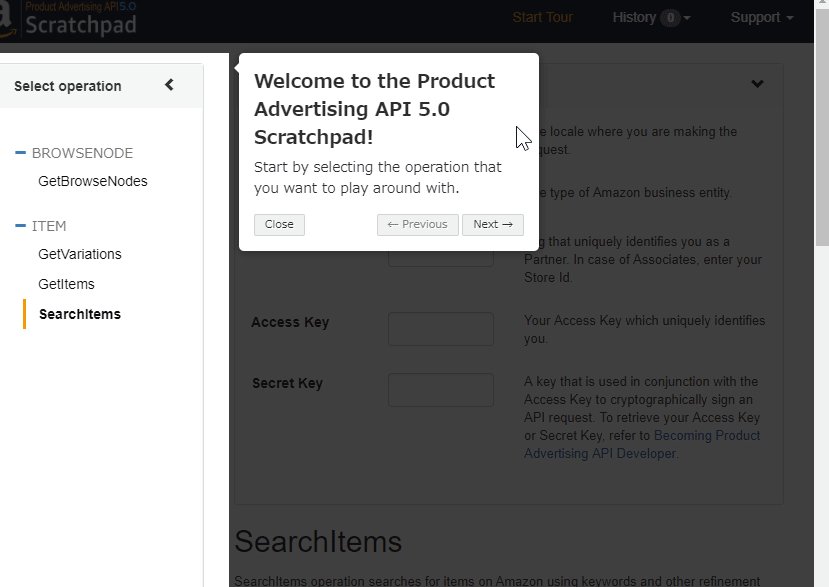
使い方についてはサイト右上の「startTour」というボタンを押せば、大体分かります。

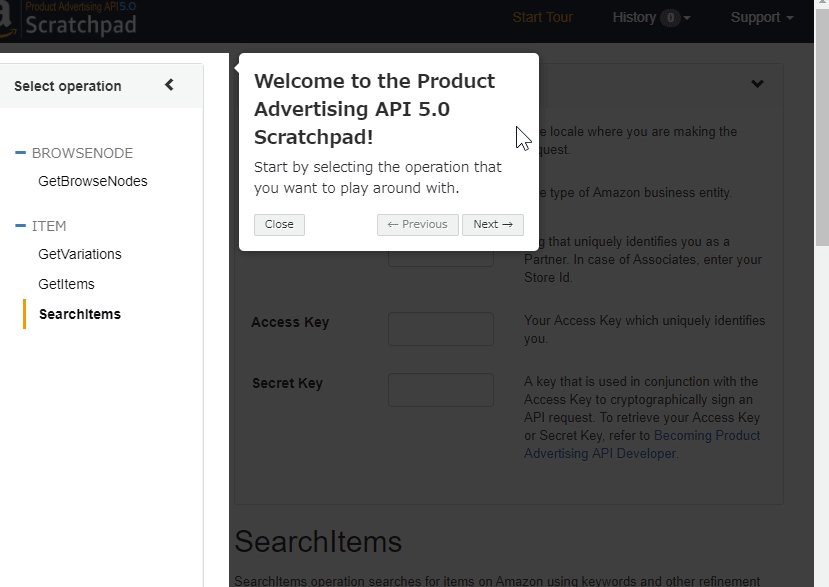
▲「startTour」を押すと、こんな感じで使い方についてのガイドを丁寧に教えてくれる。(chromeなら右クリック→日本語に翻訳から
ザックリ説明すると、まず
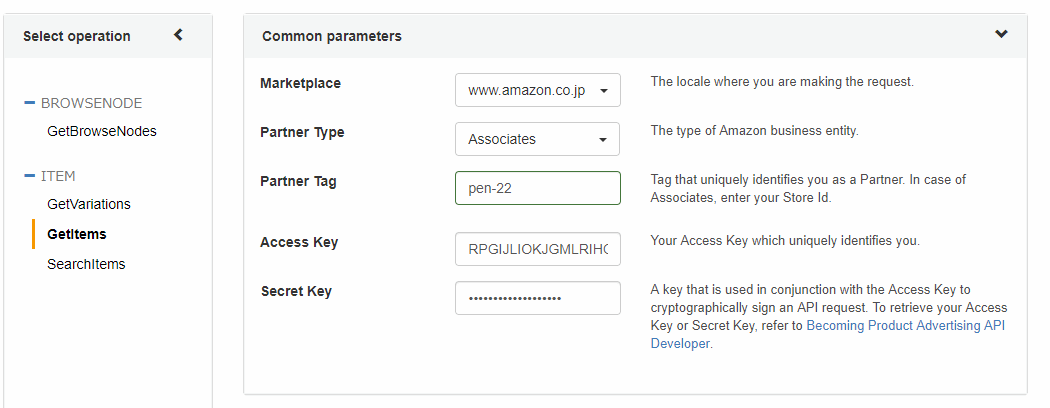
- アクセスキー
→自分のキーを入力する - シークレットキー
→自分のキーを入力する - ホスト情報
→webservices.amazon.co.jpを選択する - パートナータグ
→○○-22みたいな形式の自分のタグを入力する
などを入力します↓。

次に
- GetBrowseNode
→指定したノードID(ノード=Amazonのカテゴリ番号みたいなもの)の親ノード(Ancestor)や子ノード(Children)を取得できる関数。
(例えば「71649051」は「ワイン」のノードなわけですが、「71649051」を指定すると、
親ノード=酒
子ノード=赤ワイン、白ワイン、ロゼワイン、シャンパン・・・
みたいな感じで取得できたりする) - GetVariations
→指定したASINのバリエーション情報を取得する関数。
(例えば「B017SIIRKQ」が服だとして、「B017SIIRKQ」を指定すると「L」「M」などのサイズ違いの商品や、「黒」「白」「青」みたいな色違いの商品を取得できる…みたいな感じっぽい) - GetItem
→指定したASINの商品情報を取得する関数。
(例えば「B017SIIRKQ」みたいに指定すれば、「B017SIIRKQ」の価格を持ってこれたりする) - SearchItems
→指定したノードIDからキーワードを含む商品を取得できる関数。
(これはわかりますよね・・)
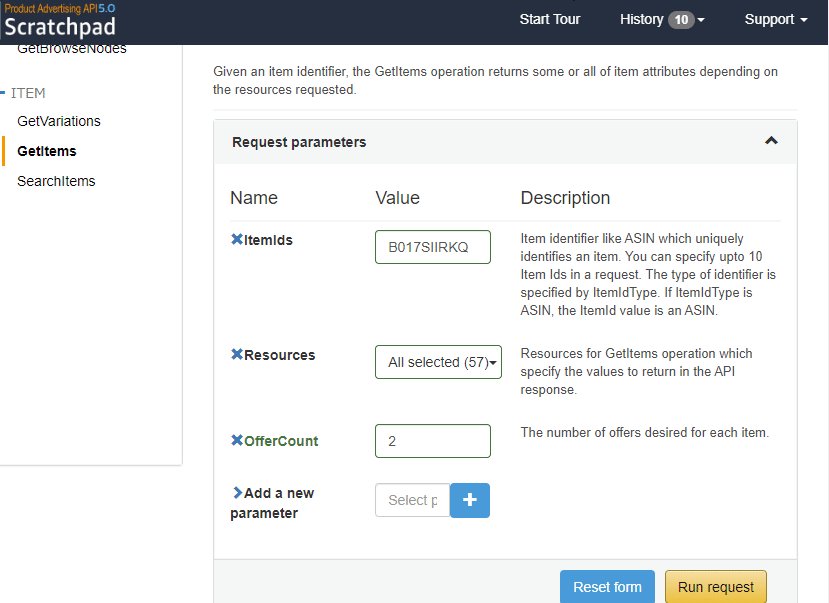
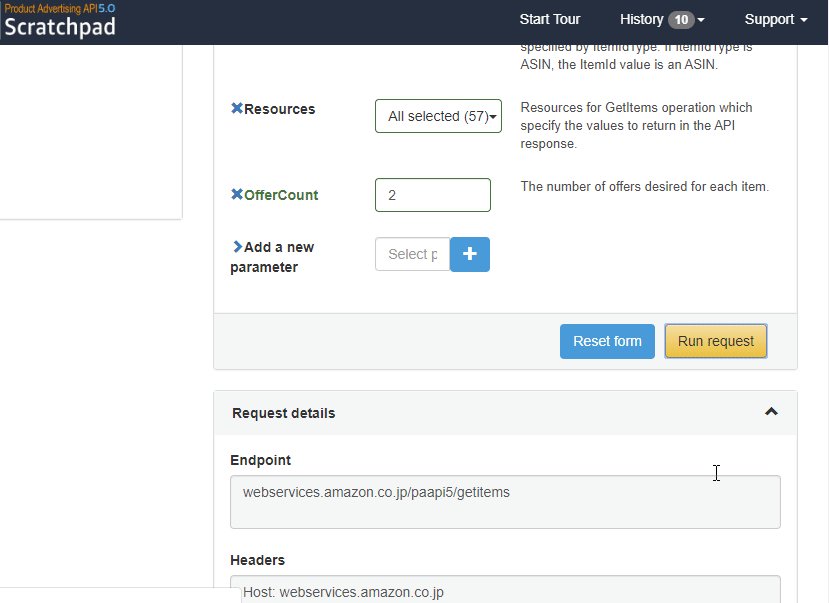
を開いて、取得したいパラメータとかを指定して、取得ボタンを押すだけ…ですね。

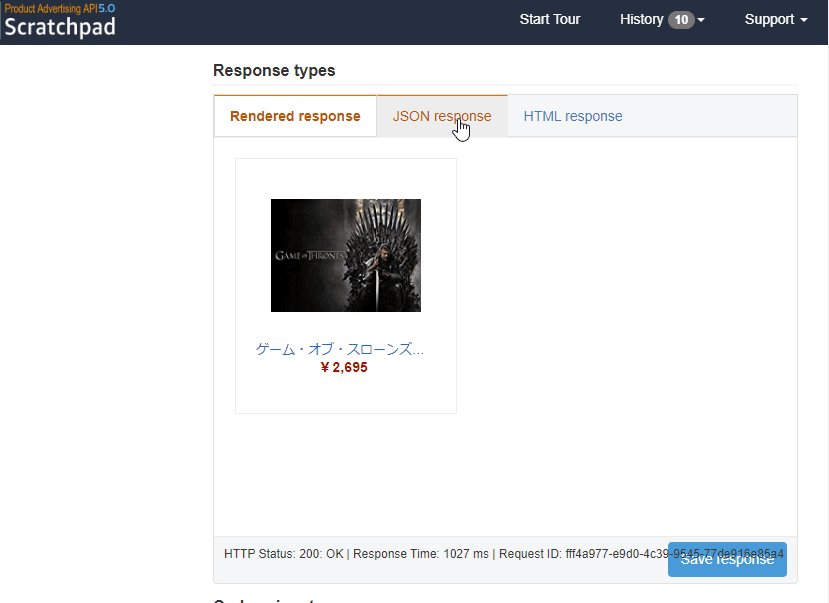
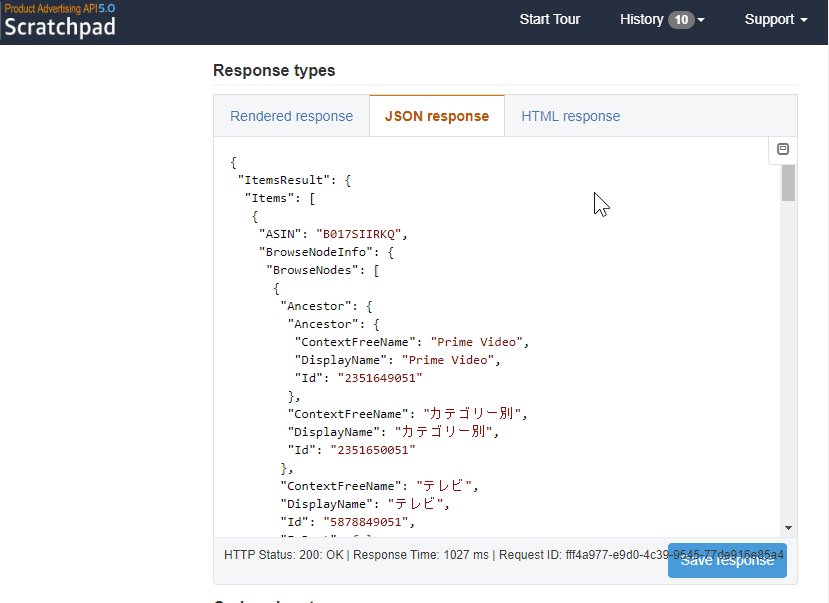
▲こんな感じで手軽に使える。「Renderd Response」「Json Response」「HTML Response」などが選べる。
ちなみにPA-API v4のときは日本語表示もあったみたいですが
PA-API v5では英語表示しかないみたいです(2020年5月12日現在)。
おわり

コメント