N予備校の「プログラミング入門コース」に挑戦した結果、
1ヶ月かかってやっと完走できました・・・という話をつらつら書きたいと思います。
- はじめた時期:2020年4月上旬
- おわった時期:2020年5月上旬
※私が受講したのはプログラミング入門コースの2019年度版です。(この記事を書いている時点では2020年度版がリリースされています)
N予備校とは?

N予備校を知らない人もいると思うので、最初にかんたんに紹介しておきます。
- N予備校はドワンゴが運営しているサービス(オンライン版の予備校みたいなもの)
- 月1,000円払えば色々な教材が見放題になる
- そんなN予備校の教材の中に「プログラミング」の教材がたくさんあって、今回はその中の「プログラミング入門コース」をやってみた…という話
とりあえず完走した感想をザックリ
ザックリまとめると以下の3点。
・教材が素晴らしい
・月1,000円って安すぎだろ
・後半がキツイ
教材が素晴らしい。しかも安い
詳しくは後述しますが、プログラミング入門コースの教材がほんとうに素晴らしいです。
その素晴らしい教材が月1,000円で見放題。
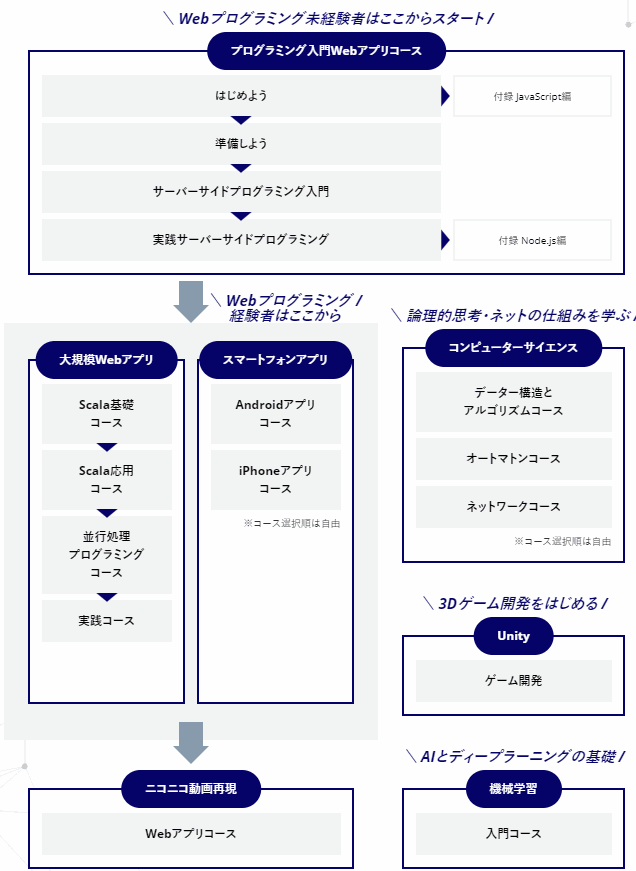
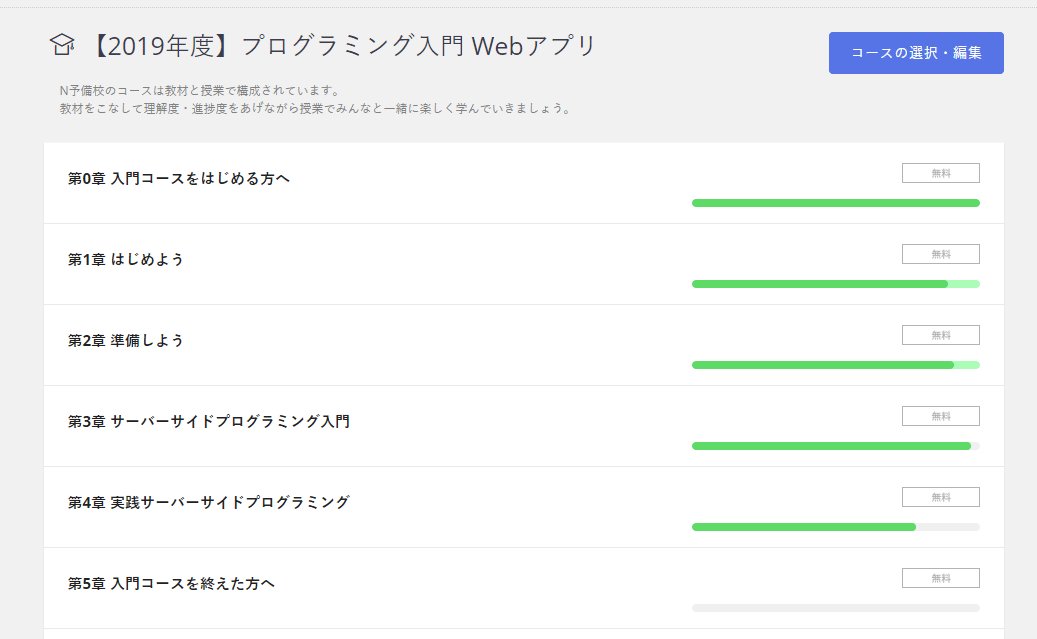
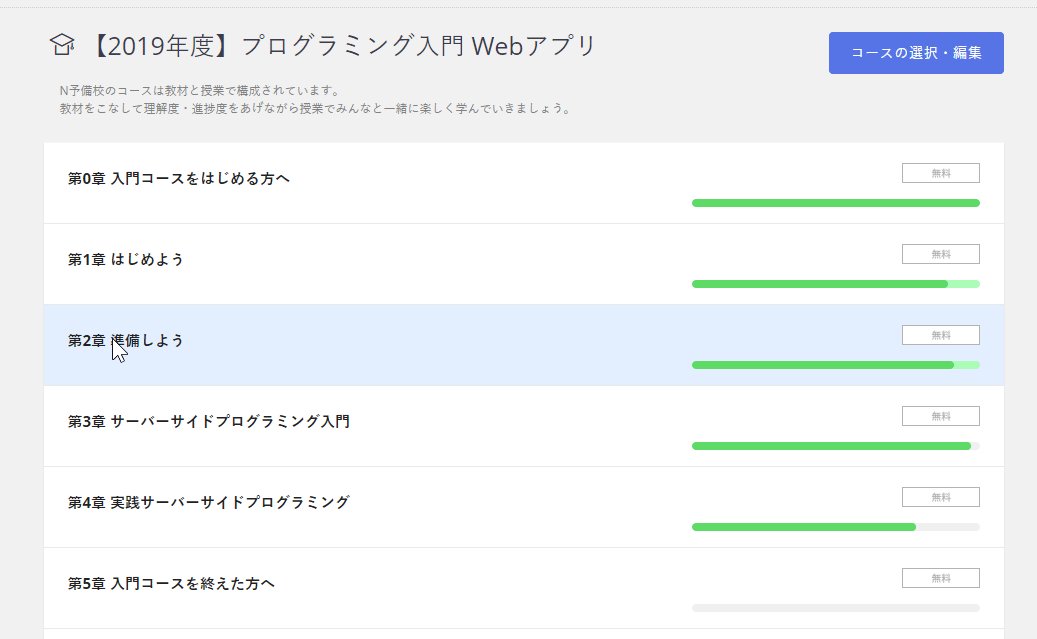
しかもプログラミング教材は「プログラミング入門コース」だけでなく、以下のようにいろいろあります。

▲私が完走したのは「プログラミング入門Webアプリコース」
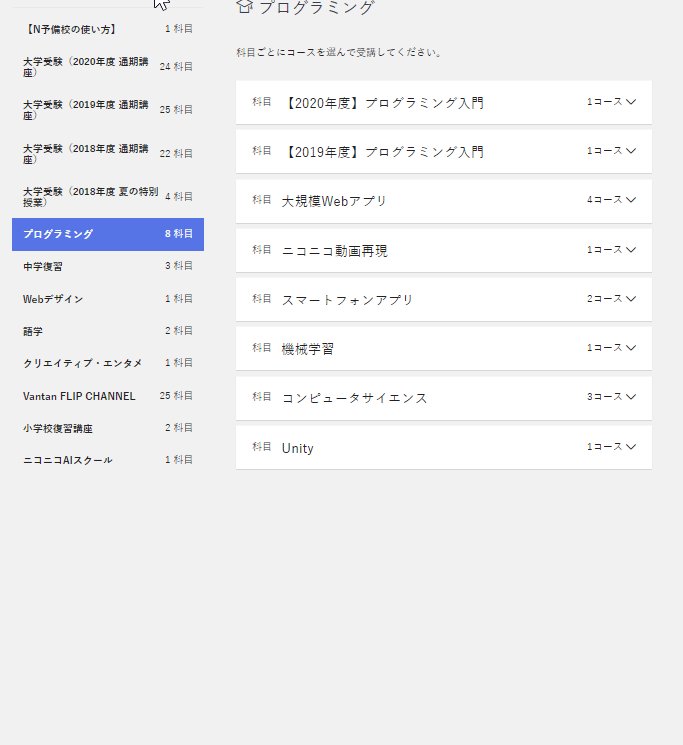
さらにプログラミング教材以外にも以下のように大量の教材が用意されています。

▲プログラミング教材だけでなく、一般教科である「大学受験対策コース」「中学校復習コース」「小学校復習コース」などもあって、ほかにも「WEBデザインコース」(これにはWordpressも含まれているみたいです)などもあります。
これが全部見放題で月1,000円ですよ?
コスパ神すぎないですか?
むずかしい
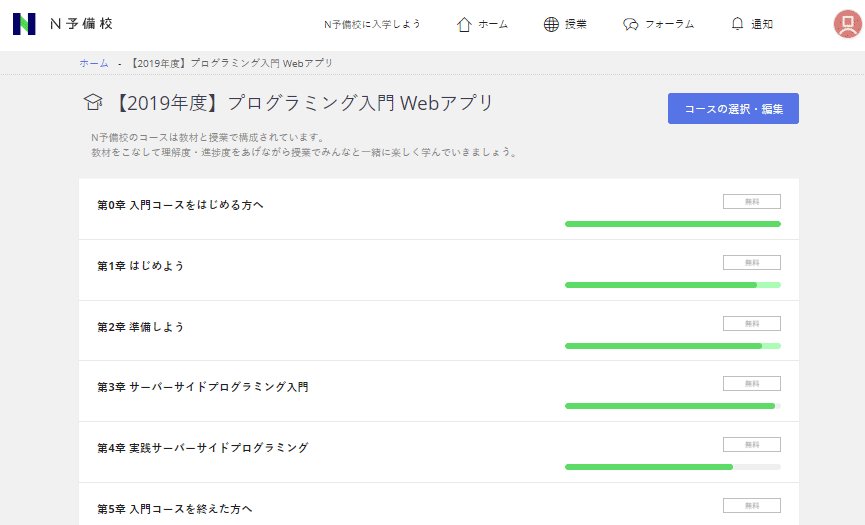
入門コースは1章~4章の4部構成なのですが
章が進むにつれて難易度が上がっていきます。

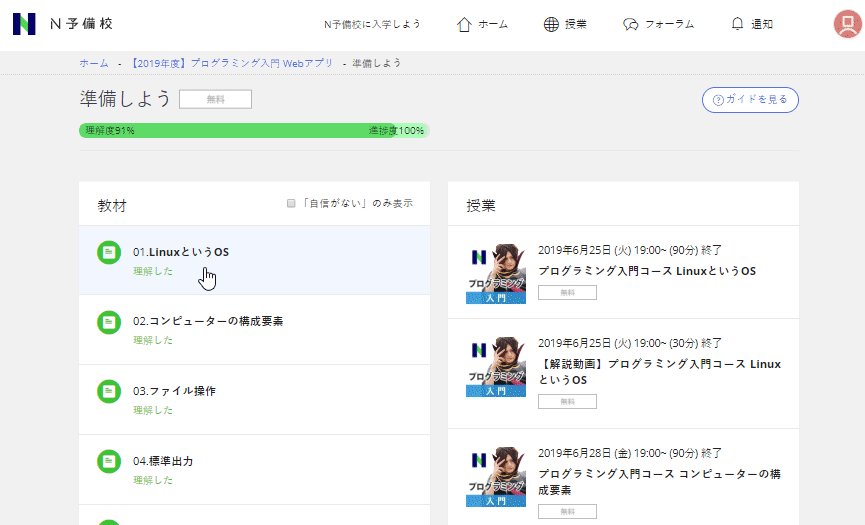
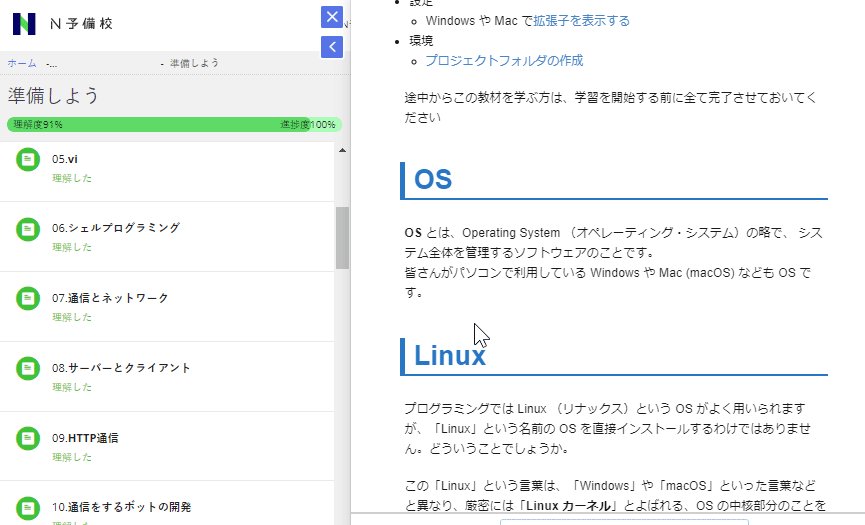
▲章の中に入ると教材がズラーと並んでいて、選択すると中身を見れる
所感は以下のとおりです。
- 1章:超かんたん
- プログラミング初心者でも楽しく学べる難易度。
- もっと言えば「今までパソコンすら触ったことないよ」みたいな人でも分かるレベルで丁寧に解説されてる。
- HTML/CSS/JavaScriptをサラっと学べる。
- 私の場合、ほぼ全部知っている内容だったので流し読みした。
- 2章:かんたん
- プログラミング初心者でも普通に理解できる難易度。
- 仮想環境を構築したり、Linuxの基本操作を覚えたり、GibHub(git含む)の基本操作を覚えたり、パソコンの基本構成(CPUとかメモリとか)を覚えたり。
- この章も割と知ってる内容があった。
- 3章:難しい
- 難しくなる原因はNode.jsを扱うから。
- あと3章の前半で「連想配列」「map関数」「ストリーム」などの難しい要素が一気に出てくるから。
- プログラミング経験のない人からすると、この辺から理解するのが大変になってくると思う。
- とは言ってもググれば普通に丁寧な解説サイトが出てくるので、ググれる人なら普通に理解できるレベル。
- 4章:激ムズ
- 4章から難易度が一気に跳ね上がる。3章の比じゃない。
- 難しくなる原因はNode.jsのフレームワークであるExpressを扱うから。
- はじめてフレームワークなるものを学習したのだけど、マジで最初は意味不明すぎて泣きそうだった。
- しかもExpressはググっても初心者向けの解説サイトがほとんどないので、そこがキツいところ。
- さらに教材の中でも、あまり丁寧に解説してくれていないので泣ける。(もっと丁寧に解説してくれよおおおお!って100回くらい思った)
- 特に後半から「予定調整くん」というアプリを作っていくんだけど、そこからが地獄のような難しさだった。
- 完走した今となっては「フレームワークってマジ便利だな」と思えるようになった。
正直、後半の難易度がかなり高いので完走するのはかなり難しい気がします。
講師陣は「中学卒業してる人ならほぼ全員クリアできる難易度設定です」と言ってますが「いや全員は絶対ムリでしょ」というのが所感です。
私は独学とはいえ
- 余ったパソコンにLinuxを入れて自宅サーバーとして色々弄くり回した経験があった
- Androidアプリを作ったことがあった
- PHP+AJAXで画像掲示板をつくったことがあった
- C#で画像圧縮ソフトを作ったことがあった
という感じで、クソ雑魚ではありますがそれなりにプログラミングの経験があったんですよね。
それでもキツかった。特に4章の後半はかなりキツかった..。
というか正直、「完走した」と言いつつ、「100%理解できたか?」「100%自分のものにできたか?」と問われると「うーん・・」って感じなので、完走できたのかどうかも怪しい所です。
なので時間のあるときに2020年度版をもう一度周回プレイしようかなと思っています。

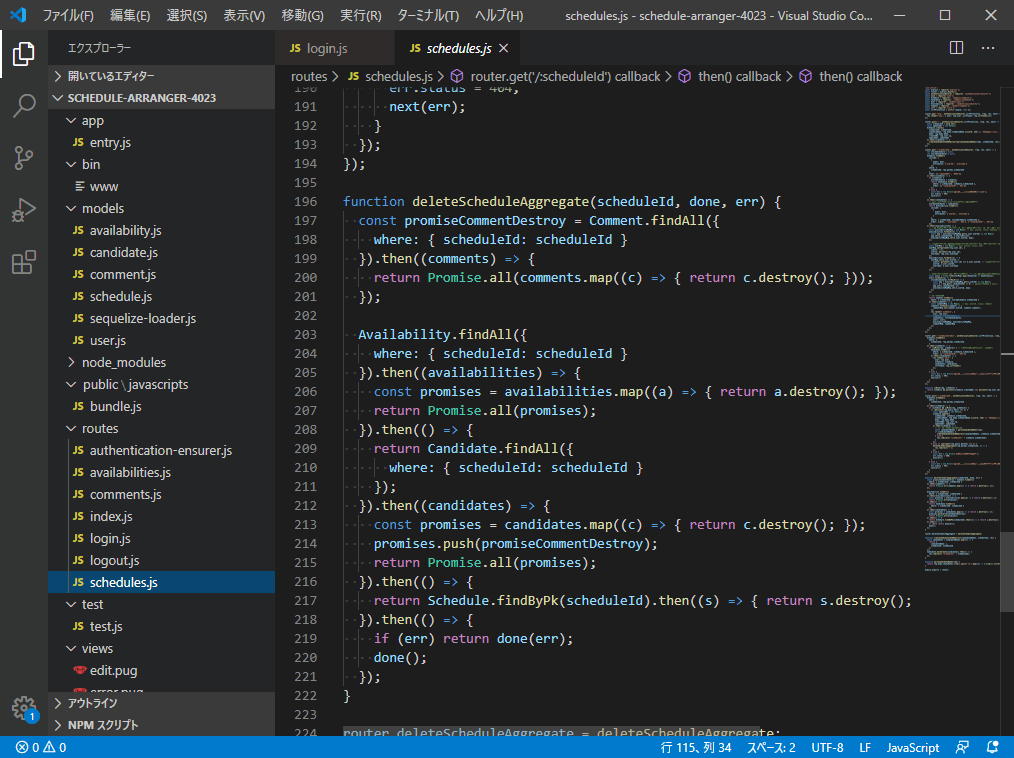
▲4章でつくる「予定調整くん」のコード一部
そんなわけで、かなり難易度が高めだと思われるので
以下の4つのどれかに当てはまる人じゃないと、おそらく途中で挫折すると思います..。
- 地頭が良い人
- もともとプログラミングの知識が結構ある人
- やる気に満ちあふれている人
- 人生に切羽詰まってて「これやらなきゃ死ぬ!」みたいな人
(私は4.でした)
ちなみに私の妻(プログラミングまったくの未経験、PCスキルは一般人レベル)も同時期にプログラミング入門コースを受講していたのですが
- 1章を学習中:「私、プログラミング向いてるかも!楽しい!」
- 2章を学習中:「なんかよくわからない・・」
- 3章を学習中:「やっぱり私向いてないかも・・。全然わからないし楽しくない・・」
みたいなことを言って3章の3くらいで挫折していました。
ただ、逆にいうと「これをクリアできればそれなりにプログラマとして実力が付くだろうな」というのを完走してみて実感したので、プログラマを目指している人ならやってみて損はないと思います。

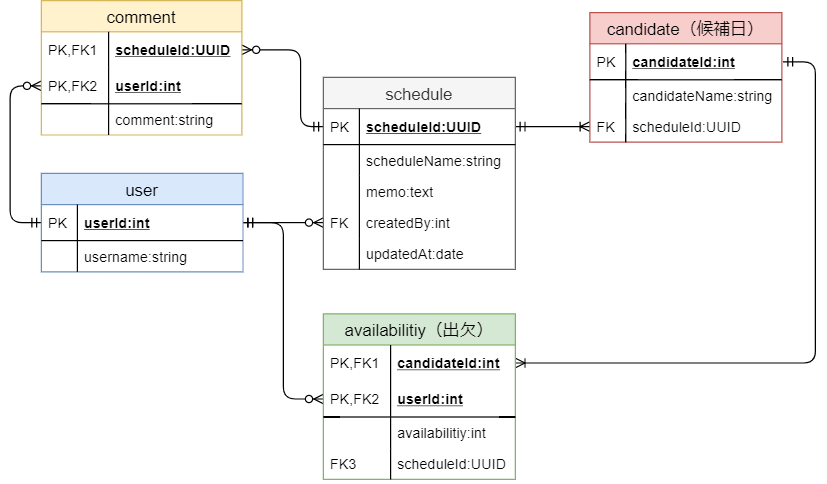
▲4章後半からつくる「予定調整くん」アプリのデータベース周りがややこしくて「全然理解できねぇ・・」となったので、自分でER図までつくったりした
N予備校のよい点
つぎに、N予備校の「ここがよかったなー」という点を紹介したいと思います。
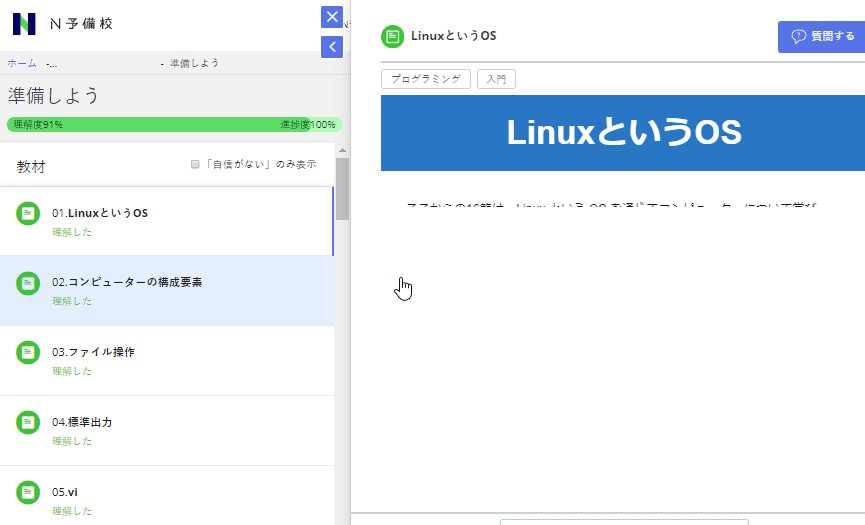
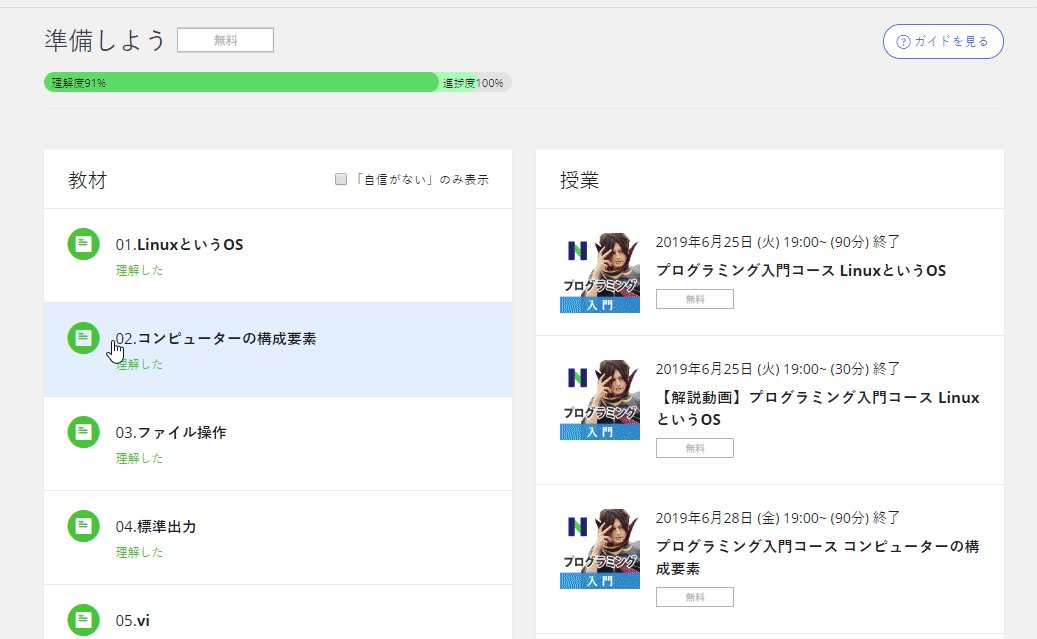
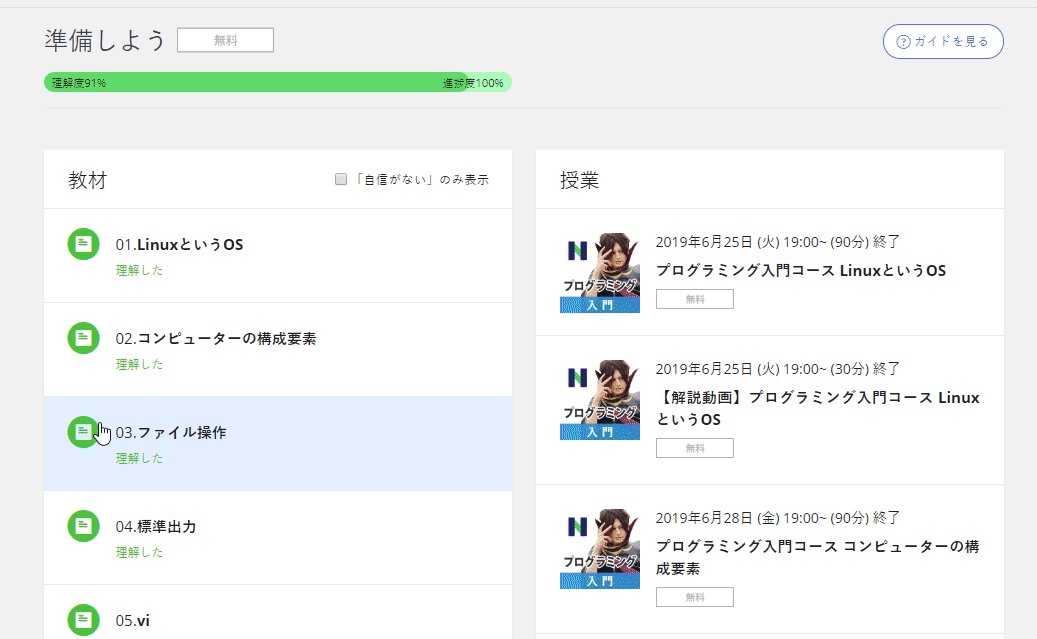
動画教材とテキスト教材がある

▲まず各章一覧があって、その中に入ると左にテキスト教材一覧、右に動画教材一覧が並んでいます(さらに動画教材は30分バージョンと90分バージョンの種類がある)
プログラミング入門コースには
- 動画教材
- テキスト教材
の2種類があって、「分かる人はテキストでどんどん進んでいってね」「分からない人は動画見てね」システムになっています。
正直、最初は動画のことをバカにしてたんですよね。
というのも
- 「動画なんて見ても分からないものは分からないだろ!」
- 「というか動画出す暇あるならもっとテキストのほうを充実させてくれよ!」
と思っていたからです。
なので2章は全部テキストだけでゴリゴリ進めていったんですけど
3章に入ってから急に難しくなってきたので「気分転換に動画でも見てみるか」と思って見てみると「人から口頭で説明を受けると案外スルスル頭に入るものだなぁ」というのを実感して、そこからずっと動画ベースで進めていくようになりました。

▲動画教材
ちなみに動画のほうも基本的にテキストに沿って進めていくだけなのですが、講師がわりとテキストの情報+αを話してくれるんですよね。
個人的にはその+αのおかげで理解が深まったり進んだりしやすかったので、「テキストだけじゃいまいちわかんねーなぁ」という人は動画のほうを見てみるといいかもしれません。
実践的な内容
講師陣が散々「ここがオススメだよ」とうたっている点ですが、内容がかなり実践的です。
特に「こんなことを体系的に学べるのはN予備校だけじゃないか?」と思った内容がこちら↓(他にもいろいろあるんですが、全部書いてるととんでもなく長くなってしまうので割愛しています)。
- 仮想環境の構築(2章)
- 2章のはじめにVirtualBox+Vagrant+Ubuntuで仮想環境を作って、開発環境を整えるところからスタートする。
- これはユーザーの学習環境の差(windowsかmac)を埋めるだけでなく、Linuxの基本的な操作を学習でき、さらにこの仮想環境を整えることで「N予備校を完走した後、すぐにでも自分で開発に取り掛かるための環境が用意されることになる」という「まさに一石三鳥の方法だな」と後になってからしみじみ思った。
(というか講師陣がそういう風な説明をしていた気がする) - ちなみにN予備校ではじめてVagrantってツールを知ったのだけど、調べてみるとVagrantってめちゃクソ便利なのだな。これはよいものだぞ。
- GitHubを使った学習(2章)
- 実際にGitHubのアカウントを作って、実際にfork,clone,checkout,add,commit,push,pullなどを行う。
- さらに練習問題の提出方法がGitHubを活用した方法で、以下のように超実践的。
- GitHubの問題をfork
- forkした問題をローカルにclone
- branchを切り替え(ブランチを切り替えることで年度毎に問題を変更しているみたいです)
- ローカルでコード修正して、add+commit+push
- プルリク機能を使って提出
- ただ、提出したとしても講師陣が答えをチェックしてくれるわけではないので、提出したところであんまり意味がないです。というかそもそも答えはテキストの中に書いてますからね。(ちなみにプルリクすると先生からの自動返信っぽいものが送られてきます)
- なので私の場合は、最初のうちは全部プルリクまでやっていましたが、最後のほうになってくると「やりたい練習問題がある場合だけfork→cloneして取り組んでみる。でもプルリクはしない。」って感じになってました。
- ただ、最初のうちは何度も何度もfork→clone→checkout→(修正)→add→commit→push→プルリクという流れをこなしたお陰で、gitの使い方を身体で覚えれた感があります。
(「身体に覚えさせるのが目的だ」と講師陣も言っていましたが)
- セキュリティ対策(3章)
- 実際に
- XSS 脆弱性
- パスワード管理の脆弱性(平文で管理したらダメだよねみたいな内容)
- セッション固定化攻撃脆弱性(セッションの乗っ取り)
- CSRF 脆弱性
などを試すために自分で攻撃してみる。攻撃したあとは実際にそのセキュリティ対策をしようという内容。
- 正直、これらの内容は全部無知だったのですごく勉強になった。独学していたら一生知る機会がなかったと思う。
- あと4章では「フレームワークのライブラリを使えばこれらのセキュリティ対策が1発でできる」というのを学習して「作った人ありがとううううう」という気持ちにさせてくれる展開であった。
- 実際に
- 作ったアプリをherokuに公開する(3章,4章)
- 実際に作ったアプリ「匿名掲示板」「予定調整くん」などを、herokuにgit pushでデプロイして公開する。
- 「git pushするだけでアプリが動くようになるとか超便利じゃん!考えた人天才だな!でも料金たけえな!」と感動した記憶があります。
- Circle CIをつかった継続的インテグレーション(CI)(4章)
- 要するに開発における「○○をしたら自動的に▲▲をする」みたいなのを実現するためのWEBツールの使い方。
- 教材では「GitHubにpushしたら自動的にビルド(yarn install)とyarn testが行われるようにする」みたいなのを行った。
- Circle CIに限らず、CIを行うサイトは基本的に全部英語な上に、頻繁にサイトのUIが変わるっぽいので、自分で学習するのはかなりキツイと思われるので、常に最新のUIでの手順を解説してくれるのはかなりありがたいなーと思った。(実際、2019年度のテキストで解説されているUIは古くなっていたので、このページだけ2020年度のテキストを参考にした)
- webpack(4章)
- いろいろなファイルをまとめる(バンドル)するためのツール「Webpack」の使い方。
- 正直、入門コースで学べるのは超基本的なことなので、実践的な内容には程遠いと思われますが、「こういう風に書けばこんな感じに動く」というのを知ることができただけでも、かなりありがたい。Webpackって現在のフロントエンド開発ではほぼ必須なツールだと思いますが、なかなか初心者が気軽に試せるようなツールではないので。
- テスト(4章)
- 4章からテスティングフレームワークなるライブラリ(2019年度のテキストではmocha)を使って、「コードが意図したとおりに動くかどうか」のチェックを行うためのコードを書いた。
- 個人でプログラミングしてるとテストなんて絶対しないと思うので、こういうテスト手法があるのが知れてよかった。
(というかテストコード書くのってめちゃくちゃ難しいのだな。メインのコード書くより難易度高いんじゃねーの・・)
プログラミング初心者の人がこれを見ても「何のこっちゃ?」と思うかもしれませんが、経験者の人が見ると「スゲー実践的なことしてんなー」というのが分かってもらえるんじゃないかと思います。
こういう内容って現場で働くと「知らないと話にならないよね」って知識だと思うんですが、体系的に教えてくれるようなサイトとかってあんまりないと思うので、「これだけでもやる価値があったなー」と感じます。
毎年教材が更新されてる
毎年、教材の内容を更新しているらしいです。
とくにWEB界隈って流行り廃りが早いみたいなので「現役のエンジニアが常に最新の情勢に合わせて教材をアップデートしてくれている」ってスゴくありがたいですよね。
WEB界隈って常にアンテナを張っておかないとすぐに取り残されてしまうみたいですし。
N予備校の改善してほしい点
もしかしたら運営の人がこの記事を目にするかもしれないので、改善してほしい点も書いておきます。
更新された内容をまとめてほしい
さきほど「教材が毎年更新されている」と書きましたが、具体的に「どこがどう更新されたか」はまとめられていません。
なので例えば2019年版を完走した人が2020年版を周回プレイしても、「どこがどう更新されたか」は全部見てみるまでは分からないわけです。
「それくらい別にいいじゃん」と思うかも知れませんが、例えば教材がAからBに変更されているということは
- 教える上でAからBに変更したほうが都合がよいから
- 今のトレンド的にAよりBだから
- 消去法でBにするしかなくなったから
などの理由があったから変更したわけですよね。
一度完走した人からするとそういう情報って結構知りたいことだと思うんですよね。だって学んだ内容が古くなってたりするかもしれないわけだから。
まぁ「完走できた人は自分で情報収集して自分で情報をアップデートしなさいよ」と言われてしまえばそれまでですが…。
テキストの説明不足
4章から顕著になってくるのですが「これだけの説明で分かるわけねーだろ!」って部分が結構あります。
特に強く思ったのは4章の
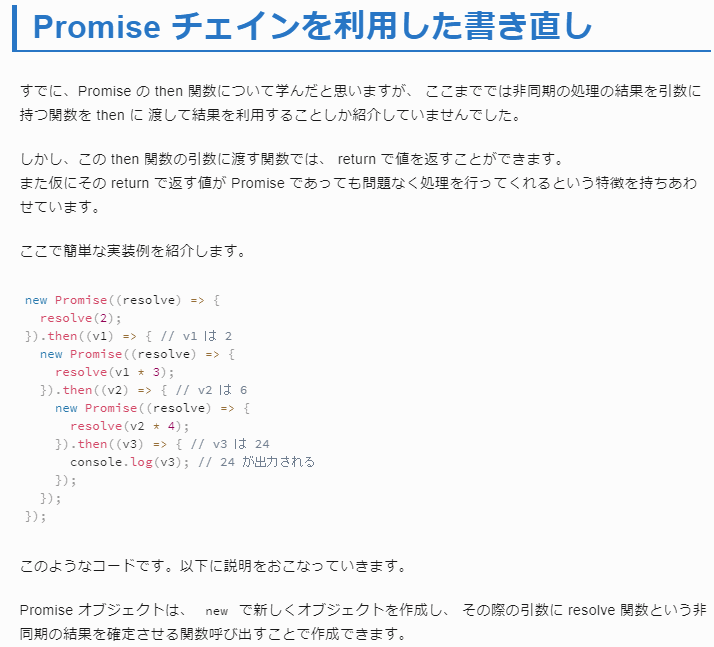
- Promise チェインを利用した書き直し
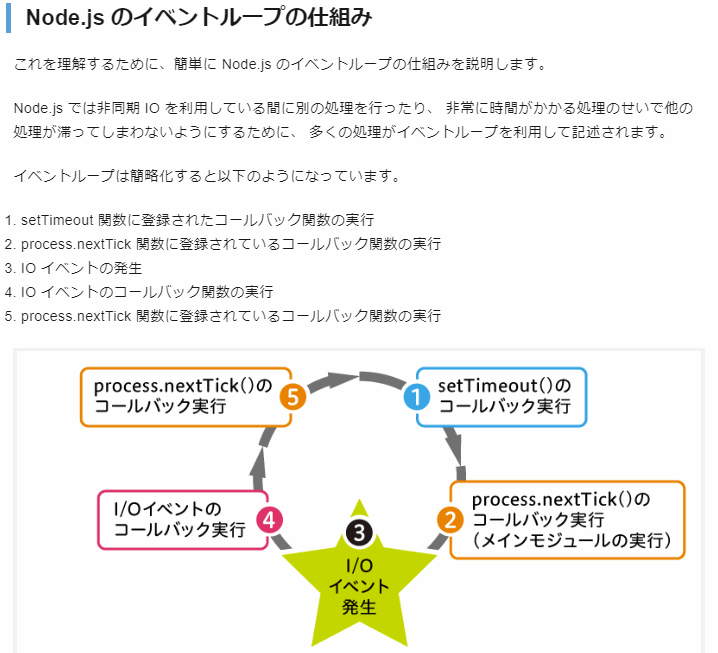
- Node.js のイベントループの仕組み
の説明のところです。


いやさすがに初心者がこの説明だけで理解するのキツくないですか・・?
少なくても自分は理解できませんでした。
というか別に説明を削るのはいいんですよ。すべてを丁寧に解説していると百科事典みたいな文量になってしまうと思いますし、エンジニアになったらググるスキルが超重要になってくると思うので、それを鍛えるという意味であえて削っているなら。(Promise チェインなんて実際にこれだけで本1冊出てるレベルですしね)
ただ、あえて説明を削っているなら「ここではあえて説明を省略しています。おそらく理解できない人が多いと思うので各自ググってください。」みたいな文言を追加しておいてほしいです..。
そうしないと「理解できない俺がアホなんだろうな(泣)」と落ち込んでしまいますし、そういう風に書いておいてもらえるとこちらも”覚悟”して調べることができるので..。
動画の90分制限やめたらいいのに
動画には
- 30分バージョン
- 90分バージョン(こっちは生放送)
があるとさきほど言いましたが、私は90分バージョンのほうばかり見ていました。
それでですね、90分バージョンって昔は120分あったらしいんですけど「動画が長すぎる」って意見があって90分まで縮めたらしいんですよね。
それは全然良いんですよ。回によっては「90分でも長いなぁ」と思う回があるし、「120分はさすがに長いよね」って気がするので。
ただ、4章後半になってくると実装する量が多すぎて「今日は実装する量が多すぎるので早足で説明します」とか講師が言うんですよね。
これに対して「ちょっとまてよ」と言いたいわけです。
だって動画って分からない人向けに分かりやすく説明するための教材なんですよね?だったら90分なんて制限つけずにいくらでも延長したらよくないですか?
つまり
- 「基本ベースは90分でやろうね」
- 「早く終わりそうだったら早く終わろうね」
- 「終わらなそうだったらいくらでも延長しようね」
というスタンスでよくないですか?
別に生放送とは言ってもアーカイブとして残るんだから、時間があるときにいつでも見返せるわけだし、無理やり90分に収める必要ないですよね?早送り機能だってあるわけだし。
なので「実装量が多いので90分におさめるために早足で説明する」じゃなくて「実装量が多いのでいつもより時間をとってじっくり説明する」というスタンスに変えてほしいです。

▲しかも頑張って90分におさめようとするも90分オーバーしちゃってるじゃん!だったら最初から90分に収めようと努力しなくていいじゃん!
動画配信システムがうんこ
「ドワンゴだから仕方ないよね」って感じなのですが、動画配信システムがうんこです。(失礼すぎる)
具体的に言うと
- 画質がうんこ
- 再生がときどきストップする
- ショートカットキーがない(YoutubeのようにJキーで10秒送りや、Shift+>キーで再生速度UPなど)
など。
特に再生がストップするのだけはマジで勘弁してほしかった。見ていてかなりストレスでした。

▲ちなみに10秒送りなどのボタンがありますが、このボタンって連打できないんですよね。(連打しまくっても10秒ずつしか進まないのでダルい)
正直、「金払ってるんだからもっと画質良くしてくれよ!せめて再生も止まらないようにしてくれよ!」って感じだけど、「まぁ月1,000円しか払ってないからなぁ」という弱みがあるのであまり強くも言えないな..って感じ。
しかも私の場合は無料期間中(コロナの無料キャンペーン)だったので1,000円すら払ってませんからね・・。
というかもうドワンゴさんには申し訳ないですけど、こういう動画コンテンツはすべてYoutube上で展開してほしいです。わざわざ自社で配信サービスやらなくてもYoutube使ったほうがみんな幸せになれますよ..。
練習問題がかんたんすぎる
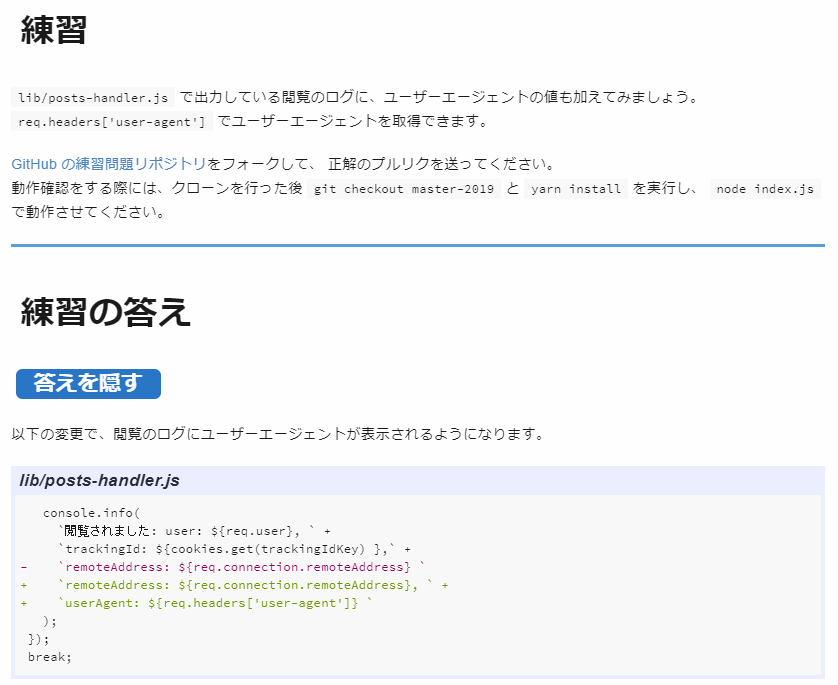
毎回、テキストの最後に練習問題が用意されているのですが、その練習問題の難易度がかんたんすぎてほとんど役に立ちませんでした。
しかもかんたんな上に「問題文の中にほとんど答え書いてるじゃねーか!」みたいな問題ばかりなんですよね。
なので「やる意味ないだろこれ」「せめてヒント隠してよ」と毎回思ってたんですが、あれくらい簡単にしないと脱落する人が続出するからなんですかね…?
個人的には「意地汚すぎんだろ」みたいな激ムズ問題をどんどん出してほしかったです。「エンジニアとして送り出すための教材」とうたってるんだから、それくらいで丁度いいと思うんですけどね。
ただ、4章の後半からは練習問題がクソ難しくなって、ヒントを見ても「うわぁああ全然分かんねえええええ」ってなったので、アレはよかったと思います。

▲「問題文の中にほとんど答え書いてるじゃねーか!」の例(コピペするだけで終わってしまう)
契約期間
これはプログラミングコースとは関係のないことなんですが
契約期間についてちょっと気に入らない点があるんですよね。
有効期間は、契約成立日から当該契約成立日の属する月の末日までとし、利用者からの退会申し込みまたは本サービス提供会社による利用登録の抹消がない限り、同契約は、同一条件でさらに1ヶ月間自動で更新され、以後も同様とします
引用:利用規約 – N予備校
これって要するに
例えば5月30日に加入したとしても、5月分の学費は1ヶ月分まるまる掛かって、しかも6月1日からは更に6月分の学費が発生する
ってことですよね?
つまり、月末に契約した人は大損するシステムですよね?
まぁニコニコのプレミアム会員も同じシステムなので「今更かよ」って話なんですが、やっぱりこの規約っておかしくないですか?
だって普通「月1,000円です」って聞くと「契約したその日から1ヶ月間」って思いませんか?思いますよね?
正直、月1,000円という学費は良心的なのを通り越して「安すぎだろバカかよ値上げしろよ」ってレベルだし、教材自体も神がかってるのに残念でなりません。
最後に)私についての情報
最後にこの記事を書いている私についても少しだけ書きたいと思います。
「このコースを完走できた人はどんな人だったんだろう?」と気になる人もいると思うからです。
- 年齢:28歳
- 職業: アフィリエイター
- 俗に言うアフィカス。
- 主にサイトからの広告収入でご飯を食べてます。
- さきほど「無職みたいな生活をしている」と書きましたが、その理由はこういう職業だからです。
- この職業の良いところは一度サイトを作ってしまえばほとんどメンテしなくても継続的に収入が入ってくるところです。最近はサイト制作もしていないのでガチで無職みたいな生活をしているのですが、それでも収入だけは入ってくるので無職ではないって感じなのです。
- プログラミング歴:ちょっとかじってた
- サイトを作るのが仕事なのでHTML/CSS/JavaScriptの知識は最低限ありました。(少なくとも1章の内容はほとんど知ってました)
- サイトはWordpressで作ることがほとんどですがPHPはほとんど使えません。
- 学歴: 高専の機械科卒
- 学校でプログラミングはほとんど習っていませんでした。
- 職歴:うんこ
- 20歳で一部上場の製造メーカーに就職
- 23歳で退職
- そこからずっとアフィリエイター
- 現在28歳
- 頭の良さ:10段階評価で4くらいだと自負している
全体的にザックリ一言でまとめると「独学でちょっとだけカジってた地頭の悪い奴」って感じです。
完走するまでの時間=1ヶ月
「1ヶ月で完走した」ときいて「はやいな!」と思う人がいるかもしれませんが
私の場合、1章はほぼ全部飛ばした(VScodeの導入だけ行なった)ので2章からしかやってないですし、さらに先述した通り、私は無職みたいな生活をしているのでほぼ1日中N予備校に時間を使っていました。
そんなヌルゲーな状況なのにも関わらず「1ヶ月」もかかったので、むしろ遅い方なんじゃないかと思います。
N予備校プログラミングコースをやろうと思った理由
結論から言うと「将来に備えてなにかしらスキルを身につけておきたかったから」です。
この記事の本題とは逸れるのですが、私の近況について少し書きます。(興味ない人は飛ばしてください)
さきほど書いたとおり私はアフィリエイター(SEO集客のみ)でして、ここ3年近く月100万円以上を稼いでいたのですが、ここ最近になって月30万円くらいまで売上が激落ちしてしまいました。
それだけならまだ良いのですが
- 売上を戻すための施策が思いつかない
- 気力が湧かない(もうアフィリエイトに情熱が湧かない)
- 参入障壁がめちゃくちゃ低いため、参入者がどんどん増えて年々ハードルが上がっている
って感じで「これからアフィに時間を費やしてもジリ貧だろうな」というのをひしひしと感じるんですよね。
しかも、アフィって基本1人でコツコツ作業するだけの仕事なので、スキルも人脈もたまらないんですよね。SEOのノウハウみたいなものはある程度たまりますが、SEOって突き詰めると結局「Googleの手のひらで踊らされてるだけ」なので、ノウハウもクソもありません。最低限「これ知っとかないと話にならないよね」みたいな知識は付きますけど。
まぁ要するに「ある日突然稼げなくなったけどスキルも人脈も0だからバイトするしかない」みたいな状況になるかもしれないわけです。
それって怖いじゃないですか。
そんなわけで今年に入ってから「アフィをやめて他の仕事で稼ごう」というのを決めていまして、「具体的に何で稼いでいこうか」と悩んだところ、
- 「やっぱりパソコンが好きだしパソコンの仕事がしたいな」
- 「スキルと言えばプログラミングができればパソコン1つで稼げるし、昔からちょっとかじってたし割と好きだし本気でやってみようかな」
みたいな考えになり、そんな中「N予備校のプログラミングコースがどうやら良いらしい。しかも今は無料で使えるらしい」という情報を見つけて、挑戦してみた感じです。はい。
あ、ちなみにですが
「アフィはもうキツイ」とか「スキルや人脈がたまらない」と感じているのは、あくまで私個人の話です。そう思っていないアフィリエイターもたくさんいると思います。
ただ単に「私に力がなかった」というだけの話です。
アフィリエイトは終わってません
終わったのは
“あなたの”アフィリエイトだけです
— わさび (@wasabi_wasavi) February 12, 2021
・・はい。
「誰が興味あるんだこの話」って感じですね..。
これからN予備校やる人へ
「これからN予備校やるぞ!」という人向けに
「これ知っといたほうが良いよ」みたいなことを紹介したいと思います。
動画見るならchrome拡張機能「Video speed controller」を入れとこう
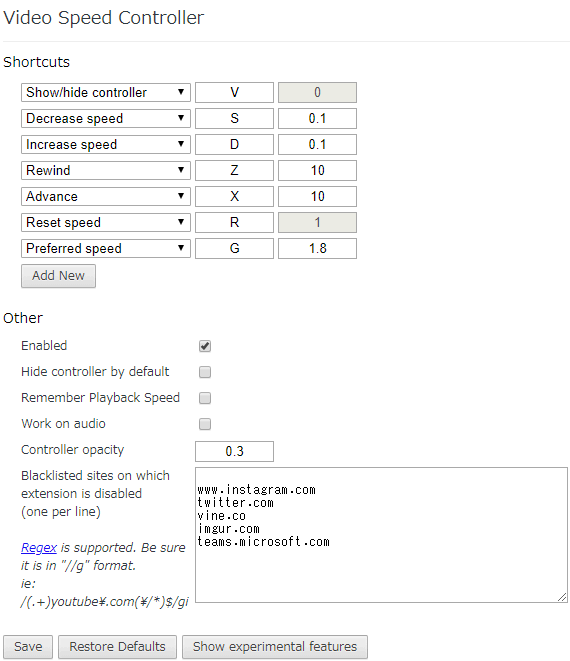
Video speed controllerは、ショートカットキーで
- 10秒送り(デフォだとXキー)
- 10秒戻し(デフォだとZキー)
- 倍速再生(デフォだとDキーで0.1倍早く、Sキーで0.1倍遅く)
ができる拡張機能です。
私は
- 基本的には1.4倍速で再生
- 分からないところがあったら1.1倍速で再生
- 分かるところは2~6倍速くらいで再生して飛ばす
- どうでもいいところはXキー連打で飛ばす
(N予備校側で用意されている10秒飛ばしボタンだと連打しても効果がありませんが、この拡張機能なら連打すれば連打した分だけ早送りできます)
みたいな使い方をしていました。
正直、これがないと進行が遅すぎて見てられないと思うので導入推奨です。
ちなみにこの拡張機能はHTMLのVideoタグで埋め込んでいる動画なら、何にでも使えると思われるのでかなり汎用性が高いです。(Youtubeにも使えますよ)

▲いろいろ設定もいじれます
分からない→ググるが基本
初見で完全に理解するのは絶対にムリです。
ほとんどの回で最低でも1つ、分からないことが出てくると思います。
というかプログラミング初心者の人なら、分からないことだらけだと思います。
その場合、分からない部分を分からないまま進めず、
- 分からない単語があったら理解できるまでググる
- 分からないコードがあったら、console.logとかを駆使しまくってなんとか理解する
をするのがめちゃんこ大事です。
いやもうマジで分からないことが多すぎて「キツすぎるううううううううう」って感じだと思いますが、残念ながら分からないまま進んでもずっと分からないままなので・・・。
おわりに
私がこの記事を書いた目的は「N予備校プログラミングコースの素晴らしさを知ってもらいたいから」です。
なぜ知ってもらいたいかというと
素晴らしさを知ってもらうと、利用する人が増える
↓
利用する人が増えると、ドワンゴが開発費を多く使えるようになって教材がさらに充実する
↓
私がうれしい
みたいな理屈です。(要するに自分のためなのだ..!)
巷には月に何十万円もする高額なプログラミングコース教材があふれていますが、「そんなもんに金掛けるくらいならまずN予備校やってみなよ」というのを強くアドバイスしたいと思います。

▲4章の最終回に講師陣が全員集まったシーン。難しいゲームをクリアしたあとのエンドロールを見てる気分になりました。(本当にお世話になりました!)
おわり
P.S. 誰か雇ってください😭
追記(2021年3月):
今思い返しても素晴らしい
入門コースを終えた後もずっと勉強を続けているのですが
今になって見返してみても「本当によく出来た教材だな」「難易度たけーな」とあらためて思いますし、この入門コースを完走したおかげで「あ、これN予備校でやったやつだ」みたいな内容が多くてめちゃくちゃ助けられてます。
ですが、ある程度勉強した今となっては「初心者からすると超難しいけど、本職のエンジニアからすると知ってて当たり前だよね。というかそんなに難しくないよね。」みたいな内容ばかりだったなーと思うので「この入門コースを100%理解できたとしても就職はキツイだろうな」という気がします。
WEB系エンジニアとして就職するなら、フロント側のフレームワーク(例えばReactやVue、最悪jQuery)も使えないと話にならない感がありますし、HTMLとCSSの知識も1章だけだと全然足りないし、というか他にも知っておかないといけない知識が大量にあるし・・・。
まぁ何にせよ、ホワイトでモダンな会社に就職しようと思ったら、もっともっと勉強して、良質なポートフォリオを作らないと話にならないってことですね・・・。
JavaScriptを先に勉強すべきだった
ある程度勉強した今だから言えるのですが、このコースに挑戦する前に、JavaScriptを勉強すべきでした😭
これはもう本当に思います。
JavaScriptの基礎的な知識がないと、このコースを完走するのはかなりキツイです。。
コースの最後でも紹介されていますが、最低でも以下の本をやってから3章や4章に挑まないと、ほぼほぼ挫折すると思います。(私は人生崖っぷちなので挫折するという選択肢がなかったですが。。)
参考:「改訂新版JavaScript本格入門」を読んだ感想(この本は入門コースの最後でもオススメされている本です。めちゃくちゃ良本だったのでオススメです。)
私はこのコースを完走した後に、UdemyのJavaScriptコースをやったり、上のJavaScript以外の本にもいろいろなJavaScript本を読んだのですが、「今のJavaScriptの知識がある状態でこのコースに挑めばもっとスイスイ進めただろうなぁ」と、かなり後悔しています。
なので、これを見ている皆さんは、ぜひ同じ轍を踏まないようにしていただければと思います🙇
ちなみにこのコースではHTMLとCSSの知識はほとんど必要としないので、この2つについてはコースの内容だけで十分です。
(ただ、WEBエンジニアになるには、どちらにせよHTML/CSSも必須の知識なので、絶対に追加の勉強が必要ですが。。)
追記(2021年12月):
別記事書きました👇




コメント
大変詳細な内容でかつパワフルな記事を書いてくださりありがとうございます!
これからN予備校でプログラミングを学ぶ人にも、今まさに学習している人のためにもなるとても良い内容でした。
私自身も非常に参考になりまして、いただいたアドバイスを元にこれかのN予備校をよりよくしていけるよう頑張っていきたいと思います。
今後ともN予備校プログラミングコースをよろしくお願いいたします!
エンジニアとして働きたいということですので、ドワンゴエンジニアの求人サイトを貼っておきます。
https://hrmos.co/pages/dwango/jobs?category=1544613049704693760
(もし受ける場合は紹介者に自分の名前を入れていただければと思います。またN予備校でプログラミングを学んでいた事も書いていただければと思います。)
ドワンゴのエンジニアでなくとも、penpen さんがエンジニアとして働けることを今後も願っております。
申し訳ありません、コメントを頂いているのに今気づきました・・(T_T)
(スパムコメントの対策をしていない時期のコメントだったので見逃してました・・)
ほぼ1年前のコメントですが、今返信させていただきます。
まず、あのような素晴らしい講義を行って頂きありがとうございました。
お陰様で無事、自社開発系の企業に内定をいただくことができました。
貼っていただいた求人も拝見させて頂いたのですが「N予備校の教育システムにフロントエンドとして関われる仕事」は大変魅力的だと感じました。私自身、入門コースのお陰でかなり人生が変わった感がありますので、そのようなシステムの開発に携われるのは光栄の極みであります。
もし今後、今の会社を退職することがあったら、ドワンゴさんに応募させて頂くかもしれませんので、そのときはよろしくお願い致します!
ありがとうございました!!