以下のようなディレクトリ構成で、
└📁backend └📝tsconfig.json └📝teamA.ts └📁frontend └📝tsconfig.json └📝team.type.ts └📝member.type.ts
ファイルの中身が以下だとします。
backend/tsconfig.json
{
...略
"baseUrl": "./",
...略
},
"include": ["**/*.ts"]
}
backend/team.type.ts
import { Member } from "src/member.type";
export type Team = {
id: string;
member: Member[];
};
backend/member.type.ts
export type Member = {
id: string;
name: string;
};
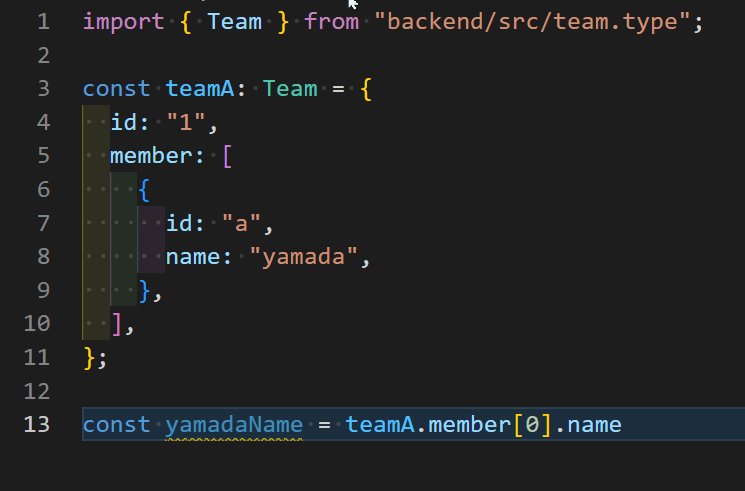
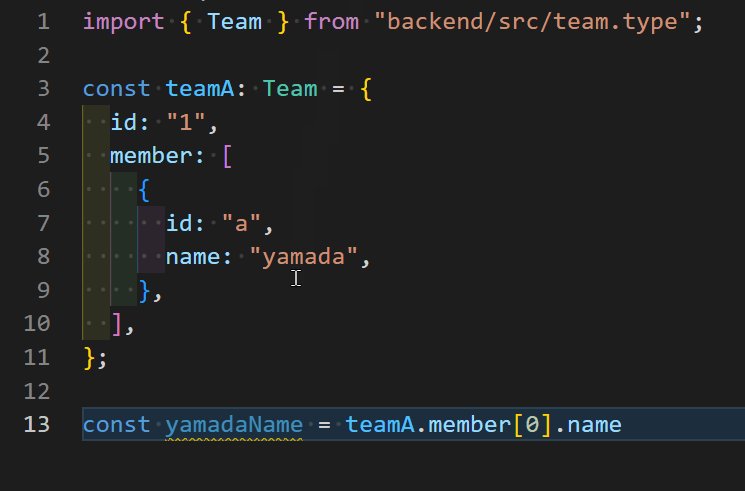
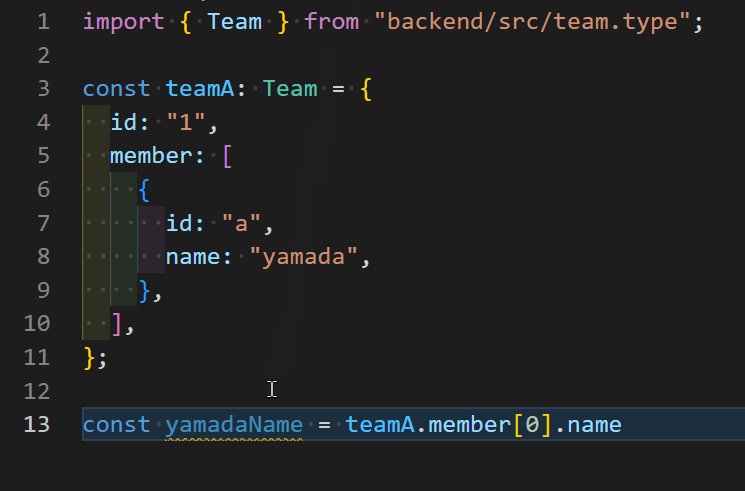
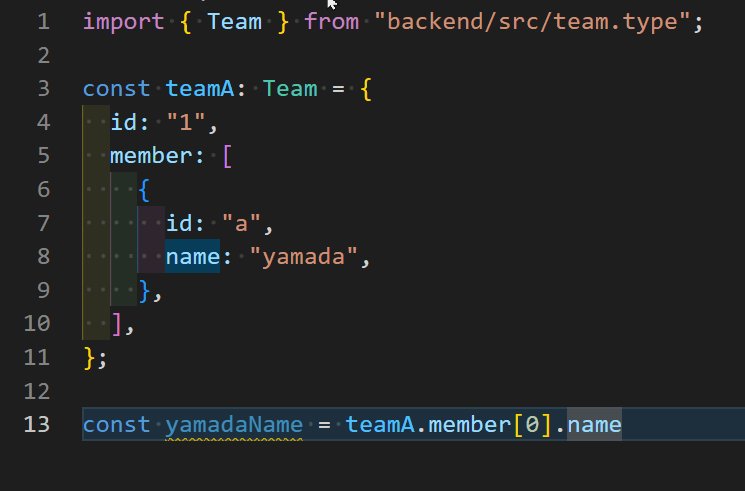
frontend/teamA.ts
import { Team } from "backend/src/team.type";
const teamA: Team = {
id: "1",
member: [
{
id: "a",
name: "yamada",
},
],
};
frontend/tsconfig.json
{
"compilerOptions": {
...略
"baseUrl": "./../"
...略
},
"include": [
...略
"./../backend/**/*.ts"
],
...略
}
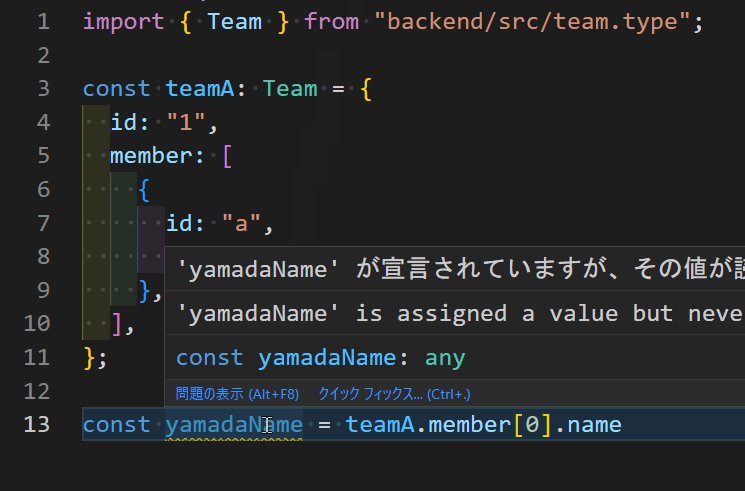
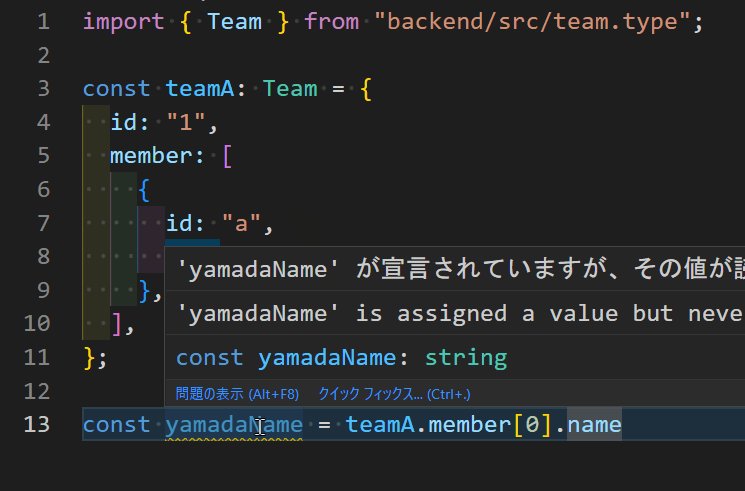
このとき、frontend/teamA.tsで、teamA.member[0].nameみたいにしてアクセスすると、なぜかanyになりました。

これの原因は以下の2つのプロパティが指し示すパスが異なっているのが原因でした。
backend/tsconfig.jsonのbaseurlfrontend/tsconfig.jsonのbaseurl
frontend/teamA.tsから見ると、backend/team.type.tsのimport文の
import { Member } from "src/member.type";
のパスが解決できないっぽいです。
というのもfrontend側のbaseurlは"./../"になってるので、これはプロジェクトルートを指していることになります。なのでfrontend側かrするとトップディレクトリにはbackendとfrontendディレクトリしかないのに「src/member.type?そんなの無いぞ」みたいになってしまう。
なので、backend/tsconfig.jsonを以下のように修正して、
{
...略
"baseUrl": "./../",
...略
},
"include": ["**/*.ts"]
}
backend/team.type.tsのimport文を、以下のように修正してやると無事になおりました。(こうするとfrontendと同じパスを指定するようになるので)
import { Member } from "backend/src/member.type";

▲無事補完されるようになった
モノレポで開発すると、tsconfig.json 周りでいろいろハマりポイントがあるので難しいですね。。
今回みたいにシンプルな例だとわかりやすいですが、複雑なコードだと何が原因でanyになってるのか分からないし、明確にエラー表示も出てくれないので、どこが悪いのか全然分からないという。。
おわり

コメント