実際の本番環境でGit+GitHubでブランチを切って開発していく流れをメモ。
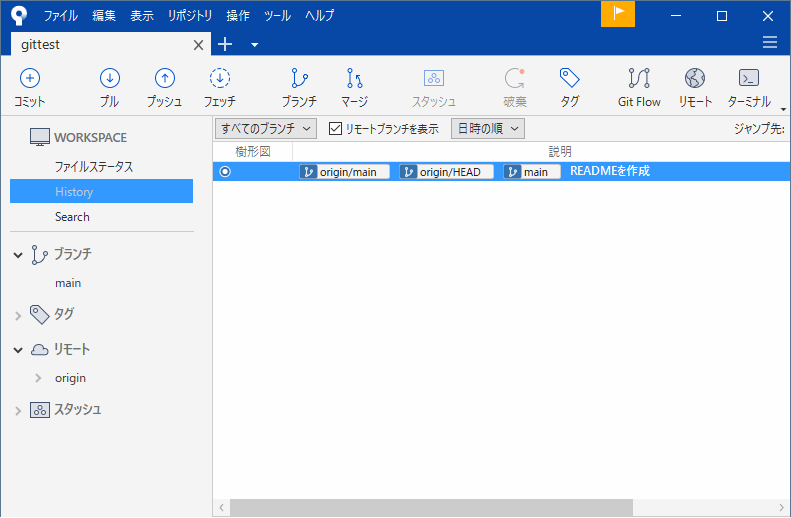
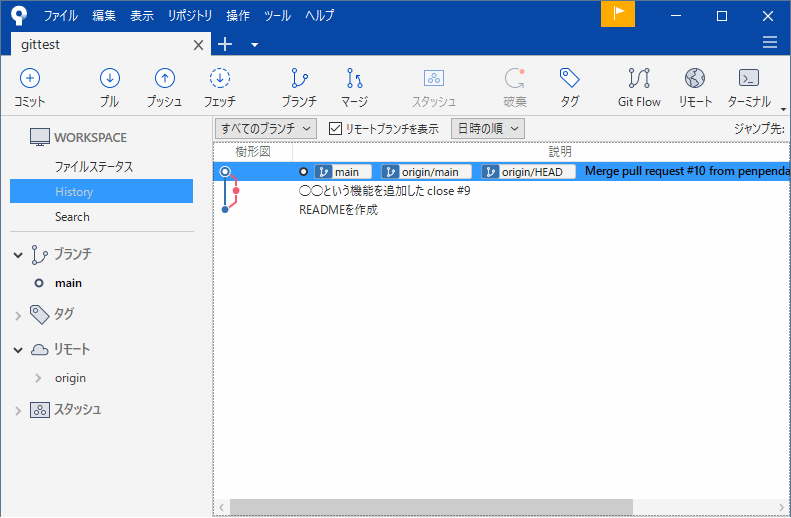
記事中で使っているスクショはSourceTreeです。
1.cloneする
プロジェクトが手元にないなら、cloneコマンドでコピーします。
git clone cloneしたいGitHubプロジェクトのURL

2.issueを立てる
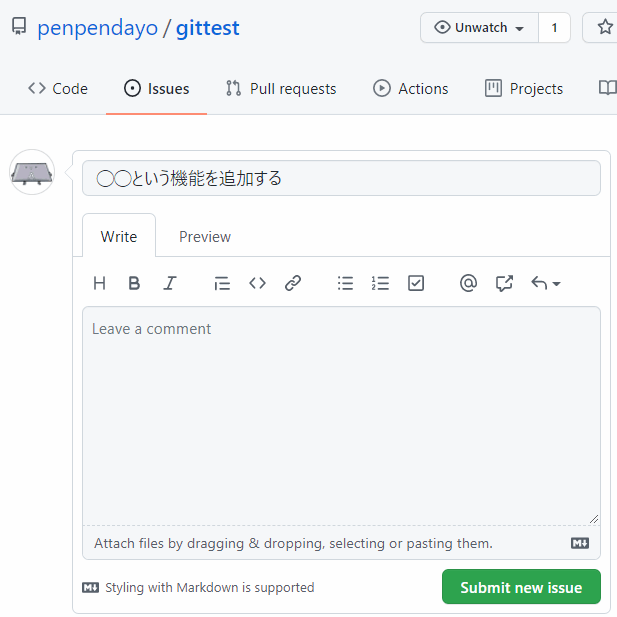
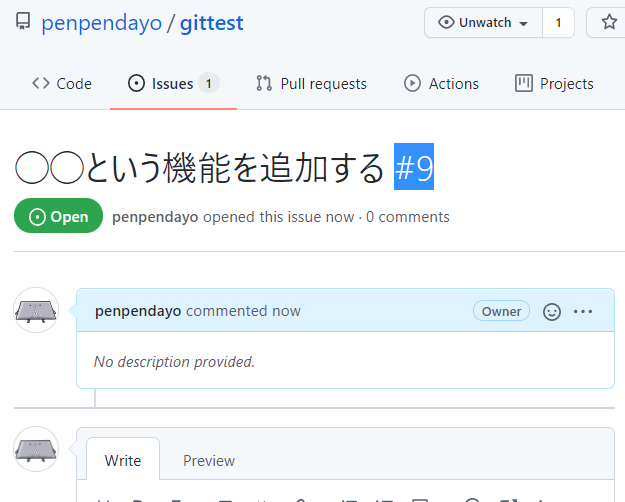
GitHubでissueを立てます。
例えば「◯◯という機能を追加したい」みたいなイシューを立てます。

本来ならここで
- 「このイシューは自分が担当します」
- 「このイシューはお前がやれ」
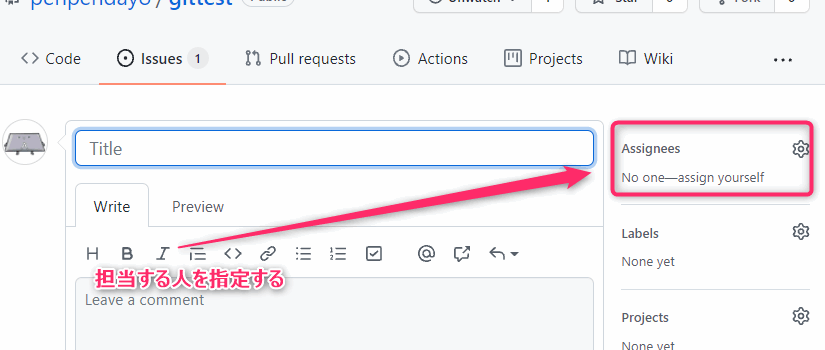
みたいな感じで、誰かを「アサイン」します。

▲Assigneesで担当する人を指定する
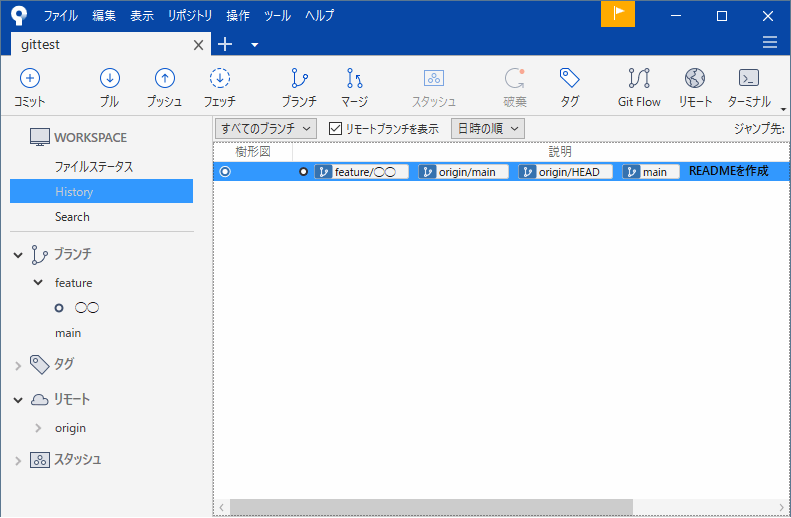
3.ブランチを切る
例えば、mainブランチからブランチを切る場合は、まずmainブランチに移動します。
git checkout main
次にブランチを切ります。
例えば、feature/◯◯という名前でブランチを切る場合は以下のように書きます。
git branch feature/◯◯
切った後は、ブランチを切り替えます。
git checkout feature/◯◯
ちなみに以下のコマンドを打つと、ブランチの作成と切り替えを同時に行えます。便利。
git checkout -b feature/◯◯

4.開発をすすめる
feature/◯◯を解決するためのコードを書きます。👨💻👨💻👨💻

5.add
Gitにステージングします。
例えば、更新したファイルをすべてステージングする場合は、以下のように書きます。
git add .
6.commit
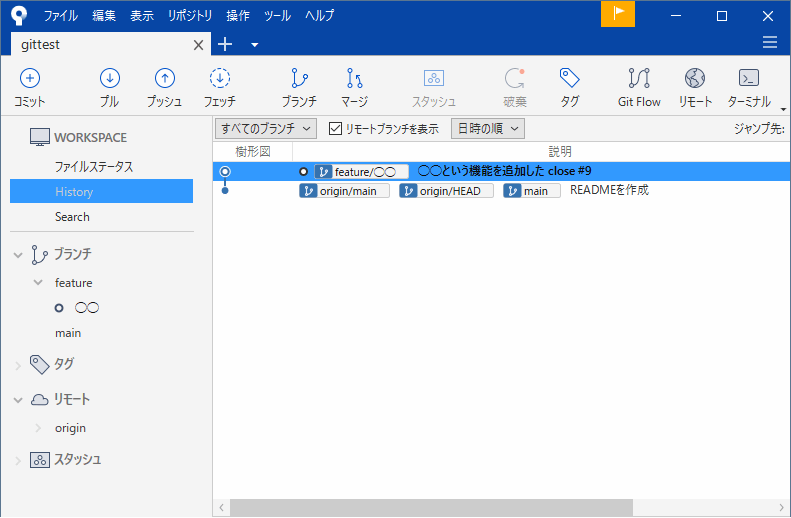
Gitにコミットします。
git commit -m "◯◯という機能を追加した close #◯"

ここでclose #◯みたいに書くと、GitHubで立てたissueをcommitと同時に閉じることができます。
詳しくは以下のページなどを参照ください。
参考:GitHubでcommitにissueを紐付ける | エンジニアもどきの技術メモ

▲この場合、#9がコミット番号
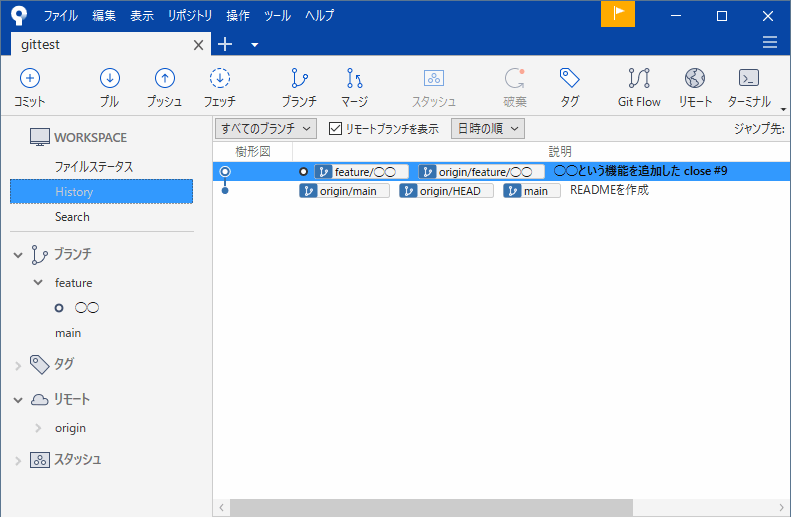
7.push
GitHubにpushします。(以下のどちらかを実行する)
git push origin feature/◯◯
git push origin HEAD

(HEADを付けると「現在チェックアウトしているブランチに対応するリモートブランチに自動的にpushする」みたいな意味になります)
8.GitHub上でプルリクエスト
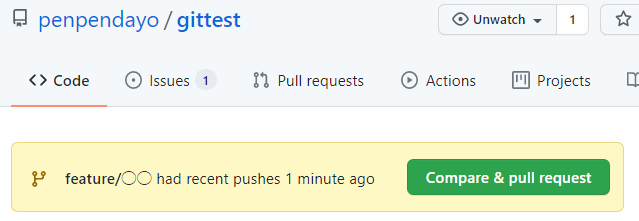
GitHub上で「mainブランチにマージしてくれや!」を意味するプルリクエストを出します。

▲GitHubのページに行くと「プルリクエスト出す?」みたいに表示されてるはずなので、これを押す。
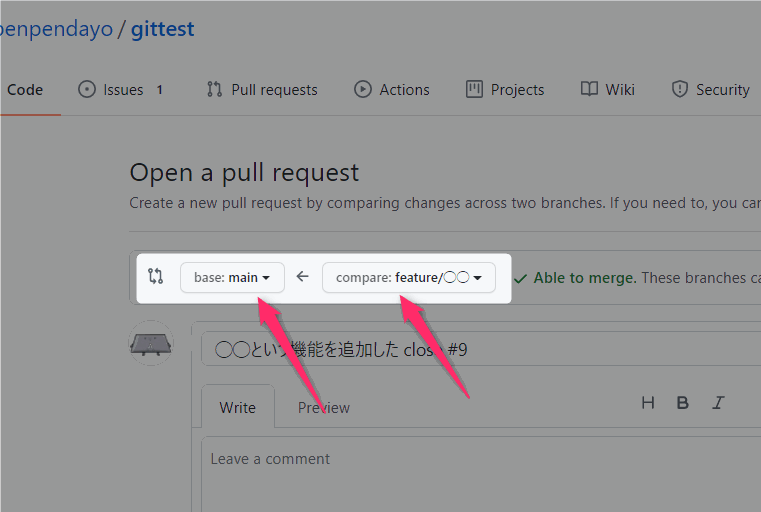
押すと、以下のような画面が表示されるので、どのブランチに対してプルリクエストをだすのか決めてOKを押します。

▲おそらく、GitHubで設定している「デフォルトブランチ」がデフォルトとして設定されているはず・・・
ちなみにプルリクには以下のページに書いてるあるように、2種類あるので好きな方を選びます。
実際の開発現場の場合は
- Reviewers:レビューする人
- Assignees:プルリクエストの内容を対応した人・対応する人
という2つを設定します。
詳しくはこちらの記事↓が参考になります。
参考:GitHubでのプルリクエスト活用方法まとめ – ICS MEDIA
9.GitHub上でマージ許可
※この作業は通常、コードをレビューする人(偉い人)がやります
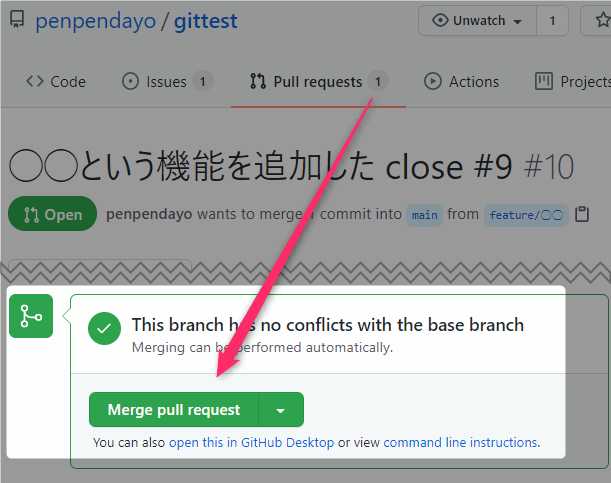
プルリクエストがきたら、コードのレビューをしたのちにOKだったら「mainブランチにマージするのを許可するぅ!」ボタンを押します。
これでマージされます。

▲これはリポジトリの管理者的な人しか押せない
10.mainブランチに切り替える
以下のコマンドでmainブランチに切り替えます。
git checkout main
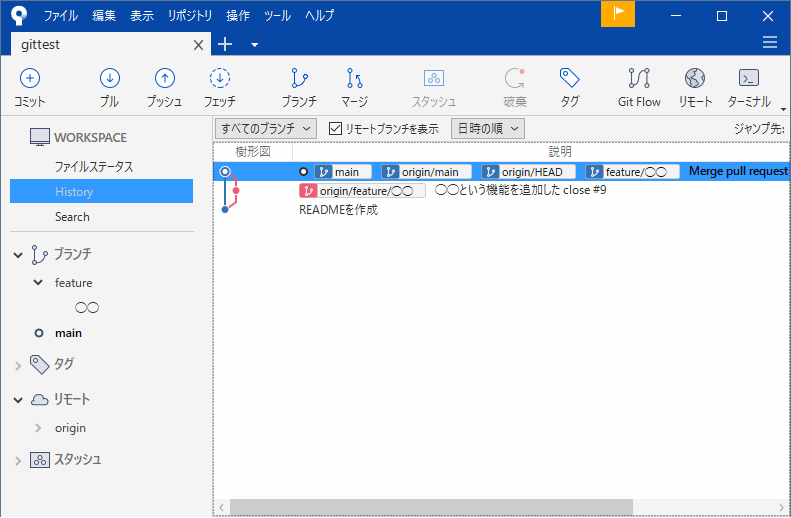
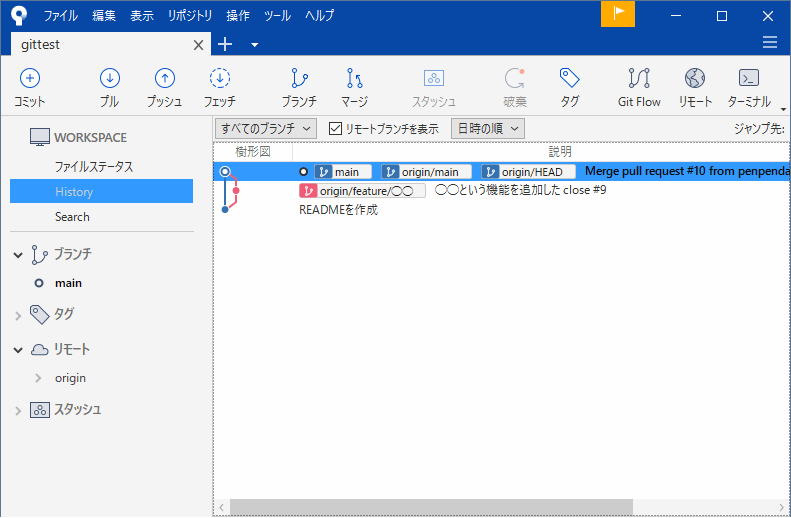
11.mainブランチをpullする
- ローカルのmainブランチ ←古い
- リモート(GitHub)のmainブランチ ←新しい
という状態になってしまっているので、これを同じにするために以下のコマンドを打ちます。
git pull origin main

12.ローカルブランチを削除する
feature/◯◯のローカルブランチは、すでにpush済みなので不要。
なので以下のコマンドで削除します。
git branch -d feature/◯◯

13.リモートブランチを削除する
feature/◯◯のリモートブランチもすでにmerge済みなので不要。
なので以下のコマンドで削除します。
git push --delete origin feature/◯◯

これで完了です。
個人開発の場合
おそらく、個人で開発する場合は
- mainブランチだけで作業する
- devブランチを切る → 開発 → add&commit → ローカルでmerge してしまう→ mainをpushする
のどちらかで開発するのが一般的なのかなと思います。
例えば、WordPressの有名テーマである「Cocoon」は、前者の方法で開発されているようです。
参考になる動画
以下の動画がめちゃくちゃ分かりやすいのでオススメです。
この方が所属していた開発現場の流儀では「このコードでどうですか?」とお伺いを立てた後、「ここはこうした方が良いと思う」みたいな指摘をもらったら、それをローカル環境のコードに反映させて、git rebase -i コマンドでコミットを一つにまとめてgit push -f origin HEADで強制コミットする・・・みたいなルールだったらしいです。
(この方も仰ってるように、rebaseを使わない会社もあると思われますが)
※間違いや補足等あれば、指摘していただけるとうれしいです!🙇
コメント