以下のようなHTMLがあったとして、
<p class="A B">山田太郎です。</p> <p class="A">山田太郎です。</p>
以下のCSSを適用すると、
.A {color: red;}
.B {background-color: yellow;}
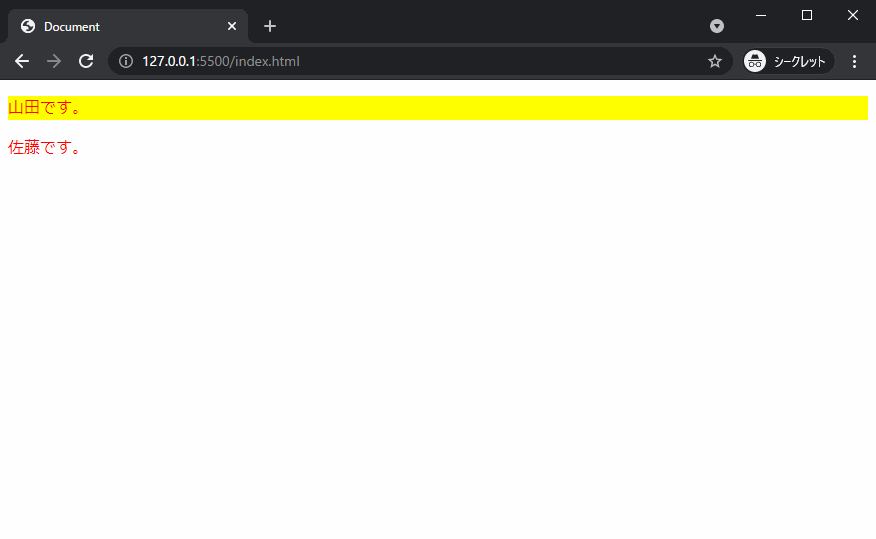
以下のようになります。

▲これは当たり前😅
方法① : not()を使う
このとき、「Aというclassだけを持つ要素」に対して、
font-size:30pxを適用したい場合は、以下の3行目のように書きます
.A {color: red;}
.B {background-color: yellow;}
.A:not(.B) {font-size: 30px;}
3行目は
Aというclassが適用されているBというclassは適用されていない
の2つを満たす要素のみに適用する…という意味になります。
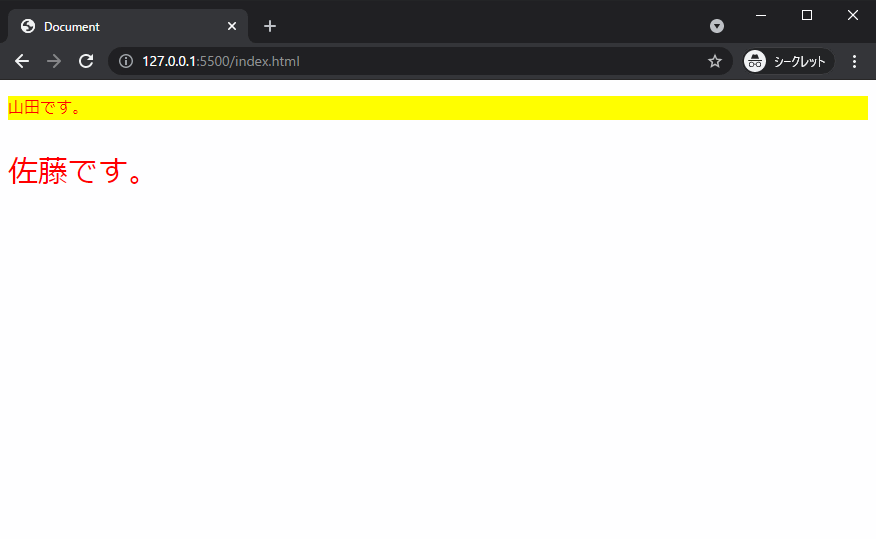
これを適用すると以下のようになります。

▲「佐藤です。」のほうだけfont-size:30pxが適用される。
ただ、この方法だと、以下の3行目のような要素にも、font-size:30pxが適用されてしまいます。
<p class="A B">山田です。</p> <p class="A">佐藤です。</p> <p class="A C">田中です。</p>
こういうときは、さらにnot()を連続して書きます。
.A:not(.B):not(.C) {
font-size: 30px;
}
このように書くと
Aというclassが適用されているBというclassが適用されていないCというclassが適用されていない
という3つを満たす要素のみに適用する…という意味になります。
方法② : [class=”A”]を使う
方法②だと無限にnot()を繋げていかない可能性があるので、
そういう場合は以下のようにも書けます。
[class="A"]{
font-size: 30px;
}
おわり
コメント