結論から言うと、getComputedStyle関数を使えば取得できます。
index.html
<h1>エヴァンゲリオン</h1>
style.css
h1::before{
content:"シン";
color:red;
}
index.js
const str = getComputedStyle(document.querySelector("h1"), "::before").content;
console.log(str);
※index.htmlからそれぞれのファイルを読み込んでいるものとしてください

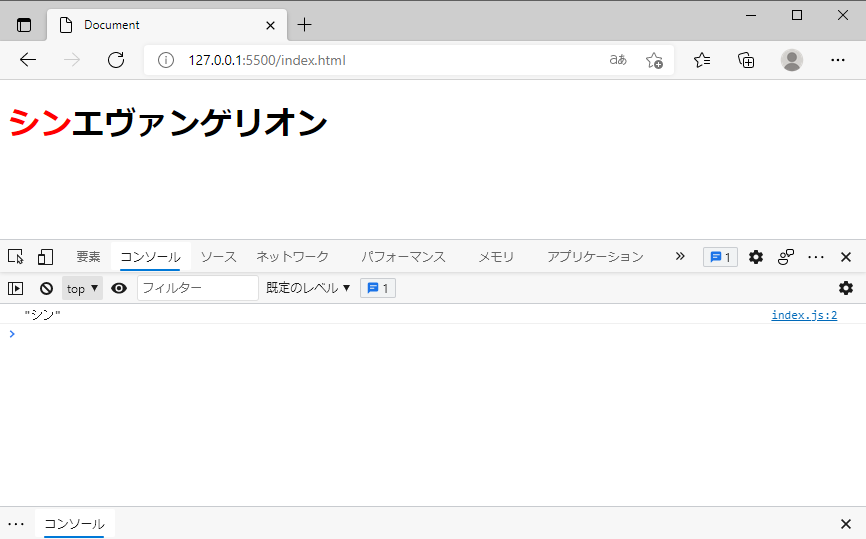
▲このように、コンソール上でbefore要素のcontentプロパティ(”シン”)が取得できてます。
この場合、getComputedStyle(document.querySelector("h1"), "::before").colorと指定すれば、赤色を取得できます。
ちなみに、before要素などの疑似要素はDOMで操作できないため、CSSのプロパティを変更したい場合は、変更したいCSSを新しく追加するしかないっぽいです。
おわり

コメント