一言でいうと
- ページを読み込んだ際に「最初に見える部分」のCSSだけをHTMLファイルにインラインCSSとして書き込んでおいて、「最初に見える部分以外」のCSSは外部ファイルとして非同期で読み込んで高速化しようぜ!なテクニック
のことらしい。
「クリティカルパスCSS」などとも呼ぶらしい。
わかりやすく
・・・ちょっと意味がわからないと思うので順番に説明していくと
まず、CSSの読み込みは同期なので、ダウンロード → 読み込みが完了するまでHTMLファイルのパースはブロックされます。
例えば、以下のように書くとstyle.cssのダウンロード→読み込みが完了するまで、それ以降のHTMLファイルのパースはブロックされます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <!-- ↓ここから先はブロックされてしまう↓ --> <title>Document</title> </head> <body> <h1>ほげ</h1> </body> </html>
まぁ正直「こんなの誤差レベルだろ」って感じですが、それでも少なからずページが描画されるまでの遅延の原因になります。
そのため、これを回避するために「CSSファイルを非同期で読み込むぜ!」を実行すると
CSSのスタイルが適用されていない「素のHTML」が最初に表示されてしまい、CSSファイルの読み込みが終わった後にCSSが適用されたページが表示される
という不格好なページになってしまいます。
なのでさらにこれを回避するために、以下のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
/* ここに最初の表示に必要なCSSを書いておく */
</style>
<link rel="stylesheet" href="後から非同期で読み込んでもいいやつ.css" media="print" onload="this.media='all'">
<title>Document</title>
</head>
<body>
<h1>ほげ</h1>
</body>
</html>
順番に説明していくとまず、
<style>
/* ここに最初の表示に必要なCSSを書いておく */
</style>
の部分には、文字通り最初の表示に必要なCSSを書いておきます。
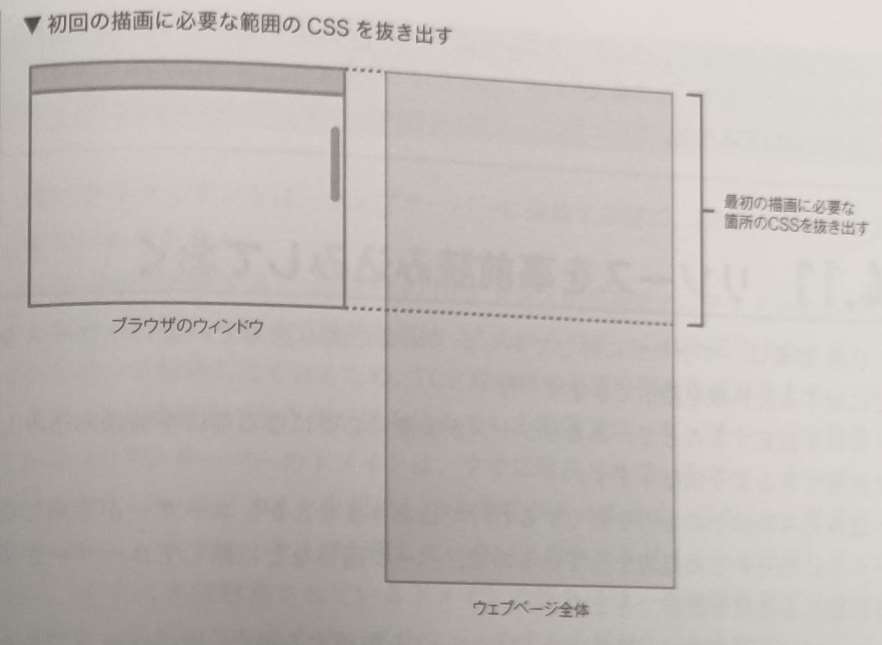
以下の写真でいうところの「最初の描画に必要な箇所のCSSを抜き出す」の部分です。
次に
<link rel=”stylesheet” href=”後から非同期で読み込んでもいいやつ.css” media=”print” onload=”this.media=’all'”>
の部分ですが、これは以下のような意味になるみたいです。(トリッキーな気がします)
- media=”print”
→media属性をscreen以外にすると「これは印刷用のCSSっぽいから非同期で読み込めばええな!」とブラウザは判断する
- onload=”this.media=’all’
→読み込みが終わったらmedia属性をallに変更する。結果的にブラウザの表示に適用される。
というわけで、こういう風に書くことでCSS読み込みの最適化を図るテクニックのことを「クリティカルCSS」と呼ぶらしい。
ツール
クリティカルCSSを自分で実装するのは面倒すぎる上に、実装のコストに対してリターンが全然釣り合いません。
ただ、クリティカルCSSの自動化を手助けするツールがいくつかあるみたいです。
正直、私はこれ以上興味がないので調べてませんが、興味がある人は調べてみてください🙇
おわり
コードを参考にさせてもらったページ:

コメント