CSSファイルの先頭に
@charset "utf-8";
みたいに書くことがあるけど、これを書いていないファイルもあったりして、「これって別に書かなくていいの?」と疑問に思って調べた結果メモ。
先に結論を書いておくと「書いたほうが良いけど別に書かなくてもいい」です。
順番に説明していくと、まずブラウザは以下のような順番でCSSの文字コードを判別しているらしい。
スタイルシートの文字エンコーディングを定義する方法は複数あるので、ブラウザは次の手順を順番に試します (そして 1 つでも結果が得られると止めます):
- ファイル先頭にある Unicode byte-order 文字 (BOM) の値
Content-Type:HTTP ヘッダーのcharset属性、またはスタイルシートを送るのに使われたプロトコル内の同等のものから、得られた値- CSS の
@charsetat-規則- 文書参照で定義されている文字エンコーディングを使用。
<link>要素のcharset属性です。この方式は HTML5 で廃止されており、使うべきではありません。- 文書が UTF-8 だと仮定する
つまり、1→2→3→4→5という順番で見ていき、最終的に5として判別する・・と。
要するに文字コードを判別する要素が見つからなかった場合は「まぁ多分UTF-8だろう。しらんけど。」と判断するらしい。
1.は、ファイルの先頭にBOMがある場合はそれに準じるという意味。
BOMというのは「私はUTF-8ファイルでっせー。リトリエンディアンで書かれてまっせー。」みたいなバイト列のこと。
要するに「ファイルの中身がそうなってるんだから絶対そうだよね」という理屈です。
2.は、サーバーが吐き出す「ワイが送ったファイルはUTF-8でっせー」みたいなヘッダーのこと。
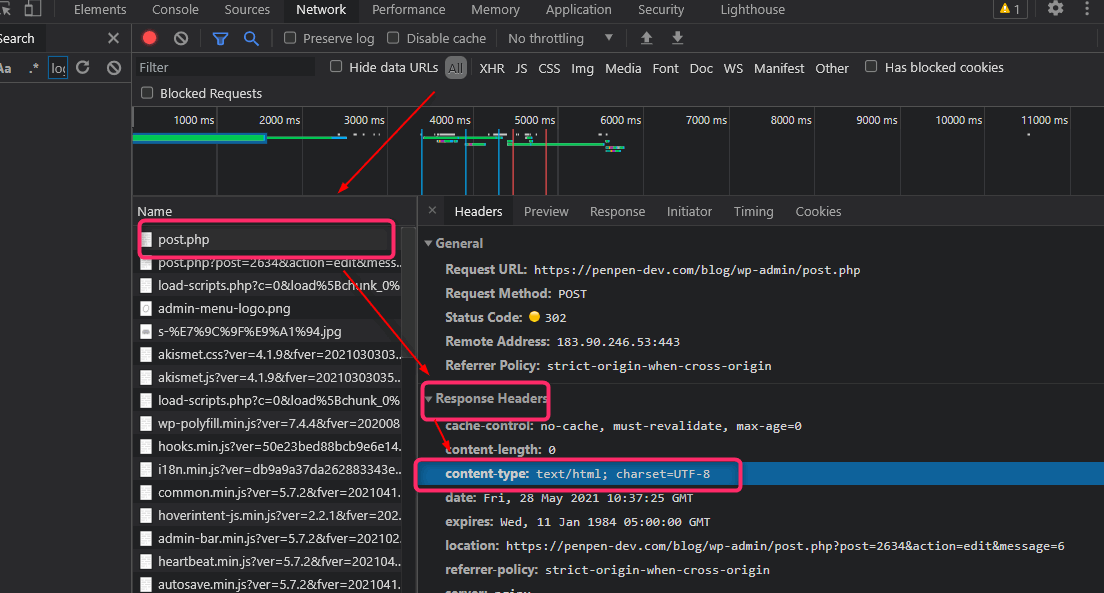
デベロッパーツールのネットワークタブ→Headers→Response Headersから確認できます。

▲この場合、post.phpは文字コードUTF-8で書かれてるよ!というのを教えてくれてる。
3.は、冒頭で書いた@charset "utf-8";のこと。開発者が「このファイルはUTF-8です」と明示する。
4.は、今は廃止されてるらしいので無視。
5.は、「まぁ多分UTF-8だろう。しらんけど。」と判断する。
例えば
- 2.で「ワイが送ったファイルはShift-JISでっせー」な情報があったとして
- 3.で
@charset "utf-8";と書かれていた場合
は、ブラウザは2.の方を信用します。
例えば
- 1.で「私はUTF-8ファイルでっせー。リトリエンディアンで書かれてまっせー。」な情報があったとして
- 3.で
@charset "utf-8";と書かれていた場合
は、ブラウザは1.の方を信用します。
いまどきのサーバーは、どんなファイルでも2.の段階で「ワイが送ったファイルはUTF-8でっせー」なヘッダーを送りつけると思われるので、3.のように@charset "utf-8";とみたいに書かなくてもUTF-8として認識されると思われます。
しかも最終的には5.のように「まぁ多分UTF-8だろう。しらんけど。」と判断されるので、別に書かなくてもほぼほぼ問題ないかと。
ただ、書いたとしても問題なくて、むしろ書いたほうが安全。
・・・という感じで自分は解釈したのですが、もし間違いがあれば指摘していただけると非常にうれしいです。
あと個人的には、2.と3.の順番って逆じゃないの?と疑問なんですよね。
だってサーバーが送りつける文字コードって、サーバーがそのファイルを解析して「このファイルはUTF-8だ!」と断定してるわけじゃなくて、「俺が送りつけるファイルは全部UTF-8なはずだ!」って勝手に断定してるだけですよね多分。
だったら@charset "utf-8";という風に開発者が明示しているほうが信用できるのでは??と思うのですが。。
おわり

コメント