VScodeのRemote Container拡張機能を使ってみて「すごく便利だなー」と思ったんですが
知っておくべき前提知識が多くて混乱したので、頭の整理のために色々メモしておきます。
Remote Container拡張機能とは?
以下のようなことができるVScodeの拡張機能です。
- VScodeからDockerを制御できる
- Dockerの1つのコンテナ内に「VScodeサーバー」なるソフトをインストールして、そのサーバーにローカルのVScodeから接続して、あたかもローカルのVScodeを操作しているような感覚で、Docker内のVScodeを操作できる
😇😇😇???
ちょっと自分でも何言ってるのか分からないのですが
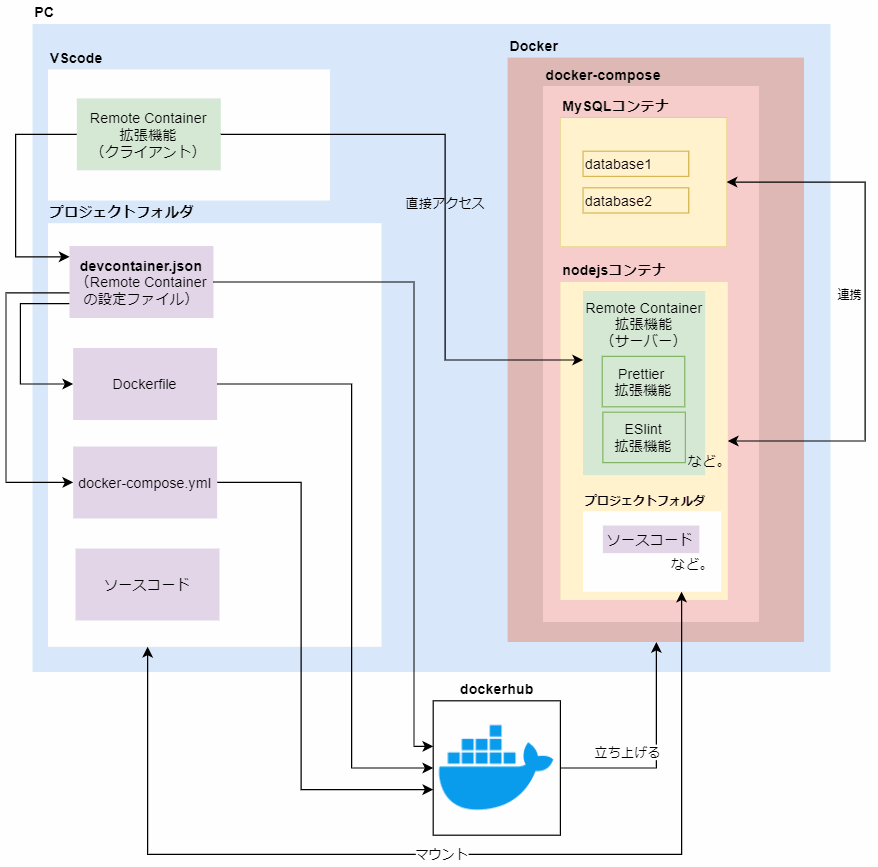
ムリやり図解すると以下のような感じです、おそらく。。

▲Remote Container拡張機能経由でDocker Composeで2つのコンテナ(NodejsコンテナとMySQLコンテナ)を立ち上げ→Nodejsコンテナにアクセス
流れとしては
- Remote Containerから「どのコンテナを立ち上げるか?」を指定する
Dockerfile、docker-compose.yml、image名を直接指定という3つの方法がある- 複数のコンテナを立ち上げる場合は、どのコンテナの中に入るか(VScodeサーバーをインストールして接続するか)も指定する
- Remote ContainerがDockerに対して「指定したコンテナ(複数ある場合はすべて)を立ち上げろ」と命令する
- Dockerがコンテナを立ち上げると、Remote Containerがプロジェクトフォルダ直下に
.devcontainerというフォルダを作る .devcontainerフォルダの中にはdevcontainer.jsonやdocker-compose.ymlなどのファイルが作られるdevcontainer.jsonがRemote Containerのメインの設定ファイル。
- Dockerがコンテナを立ち上げると、Remote Containerがプロジェクトフォルダ直下に
みたいな感じです。
Remote Containerを使うメリット
以下のようなことがメリットだと思われます。
- コンテナを立ち上げる必要がなくなる
- VScode上で
devcontainer.json(と必要に応じてDockerfileやdocker-compose.ymlなど)を指定するだけで、Dockerのイメージのpullから立ち上げまですべてやってくれるので、Dockerをコマンドラインから操作する必要がない。
- VScode上で
- 仮想環境の共有が一瞬できる
devcontainer.json(と必要に応じてDockerfileやdocker-compose.ymlなど)を共有するだけで、仮想環境をシェアできる。しかも数分で。
- VScodeの拡張機能まで共有できる
devcontainer.jsonにVScodeサーバーにインストールする拡張機能を書いておけば、拡張機能まで共有できる。
1行でまとめるなら
「VScodeとDockerの2つさえ入れておけば、Dockerのコマンドを打つ必要すらなく、参加したい開発プロジェクトのメンバーと同一の開発環境をすぐに構築できる!」
のがメリットだと思われます。(凄すぎる)
インストール
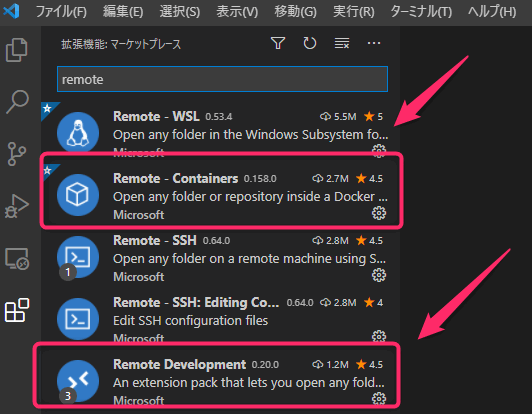
VScodeのマーケットプレイスから
Remote - Containers
という拡張機能をインストールします。
ちなみに
Remote Development
という拡張機能をインストールすると
Remote - WSLRemote - ContainersRemote - SSH
という3つの拡張機能を同時インストールできるのですが、この3つはすべて仮想環境を使った開発に役立つものなのでこっちをインストールしてもいいと思います。

▲自分の必要なほうで。
使い方
例えば、以下のようなdocker-compose.ymlを使ってコンテナを構築したい場合、
version: '3'
services:
mysql:
image: mysql:5.7
environment:
MYSQL_ROOT_PASSWORD: pass
ports:
- '3307:3307'
networks:
- default
app:
image: node:lts
environment:
- TZ=Asia/Tokyo
- DEBUG=app:*
tty: true
ports:
- '3000:3000'
volumes:
- ./src:/workspace/src
working_dir: /workspace/src
networks:
- default
depends_on:
- mysql
networks:
default:
以下のように操作します。
- プロジェクトフォルダを作る
- プロジェクトフォルダの中に
docker-compose.ymlを作る - VScodeで以下のように操作する

- 左下の
><みたいなボタンを押す Remote Containers:Reopen in Container→From:docker-compose.yml→app(入りたいコンテナ)を選択をクリック
- 左下の
これで、VScode経由で、appコンテナの中のVScodeサーバーを操作することできます。
使ってみた感想としては、ローカルで走らせるのと比較すると動作が重いです。
ただ、node_moduleなどのフォルダをマウント対象外とすることである程度高速化するみたいです。(未確認)
おわり
コメント