プログラミングのドキュメントは、ほとんどが英語です。
なので、大多数のプログラマは
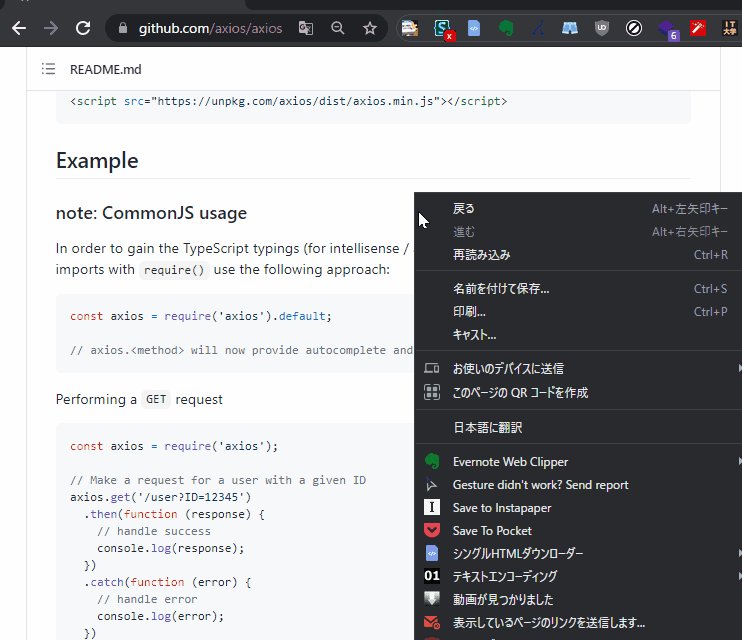
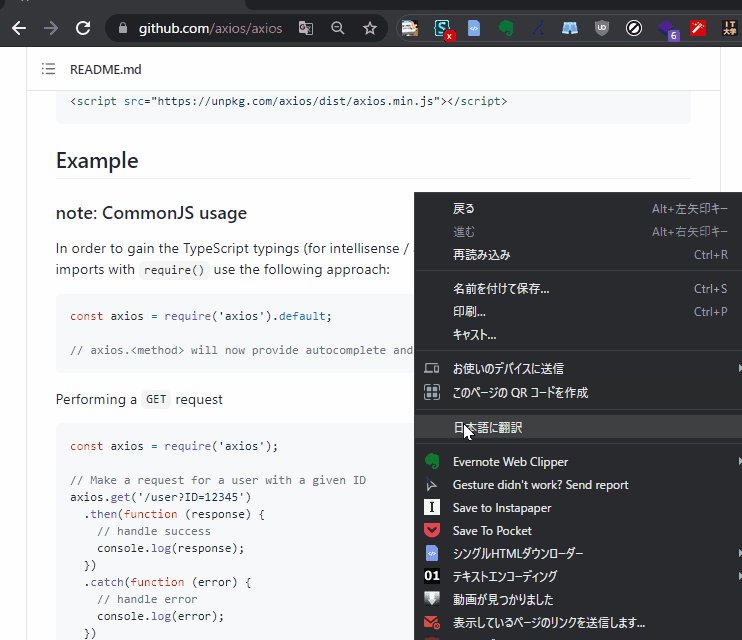
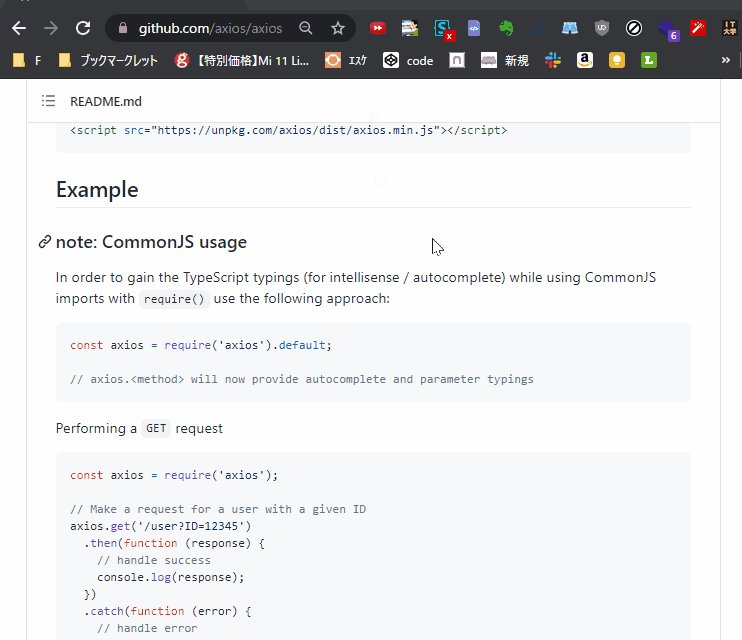
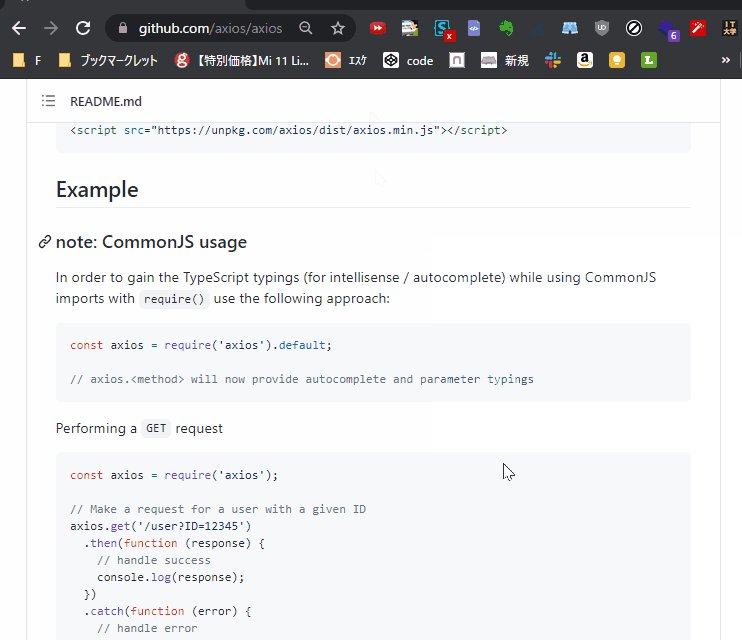
- 分からない英語が出てきたら・・・
⇒ページ上で右クリック → 日本語に翻訳するを選択して、日本語に変換する
という風にして、ドキュメントを読み解いていきますよね。
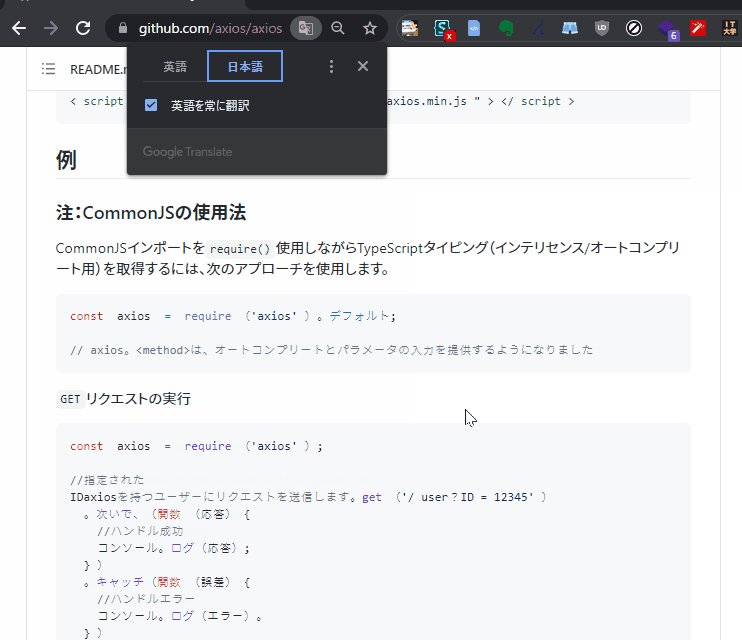
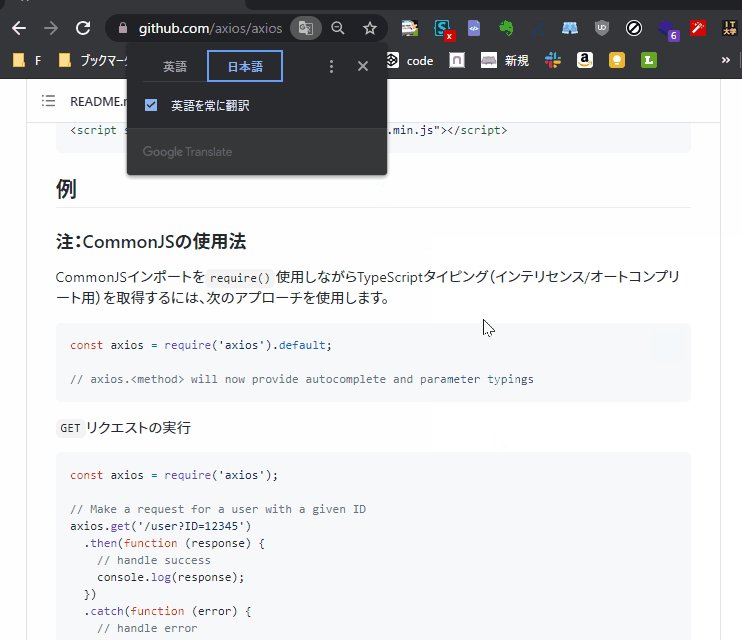
そんなとき、コードまで翻訳対象になってしまうことって多くないですか?🤔
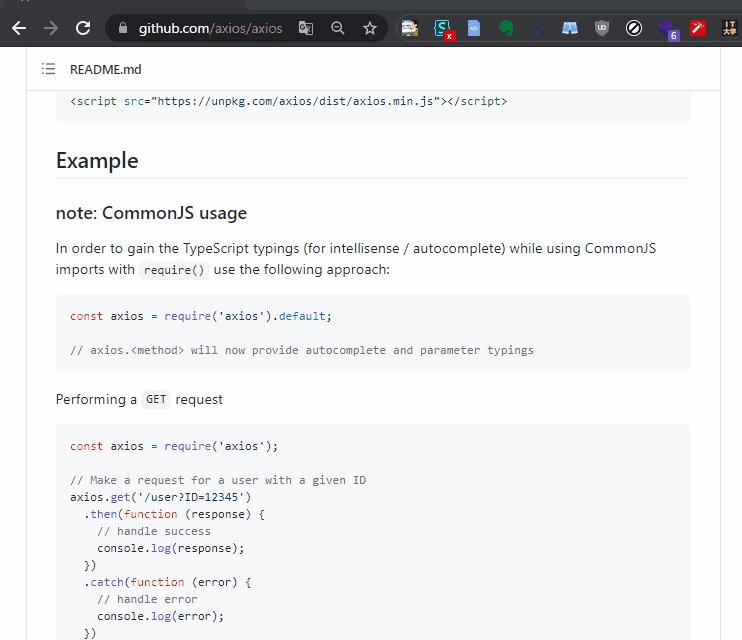
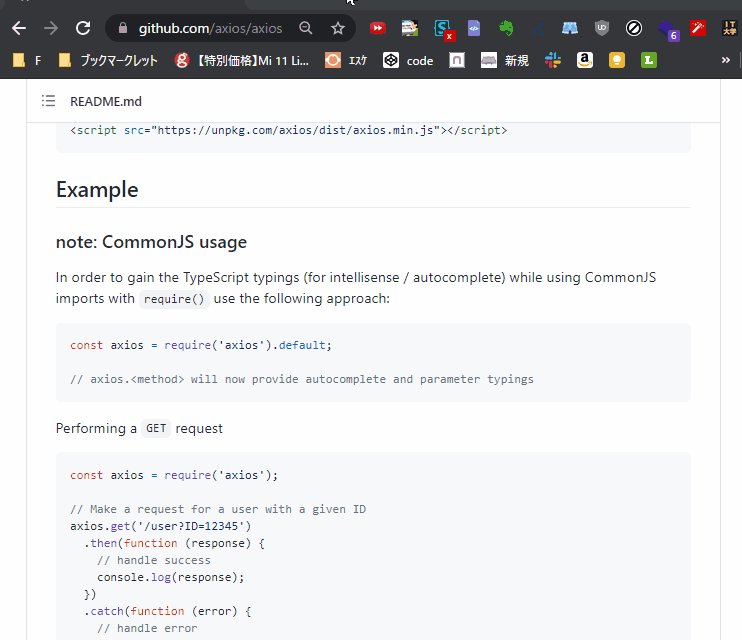
例えば以下のように。

引用:axios/axios: Promise based HTTP client for the browser and node.js
いやコード部分まで翻訳すなーーーーー!!😡😡😡
これがウザいので、何とかできないかなと調べました。
結果、HTMLにはtranslateという属性があり、これを
<pre translate="no"> //ここの部分は翻訳されない </pre>
みたいに指定すれば「この部分は翻訳せんでええで!」をブラウザに伝えることができるらしい。
お、これでいけるやん!😁
んでもって、コードがズラ~~ッと書かれているのは大抵preタグの中なので
- 開いたページに
preタグがあれば、translate="no"を自動で付加するようにする
という風にすればいいですよね!
(ちなみにcodeタグは、デフォルトで翻訳対象外っぽいです)
なので、以下のChrome拡張機能を入れて、これを実現することにしました。
ScriptAutoRunner – Chrome ウェブストア

この拡張機能は「任意のページで任意のjavascriptコードを実行できる」ができる優れモノです。
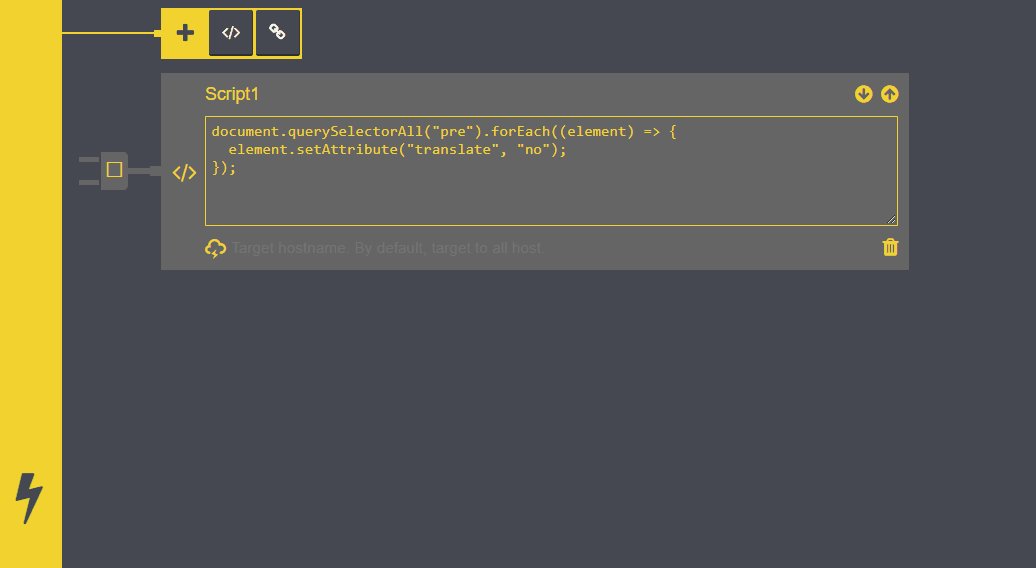
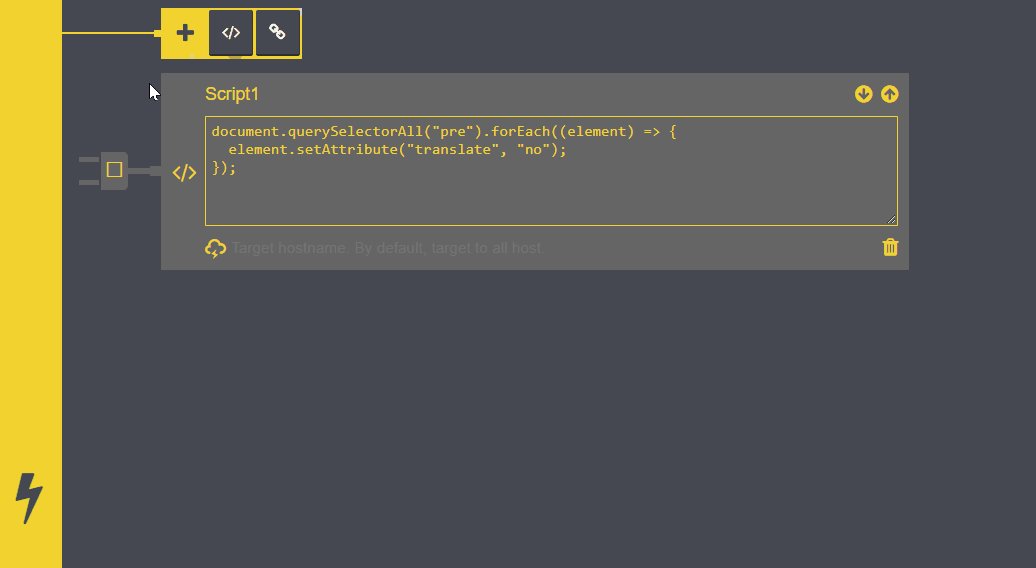
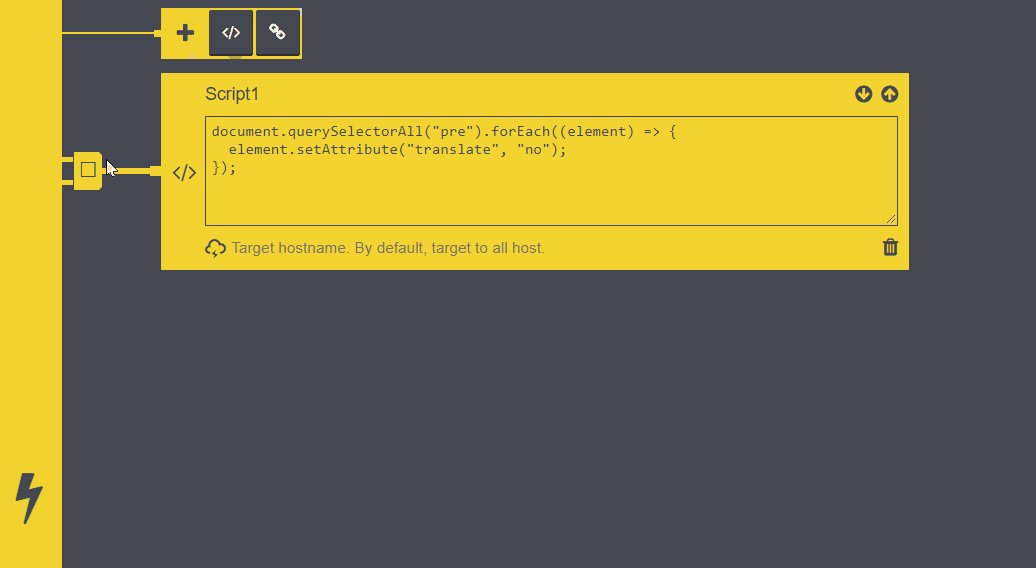
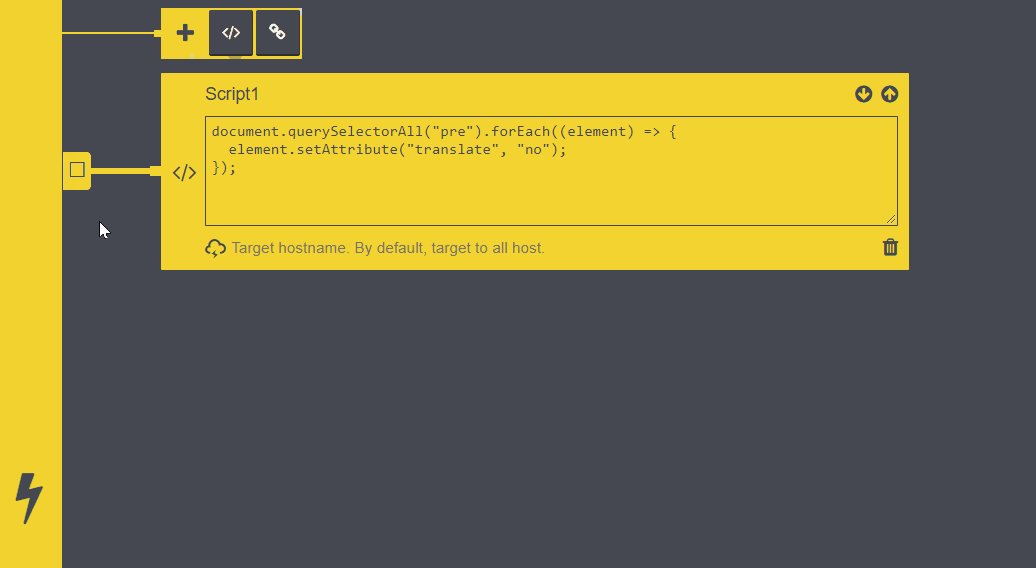
上でgifような感じで超分かりやすいUIなので、特に説明不要だと思いますが
以下のようにしてコードを追加します。
- コードを追加するボタンを押す
- 以下のコードを追加する
document.querySelectorAll("pre").forEach((el) => { if (!el.hasAttribute("translate")) { el.setAttribute("translate", "no"); } }); - 追加したコードをONにする
作者さん自身がQiitaで解説記事書いてますので参考に🤗👇
任意のサイトで任意のJavaScriptを自動実行させるChrome拡張 – Qiita

▲適用後(コード部分は翻訳されなくなった!)
そんな感じです!
おわり
コメント