環境
- VSCode:v1.45.1
- Sequelize:v5.21.11
問題
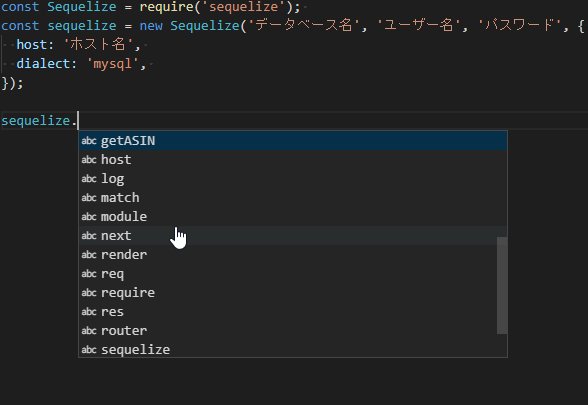
VSCodeでインテリセンス(自動補完)が表示されない。

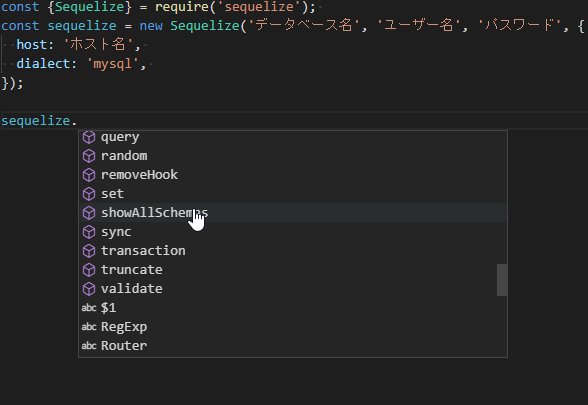
▲本来なら「create」などの関数が表示されるはずが、表示されない
解決策
以下のページに解決策が載っていたんですが
Visual StudioコードでSequelize intellisenseが機能しない・問題#11103・sequelize / sequelize・GitHub
以下のように書くとインテリセンスが機能しなくて
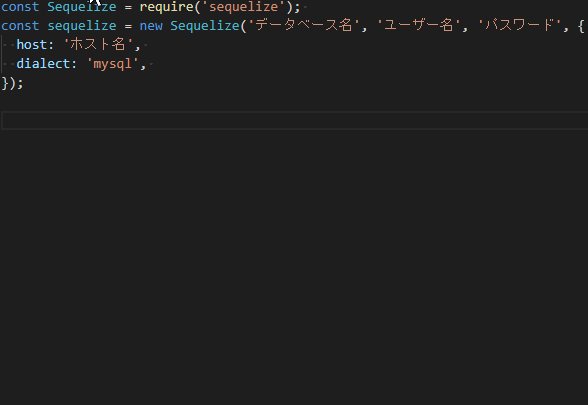
const Sequelize = require('sequelize');
const sequelize = new Sequelize('データベース名', 'ユーザー名', 'パスワード', {
host: 'ホスト名',
dialect: 'mysql',
});
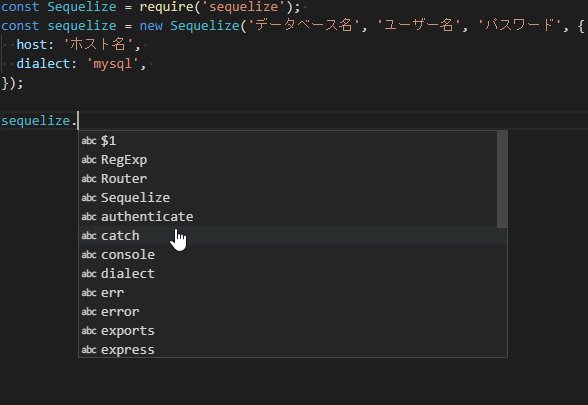
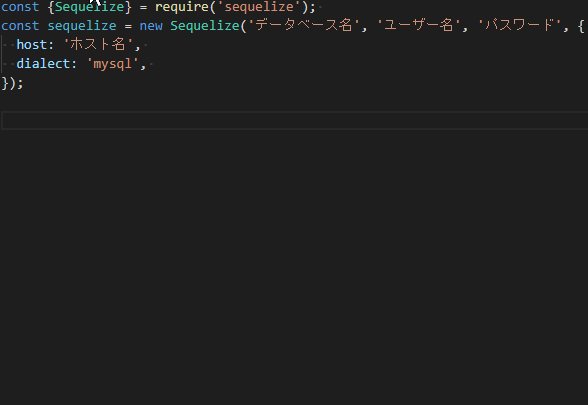
以下のように書くとインテリセンスが機能するようになるらしい。(違いは最初の1行目だけ。)
const {Sequelize} = require('sequelize');
const sequelize = new Sequelize('データベース名', 'ユーザー名', 'パスワード', {
host: 'ホスト名',
dialect: 'mysql',
});
以下はどちらもJavaScriptの分割代入という意味なので、どちらで書いてもOKっぽい。
const {Sequelize} = require('sequelize');
const Sequelize = require('sequelize').Sequelize;

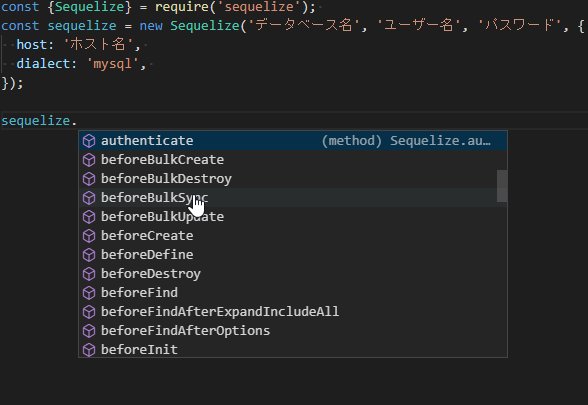
▲分割代入すると表示されるようになった
正直、なぜ分割代入するとインテリセンスが機能するようになるのか理解できないけど、とりあえず今は「こういうものなんだな」ということで理解しておく・・。
おわり

コメント