SSGで個人開発アプリを作っていて、そのアプリを以下のような環境にデプロイしています。
- 本番:Cloudflare Pages
- 開発:Vercel
このアプリに、エラー追跡のためにSentryを入れました。
そしてきちんとエラーが追跡できるか確認できるために、以下のようなページを作って試しにエラーを発行してみました。
const ErrortestPage: NextPageWithLayout = () => {
function issueError(){
throw new Error("error da!!!!!!!!!!!!!!!!!!!")
}
return (
<>
<SEO title="match" description="descriotion match" />
<button onClick={issueError}>issue error</button>
</>
);
};
すると、本番環境でだけエラーが送信されていませんでした。
なんで?と思って、試しにFirebase Hostingにもデプロイしてみて試してみると、その環境でも送信されませんでした。
つまり、今の状況をまとめると以下のような感じ。
- 本番:Cloudflare Pages(❌)
- 開発:Firebase Hosting(❌)
- 開発:Vercel(✅)
- 開発:localhost(✅)
Vercelとlocalhostで動いてるってことは、なにかしらサーバー系の機能が動いてるのでは?と思いました。なのでむしろこの2つが例外的な存在なのでは?と。
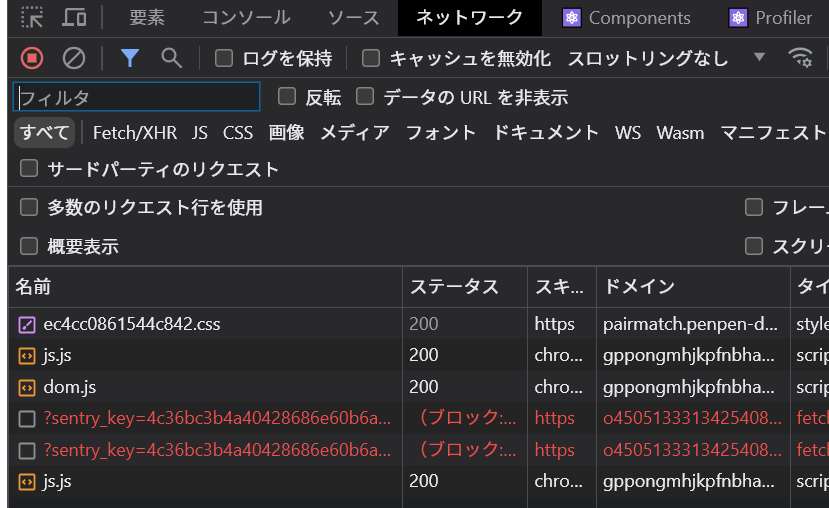
ためしにネットワークタブを見てみると、エラー送信のときに/monitoring?~~~~~のようなURLに送信しようとしていて、それが失敗していることに気づきました。
Sentryのドキュメントを見てると、それっぽい設定を発見。
要するにSentryの設定で、
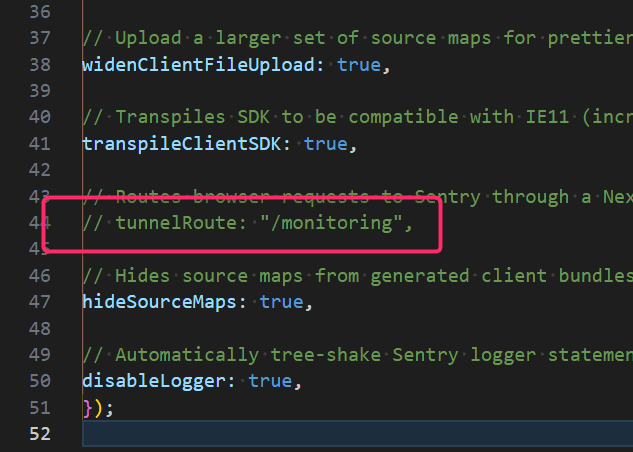
tunnelRoute: "/monitoring",
のように書くとNext.jsでプロキシが自動で立ち上げられて、「/monitoringへのアクセスがhttps://◯◯.ingest.sentry.io/api/◯◯に転送される」みたいなことになるっぽい。
だからCloudflare Pages や Firebase Hostingのように単純なホスティングしかできないサービスでは送信できなかったみたい。
そんなわけでtunnelRouteの設定を無効(コメントアウト)にした結果👇、無事Sentryに送信されるようになりました!🎉

ちなみにこの設定はAdblockのようなアクセスをブロックする系の拡張機能への対策らしい。
実際にtunnelRouteを無効にしてAdblockを入れると、以下のようにSentryへの送信がブロックされました。

ブロックされるのはどうかと思いましたが、以下のような理由からtunnelRouteの設定は無効にしました。
- わざわざSentryのためだけにプロキシとか建てたくない
- Cloudflare Pagesを使いたい(帯域制限が無制限っぽいので)
- Adblockのようなブロックアプリを入れてる人は少数だろうし、Sentryを入れた目的は「全体的にどんなエラーが多発しているかを知りたい」だけなので、無視しても問題なさそう
おわりに
SSGで動かないような設定をデフォルトで有効にするのってどうなんだろう。
個人的には「Sentryはクライアントからエラーを送信できるやつ」と思い込んでたので、まさかこんな設定がデフォルトで有効になってるとは思わずに、完全にハマりました。
この記事がだれかの役に立てば嬉しいです。
おわり

コメント