Reactの公式を見てると、以下のような記述を見かけて混乱した。
{unreadMessages.length > 0 && <h2> You have {unreadMessages.length} unread messages. </h2> } </div> }これが動作するのは、JavaScript では
true && expressionは必ずexpressionと評価され、false && expressionは必ずfalseと評価されるからです。従って、条件部分が
trueであれば、&&の後に書かれた要素が出力に現れます。もしfalseであれば、React はそれを無視して飛ばします。
Reactでは&&は特殊な意味があるのか?JavaScriptにそんな仕様ないよな?
・・・と思ったけど勘違いしていたのは自分だった。
以下のようにMDNの公式に書いてました。
演算子 使用法 説明 論理積 (AND) ( &&)expr1 && expr2expr1を false と見ることができる場合は、expr1を返します。そうでない場合はexpr2を返します。したがってブール値を用いた場合、両被演算子が true であれば&&は true を返し、そうでなければ false を返します。論理和 (OR) ( ||)expr1 || expr2expr1を true と見ることができる場合は、expr1を返します。そうでない場合はexpr2を返します。したがってブール値を用いた場合、どちらかの被演算子が true であれば||は true を返し、両方とも false であれば false を返します。
つまり、if文などで評価式として使われる&&やORは、本来の仕様を利用されていただけだった。
うわーしらなかったー。
私は完全に以下のように勘違いしていました。
&&・・・両方がtrueならtrueを返すやつ||・・・どちらかがtrueならtrueを返すやつ
試しに、ブラウザのデベロッパーツールで
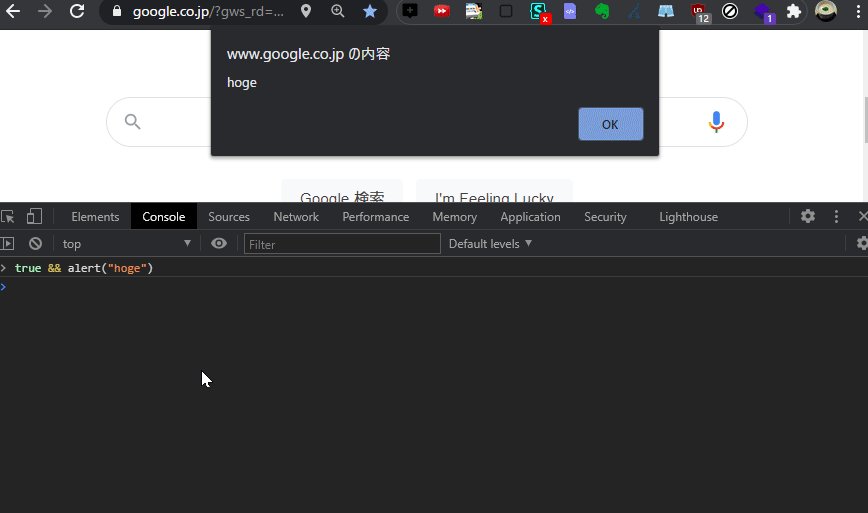
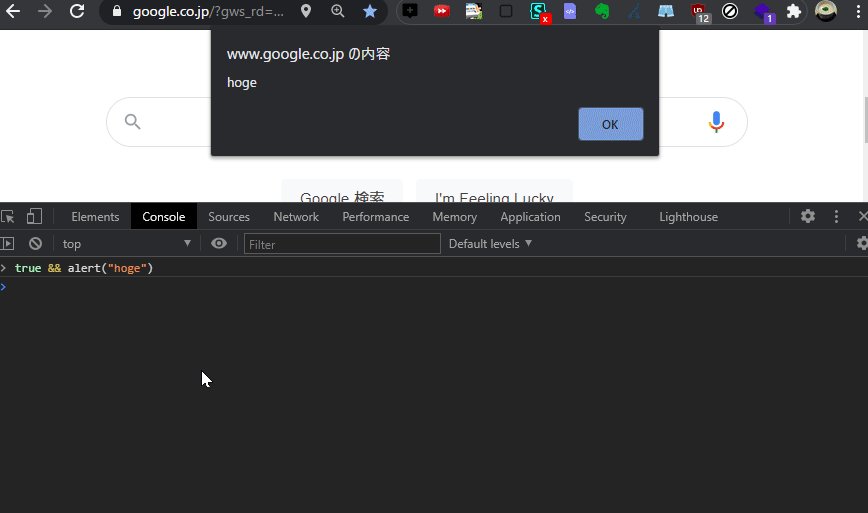
true && alert("hoge")
という風に打ち込むと、アラートが表示されたし
false || alert("hoge")
という風に打ち込んでも、アラートが表示されました。

おわり

コメント