作ったブログ:https://maturo.penpen-dev.com/
ソース:https://github.com/penpendayo/maturo-blog
Markdownが苦手
「Next.js 静的ブログ」などでググると、Markdownで記事を管理している方法ばかりヒットします。
具体的に言うと、MarkdownをHTMLに変換して、それを
react-markdown<div dangerouslySetInnerHTML={{ __html: postData.contentHtml }} />
などの形でコンポーネントの中に埋め込む・・・みたいな形で運用している人が多いようです。
ですが、私はこのやり方ではなく、直接HTMLファイルで記事を管理することにしました。
理由としては以下のような感じです。
- WordPressのエディタを使って記事を書きたい
- 6年以上、アフィリエイターとして記事を書き続けてきたので、Wordpressのクラシックエディタのほうが爆速で書ける
- Markdownの書き方に慣れていない
- 普通の文章を書くならMarkdownのほうが早いですが、少しでも装飾をしたりする場合はやはりWordpressのほうが良い
- VScodeだとCtrl+K → Vでプレビュー画面を1発で出せますが、それも面倒に感じる。
- Markdownの自由度が低い
- 例えば、以下のようなことができません。(カスタマイズすればできますが、色々面倒くさい)
- 色文字
- 背景文字
- ツイートの埋め込み
- MP4ファイルの埋め込み
- Youtube動画の埋め込み
- Google Mapの埋め込み
- 例えば、以下のようなことができません。(カスタマイズすればできますが、色々面倒くさい)
- Next.jsから「別の静的サイトジェネレーター」に移行する場合でも、HTMLファイルで管理しておいた方が可搬性が高い
- どうせ最終的にHTMLに変換するんだし、最初からHTMLで書いた方が良い
たしかにMarkdownで管理すると、VScode上ですべて完結するので素晴らしいと思うのですが
自分はどうしても受け付けることができませんでした😭
実際の運用
実際に記事を追加する場合は
- 記事を書く
- 任意のWordpressサイトのクラシックエディタ(ビジュアルエディタ)を使って記事を書く。
- テキストエディタに切り替えて、HTMLソースをコピーする。
- 記事を追加する
- 記事を管理しているフォルダに新しい記事(例:new.html)を追加する
- さきほどコピーしたHTMLソースを貼り付ける
みたいにすることにしています。
ちょっと煩わしい気がしますが、個人的にはこっちの運用の方が好きです。
WordPressのエディタは、ショートカットをほぼすべて覚えているので爆速で書けるのです、自分の場合。
ツイッターの埋め込みが微妙
あとMarkdown方式でもう一つ微妙だと思ったのが、ツイートの埋め込みです。
Markdownの場合は、以下のようにMarkdownファイルに書いておいて
```tweet 1458721941133545474 (※ツイートの番号みたいなもの) ```
ビルド時にblockquoteタグとして生成する・・・みたいな方法を取っている人もいるみたいなのですが、この方法だとビルド時にツイートが削除されてしまっていた場合、ツイート部分が真っ白になってしまいますよね。
あと、SSGで事前にツイートをiframeに展開しておけば、超爆速で表示されるみたいですが(Vercel公式のサンプル)、これってツイートが削除されたとしてもずっと表示され続けてしまうということですよね。それって「Twitterの規約的にどうなの?」という感じだし、この場合でも次にビルドした際にそのツイートが削除されていた場合は何も表示されなくなってしまいます。
そんなわけで、HTMLファイルの出番です!!
HTMLファイルで埋め込みたいツイートを
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">
Next.js+Markdownファイルで静的ブログ作ってみて、改めて「Wordpress最高だな!」ってなった
</p>
— penpen@無職 (@penpen_dev)
<a
href="https://twitter.com/penpen_dev/status/1458721941133545474?ref_src=twsrc%5Etfw"
>November 11, 2021</a
>
</blockquote>
という感じで埋め込んでおけば、もしツイートがなくなったとしても、ツイートの内容はテキストとして残るので(この場合、Next.js+Markdownファイルで静的ブログ作ってみて、改めて「Wordpress最高だな!」ってなったというツイート内容)、こっちのほうがユーザーに優しい気がするのです🥰
こちらの方法でも、テキストがそのまま残ってしまうので著作権的にどうなの?という感じがしますが、こちらはTwitterが公式に推奨している方法なので大丈夫なはずですし、さらにこの方法だとサイトを見ているユーザーが「あ、このツイートは削除されたけどこういうことが書いてあったんだな」と認識することができます。(SSGでiframe埋め込みしていた場合は削除されていることに気づけません)
もちろん、Twitter公式の埋め込み方法だと、ウェブバイタルのスコアが著しく落ちますが、まぁそれは仕方ないかなと言う感じです。どうしてもスピードを気にするなら、「そもそもツイートを埋め込むんじゃなくて別の方法を考えればいいのでは?」って話ですし。
front matterの扱い
Next.jsの公式サンプルでは、以下のような記事のメタデータを、front matter(以下のような書き方をfront matterと呼ぶらしい)としてMarkdownファイルの先頭に書いておいて、
--- title: "記事タイトル" createdAt: "2021-11-10T18:11:46.525Z" ---
gray-matterを使って
- メタデータ
- 記事コンテンツ本体
を抽出する・・・みたいな方法が取っています。
HTMLファイルの場合でもfront matterは書けるみたいなので、同じく以下のような感じで運用してます。
--- title: "記事タイトル" createdAt: "2021-11-10T18:11:46.525Z" --- <h2>h2タイトルだよ</h2> <p>本文だよ</p>
WordPressからコピペする際にちょっと面倒な気がしますが、まぁそれは仕方ないかなという感じです。
MDXは使わない
Markdownの中にJSXが書ける、MDXというのがあるらしいのですが、これはすぐに選択肢から外しました。
たしかにこれを使えば便利かもしれませんが
- このライブラリがいつまで保守されるか分からない
- Next.jsから「別の静的サイトジェネレーター」に移行した場合、その静的サイトジェネレーターでJSXが使えなかったらどうすんの
などの問題があります。
なので「1回作って終わり」のアプリの場合は使えるかもしれませんが、ブログのように「持続可能な状態にする」という性質のアプリの場合はちょっとキツイです。
WordPressをエディタとして使う場合 → Pタグを自動削除しないようにする
WordPressのクラシックエディタでは、ビジュアルエディタ → クラシックエディタに切り替えるとpタグやbrタグが消えるという仕様になっています。(消えるけど実際には表示される・・みたいな仕様になってます。これはおそらく見やすさのためだと思われます)
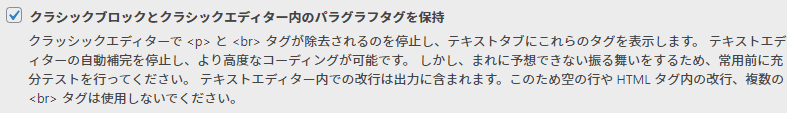
これを解消するには、Advanced Editor Tools(旧:TinyMCE Advanced)を入れて、設定の以下のチェックを付けます。

▲クラシックブロックとクラシックエディター内のパラグラフラグを保持
こうすることでエディタとして使えるようになります。
そんな感じですー。
追記:
これを書いてから「私のやり方ならWordpressをヘッドレスCMSとして使えばいいじゃん!!!」ということに、今になって気づきました😭
アホす俺・・・。
なのでこれを書き終わったら移行したいと思います。
ちなみに、リモート上のサーバーにWordpressを建てるのはイヤなので、ローカル環境でDockerを使ってWordpressサーバーを立てて、http://localhost:任意のポートからデータをswrライブラリを使ってフェッチしてくる・・みたいな形にしたいと思っています。
Dockerで作ったWordpressの記事データ(MySQL)は、Dropboxのパスにバインドマウントしておけば、データの永続化もできるはず・・・。
てわけで、頑張るぞい!

コメント