Auto layoutとは?
名前のとおり、「自動でレイアウトしまっせー」という機能。
例えば
- Rectangleでボタンを作る
- Textで文字を作る
- 2つをグループ化してAuto layoutを適用する
という風にしてボタンを作ります。
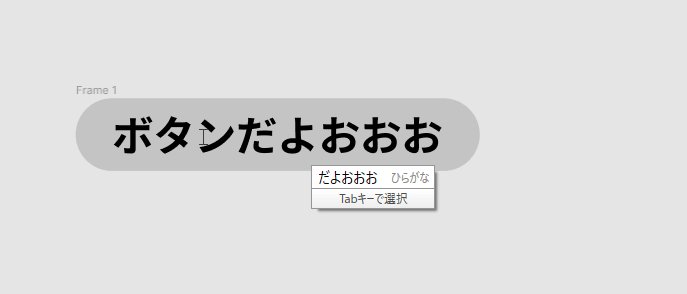
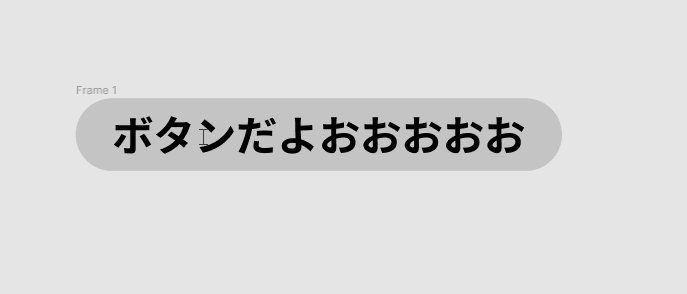
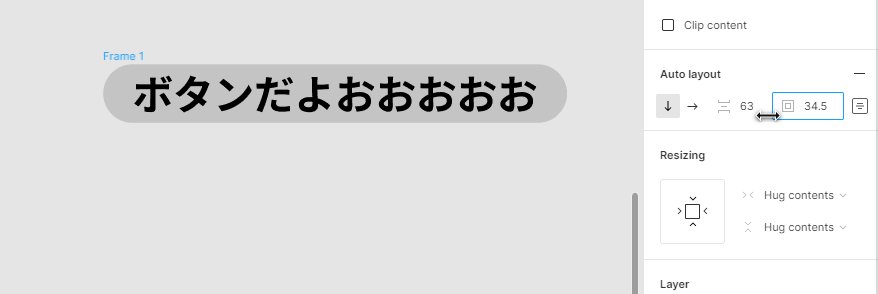
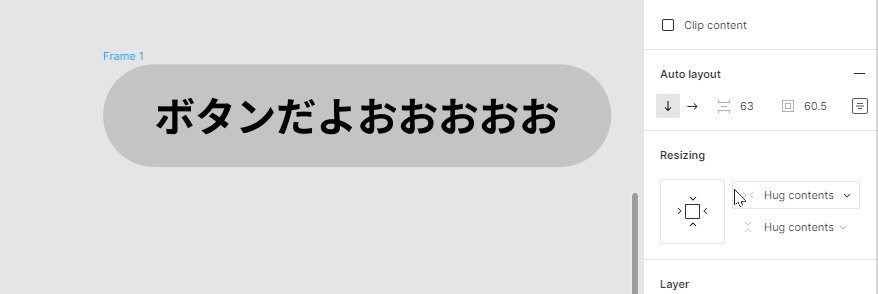
そして、作ったボタンの中の文字を変更すると、文字の大きさに合わせて四角形のほうも自動で大きさを変更できます。

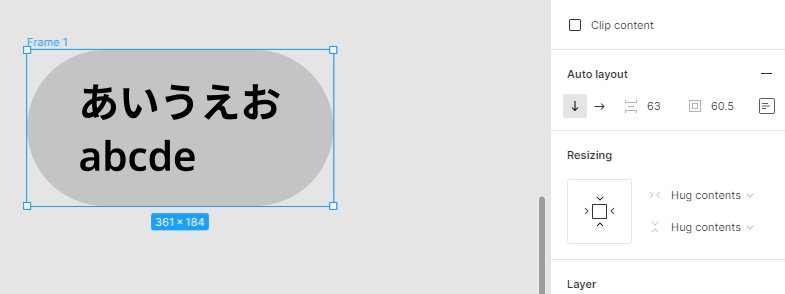
direction
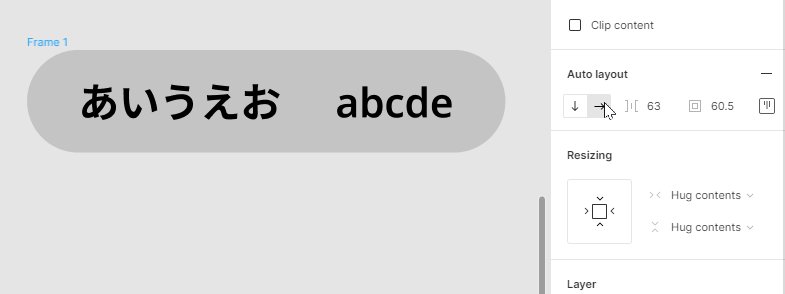
- Horizonatal direction:水平方向
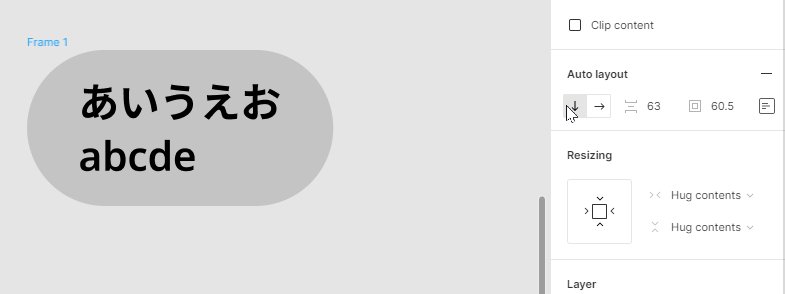
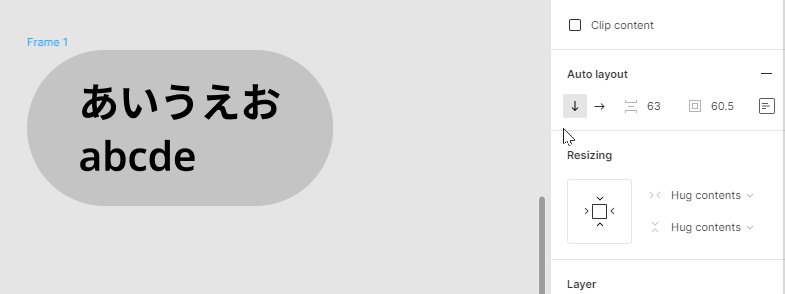
- Vertical direction:垂直方向

▲フレームの中に2つのテキストをいれています
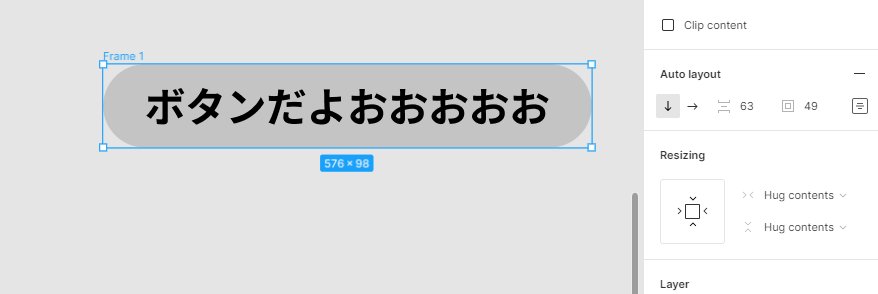
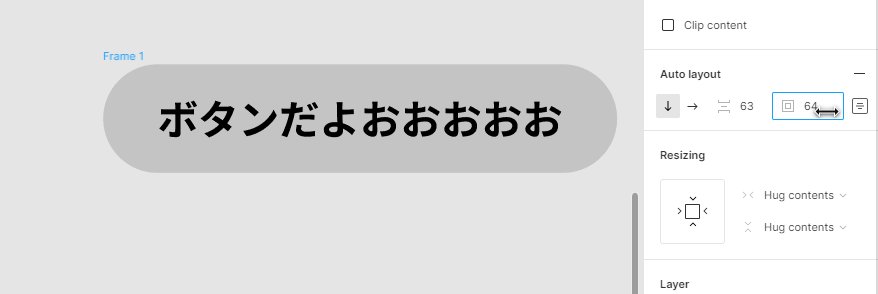
Padding arroud items
Padding arroud itemsの値を変更すると、paddingを変更できます。

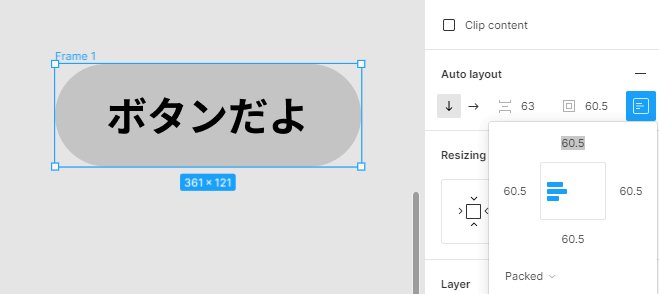
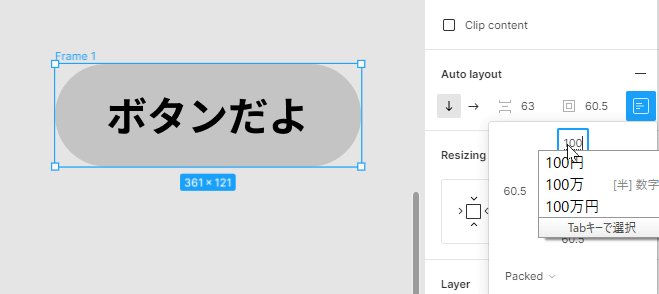
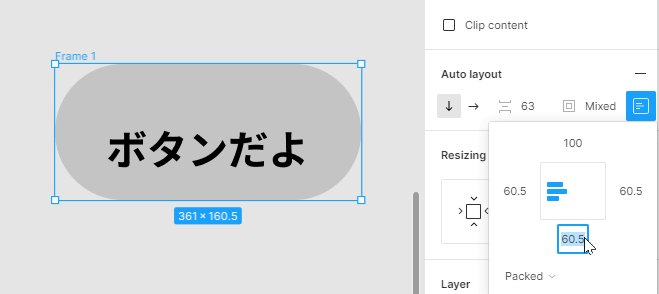
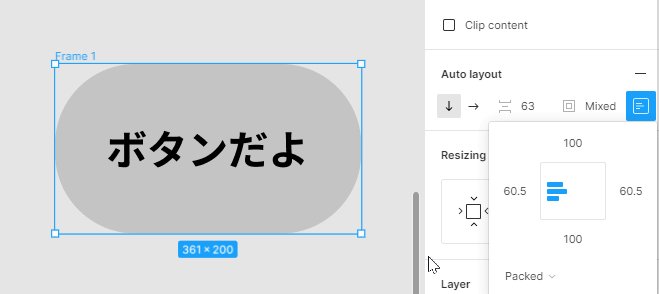
Alignment and padding
Alignment and paddingを押して、4つの数字を変更すると、CSSで言う所の
- padding-top
- padding-bottom
- padding-right
- padding-left
をそれぞれ設定できます。

以下の動画がわかりやすかったです。
https://www.youtube.com/watch?v=8w7782OQc0I&list=PLpe817jgOmIpcrK1s-z6KTOjli5G1ds0Z&index=11
Constrainsとは?
名前のとおり、「制約を課しまっせー」という機能。
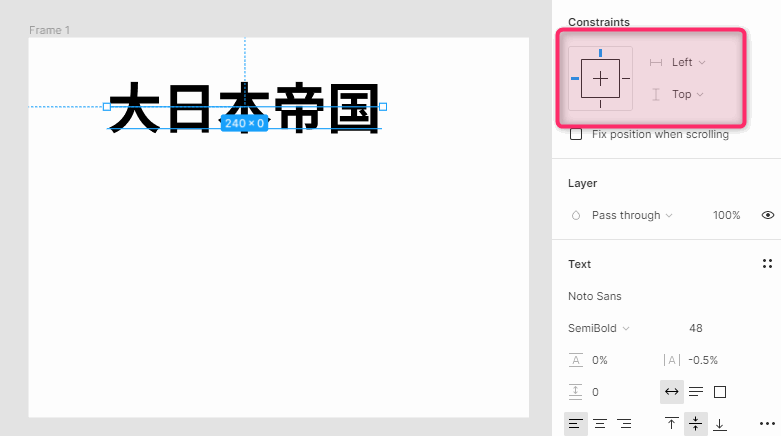
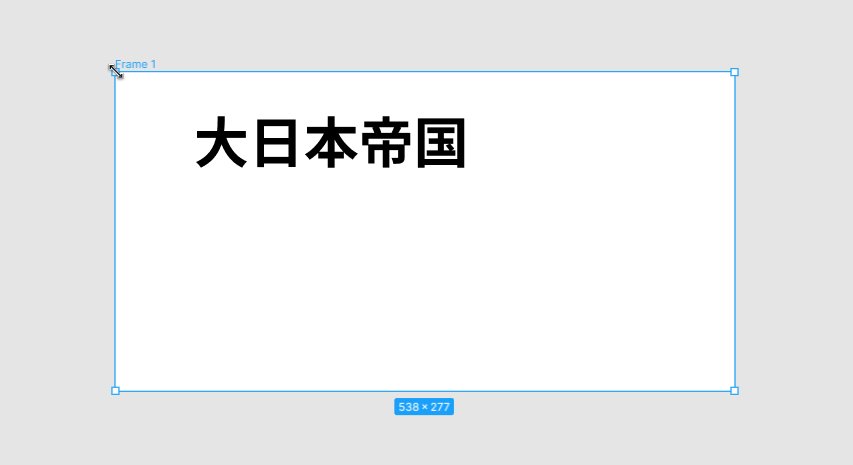
例えば、フレーム1内にテキストAを設置すると、デフォルトで以下のようなConstrainsが設定されてます。

これはフレーム内を基準にして
- Left
- Top
の2つが固定されてまっせー!という意味を表しています。

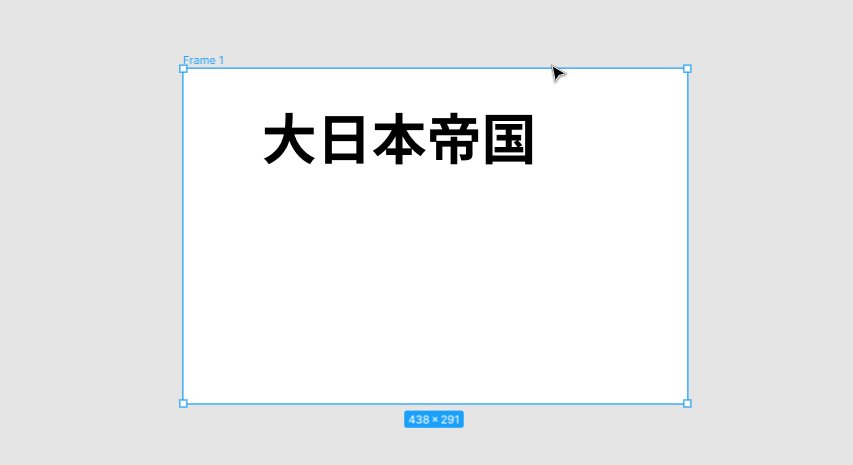
▲左と上が固定されているので、フレームを広げたりしても左上からの位置は変わらない。
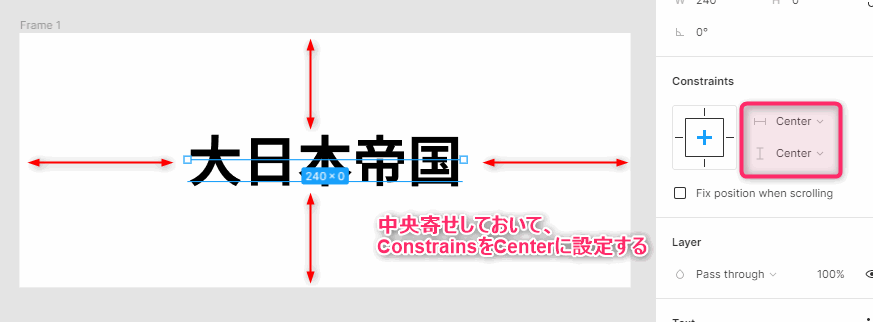
試しに、以下のようにしてみます。

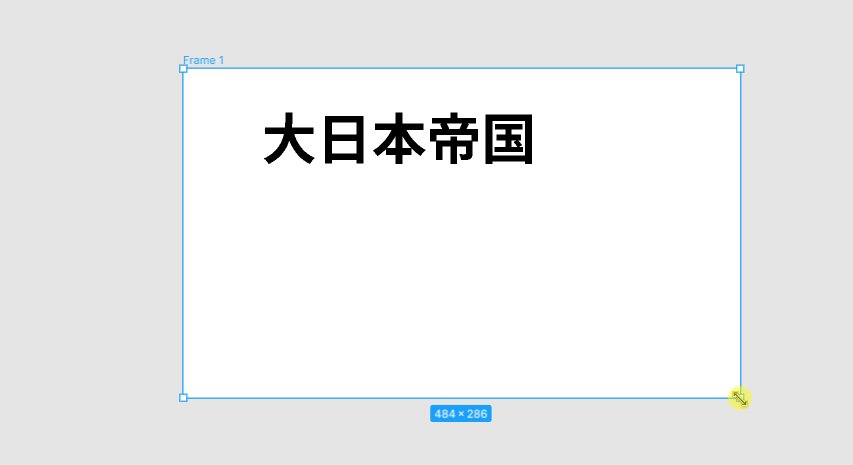
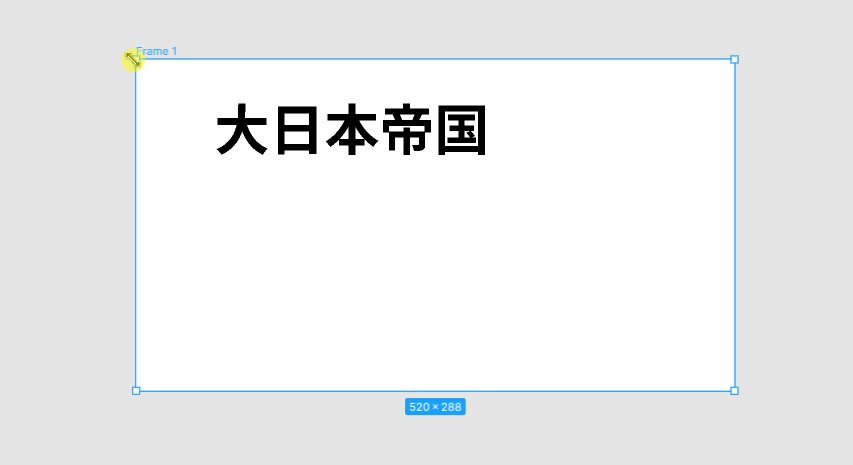
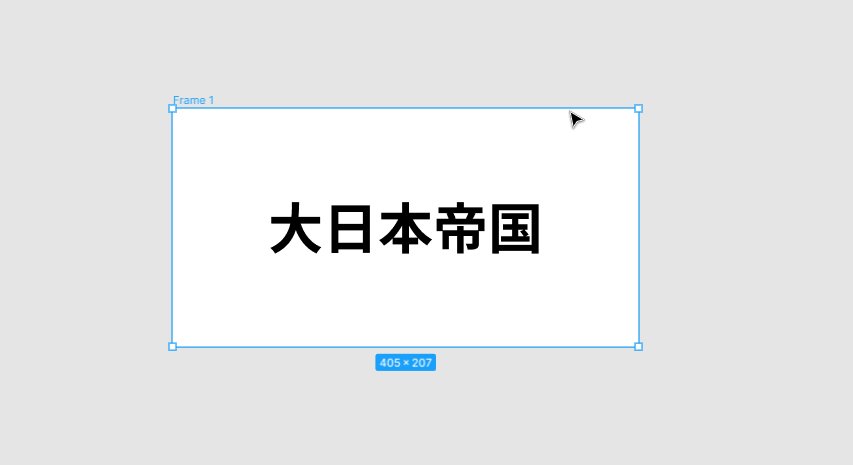
この状態で、フレームを変形してみると
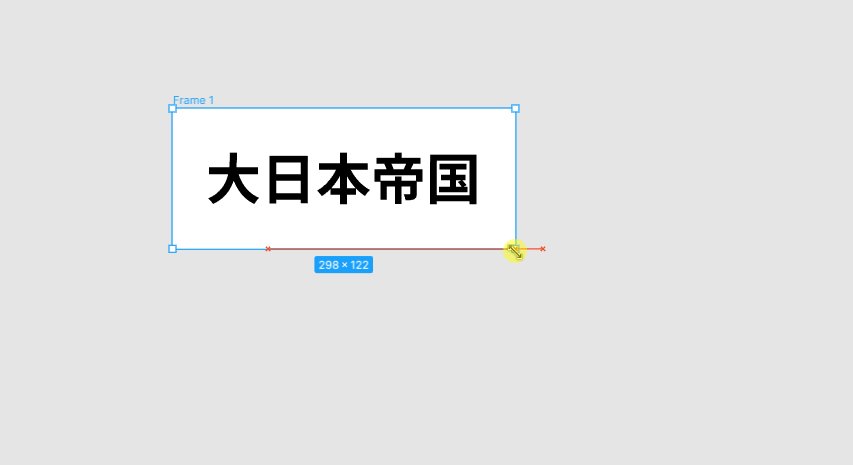
以下のように常にテキストがフレームの真ん中にくるようになります。

▲常にフレームの真ん中にくるようになる。
こんな感じのことができるのがConstrainsです。
おわり
コメント