予定調整くんのER図をつくった
N予備校のプログラミング入門コースの4章で「予定調整くん」というアプリを作っているんだけど
データベースまわりの相関性が複雑すぎて全然頭に入ってこない。
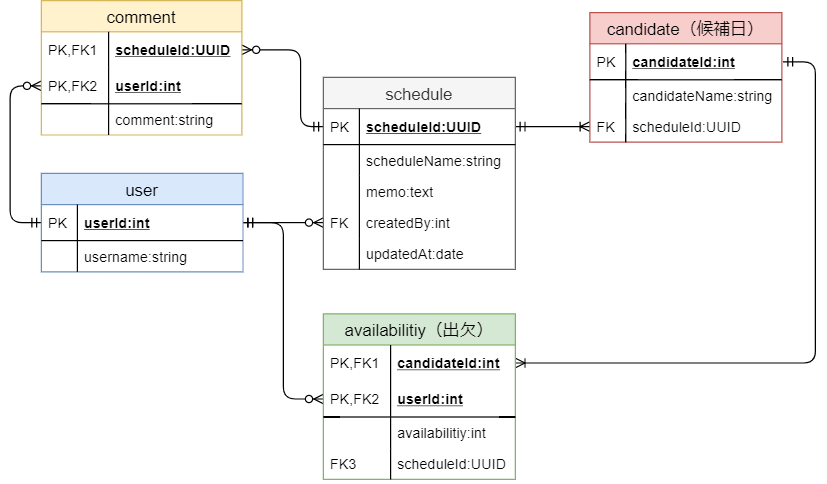
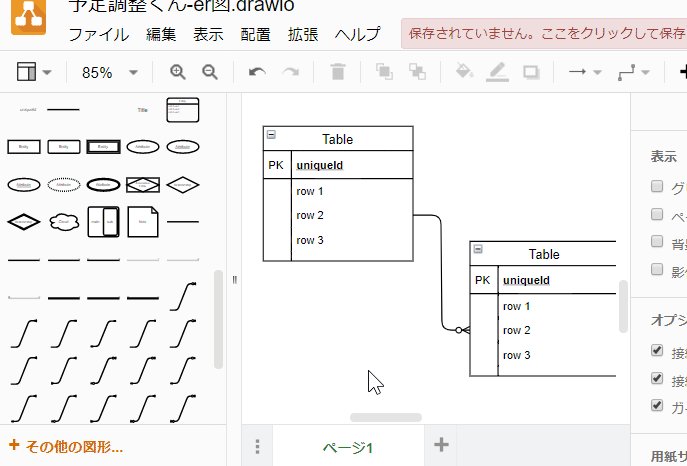
なので相関性を整理するために、draw.ioというツールを使ってER図を作ってみた↓。

▲この編集リンクから、この図の作成画面へと行くこともできます!自分で編集してみたい人は自由に編集してみてね!
こうやって視覚化してみると随分とわかりやすくなった。
というかこのER図なしで、「予定調整くん」の内容を理解してる人って天才なのか?自分はこのER図を見ながらじゃないと「いま何をしているのか全然わからねえ・・」ってなるのだが・・。
draw.ioかなりオススメだぞ!
draw.ioはフリーで使えるWebツールです。知らない人はぜひ使ってみることをおすすめします。
かなり直感的に操作できる上に、テキトーに描いてるだけなのに割と高品質な図やフローがかんたんに書けます。

▲ER図用の部品が最初から用意されています。カーディナリティ付きの線部品も用意されてるのでマジで一瞬で描けます。
さらに、draw.ioのウィンドウを直接埋め込んだりすることもできます↓。
これが無料で使えるってヤバイですよね。
便利なものはどんどん利用していって生産効率高めていきましょー!
おわり

コメント