ググっても情報がなかったのでまとめた。
フローティング接続、アンカー接続
プロパティではないのですが、かなり重要なポイントなので最初に書いておきます。
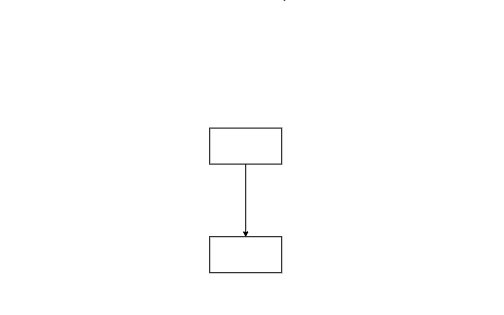
まず下の2つを見てください。
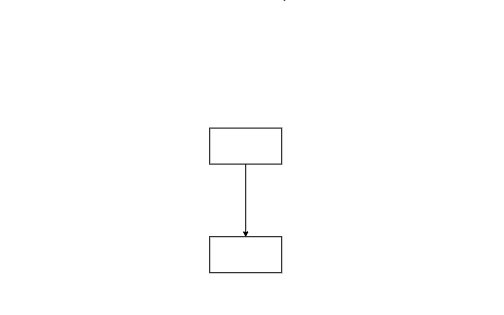
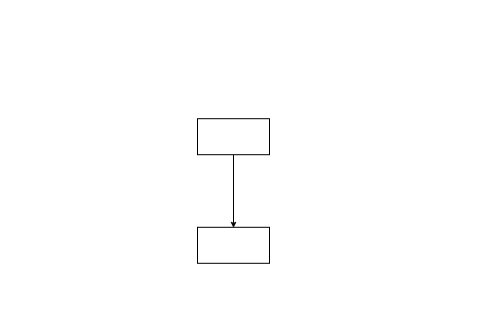
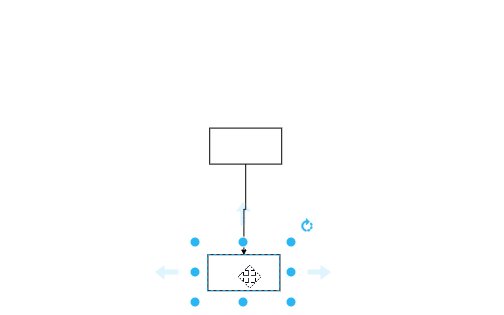
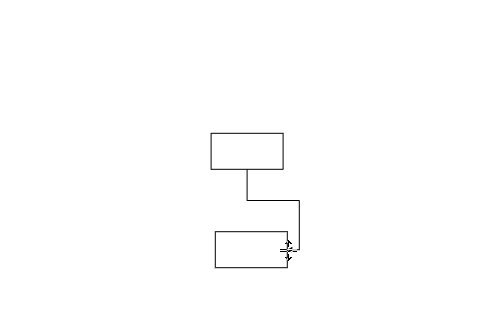
 |
 |
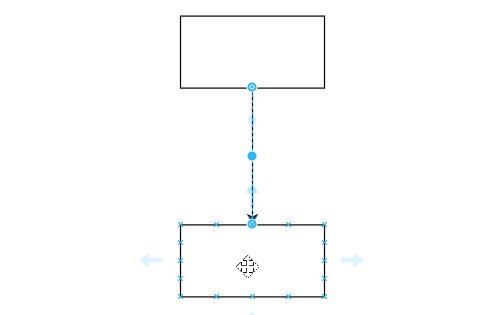
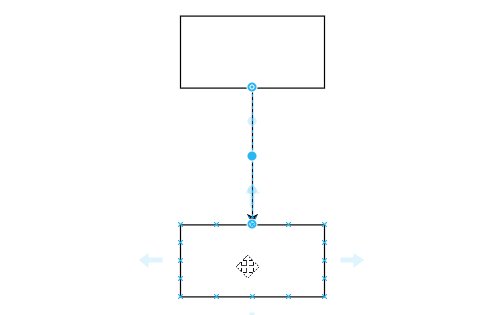
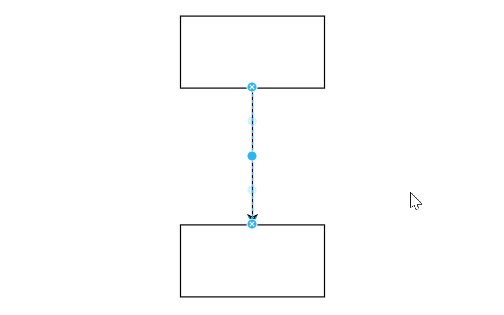
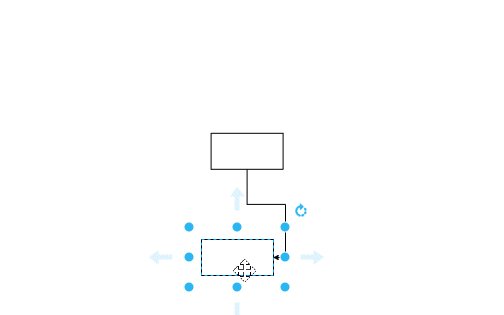
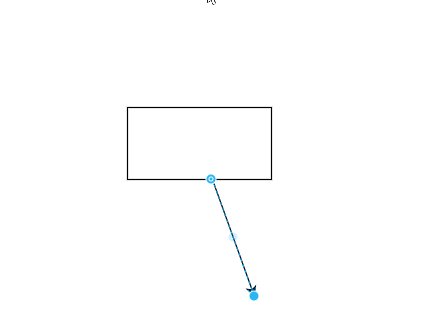
| ▲フローティング接続 | ▲アンカー接続(接続元:下固定 接続先:上固定) |
このように線の接続方法には
- フローティング接続
- アンカー接続
の2種類があります。
これら2つは、線を伸ばすときのやり方によって決まります。
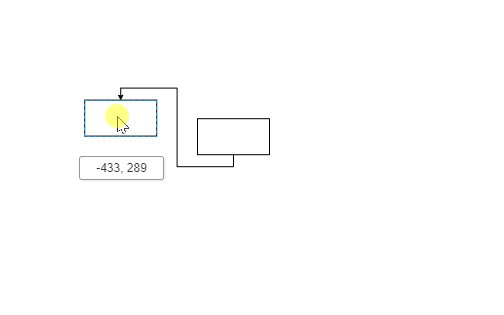
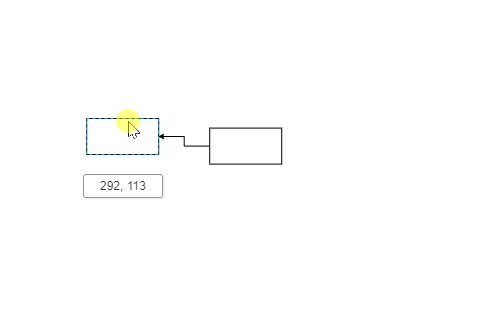
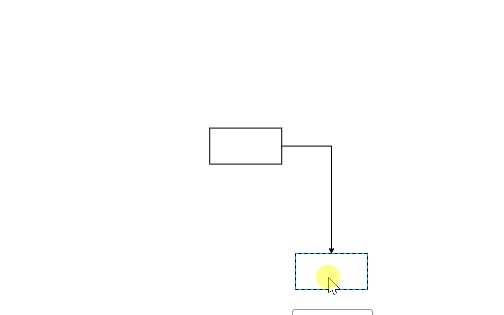
 |
 |
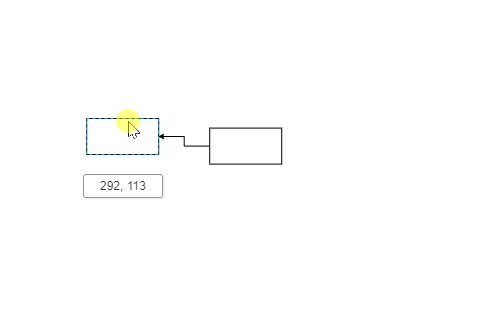
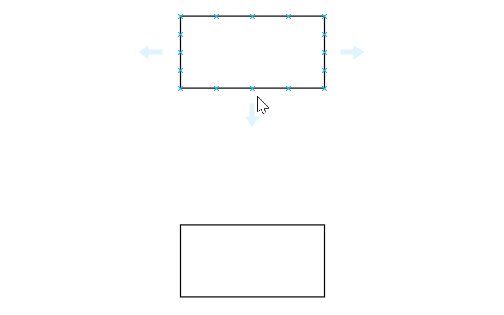
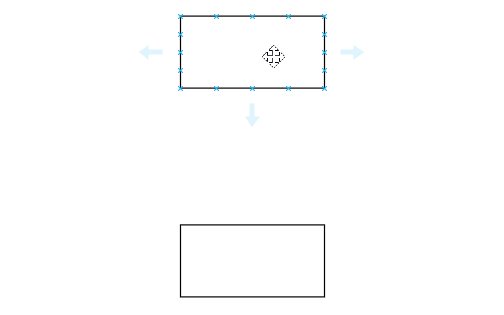
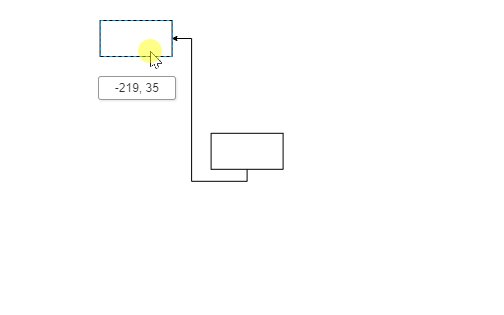
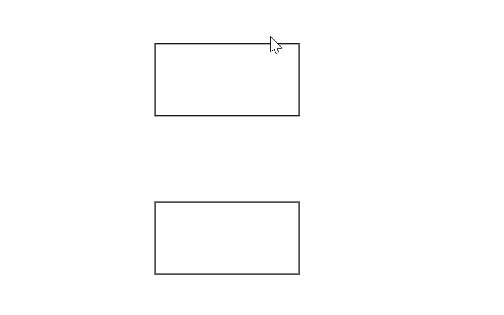
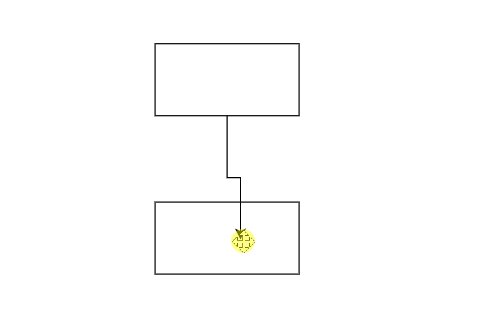
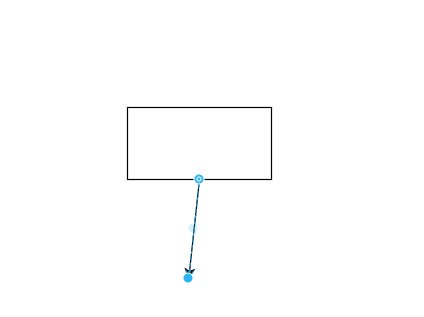
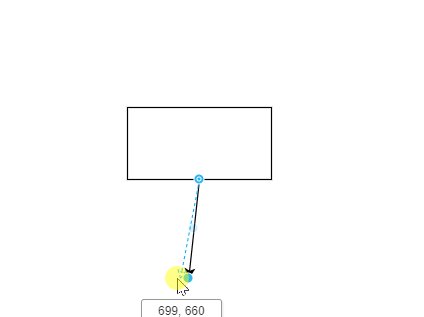
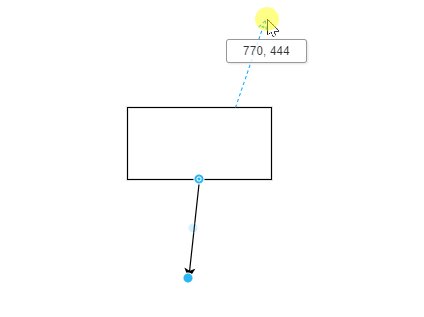
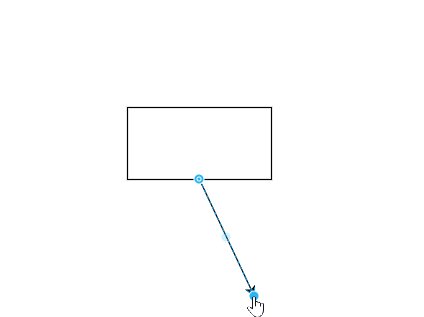
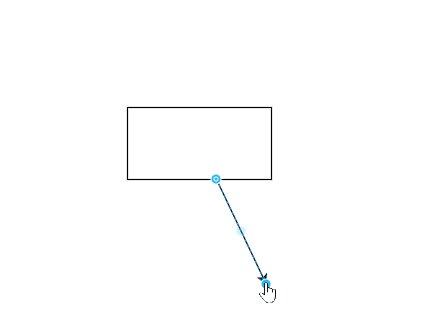
| ▲フローティング接続の方法
→図形から出ている矢印をドラッグし、接続したい図形の上で離す |
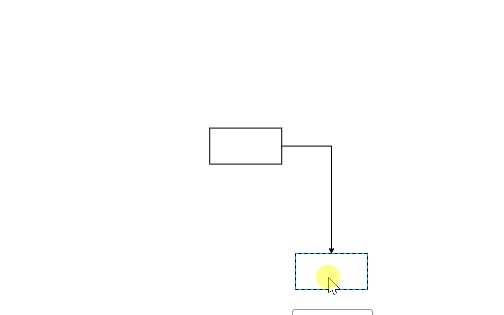
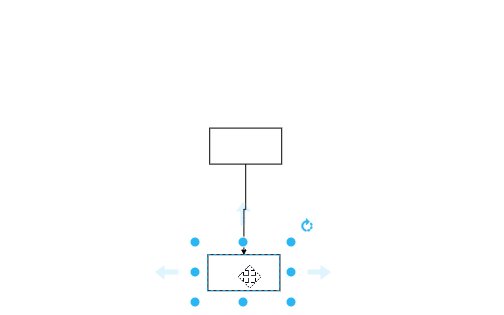
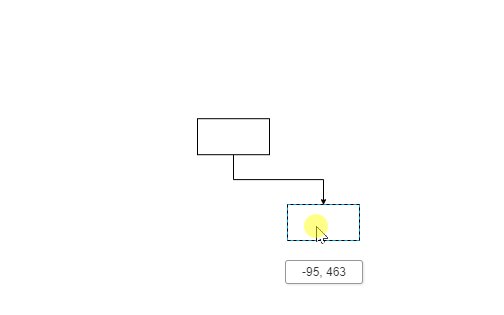
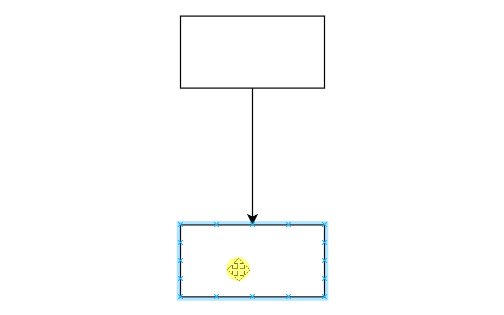
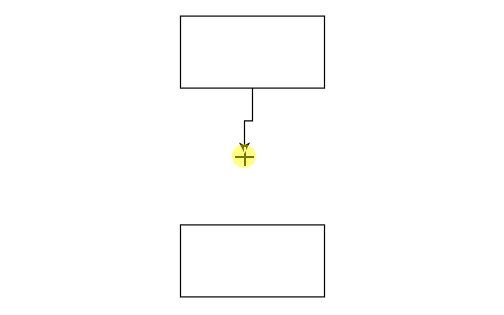
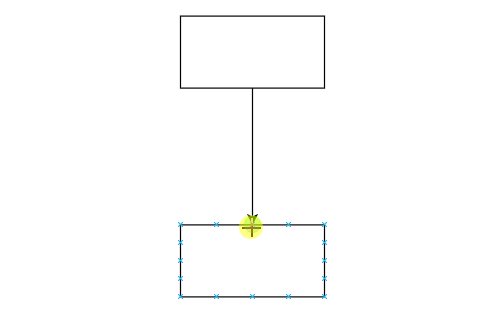
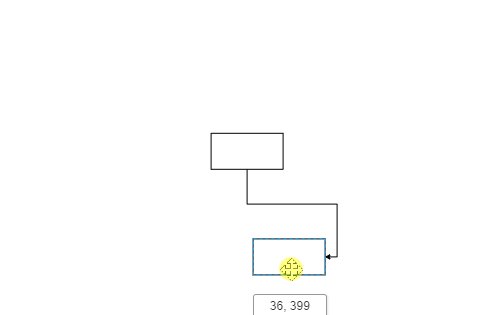
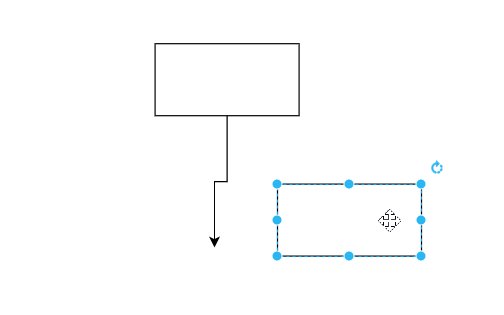
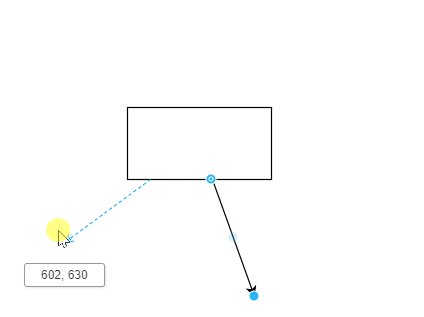
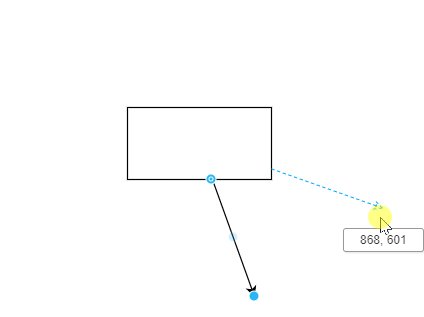
▲アンカー接続の方法
→図形に付いているアンカーからドラッグし、接続したいアンカーの上で離す |
「この図形は絶対に下から矢印が伸びてほしい!」みたいな場合はアンカー接続のほうが良いですが
「あとから色々修正したりするかもしれない!」みたいな場合はフローティング接続のほうが良いと思われます。
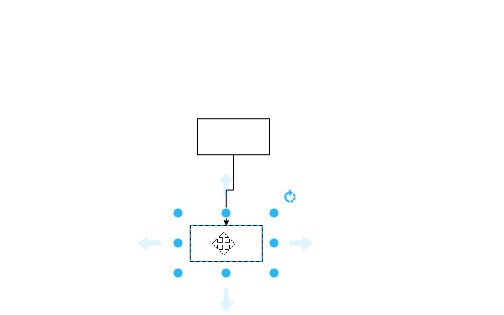
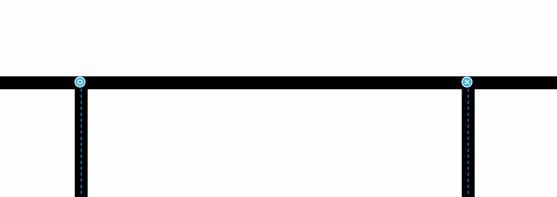
ちなみに、以下のように接続ポイントを拡大すると、マークも違います。

▲左:フローティング接続(マルマーク)、右:アンカー接続(バツマーク)
Constraint、Ratate Constraint
フローティング接続した際の、接続する箇所を制限する設定。
 |
 |
| ▲どちらもConstraintなし | ▲上の図形 → Constraint:South下の図形 → Constraint: East |
North:上South:下West:左East:右
「上以外からは接続されたくない」みたいな場合に使えます。
というか、これは実質「フローティング接続した状態でアンカー接続する」みたいな感じですね。
個人的には、アンカー接続するよりもConstraintで管理したほうが保守性が良い気がします。
Ratate Constraintは「図形を回転した際にConstraintも一緒に回転させるか?」という設定です。
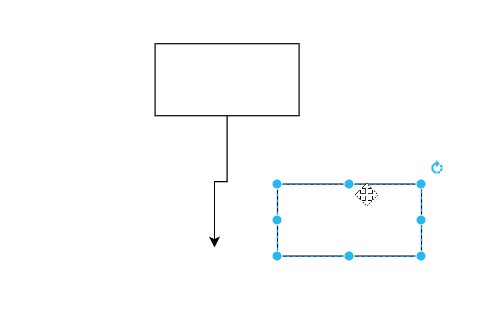
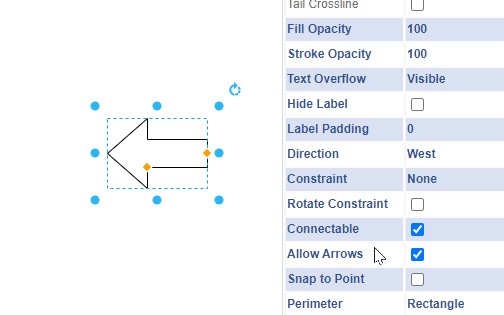
Allow Arrows、Connectable

▲下の図形に対してConnectableをOFFにした様子。(下の図形には線を結合できないし、下の図形から線を出すこともできない)
- Allow Arrows:OFFにすると自身から矢印が出せなくなる。
- Connectable:OFFにすると自身から矢印が出せなくなるし、接続もできなくなる。
背景として設置するような図形は、この設定をONにしておくと良いかもしれません。
矢印が誤って意図しない図形に接続されるのを防げます。
autosize

▲autosize:ON
中のテキストに合わせて、図形の大きさが自動的に変更されるようになる設定。
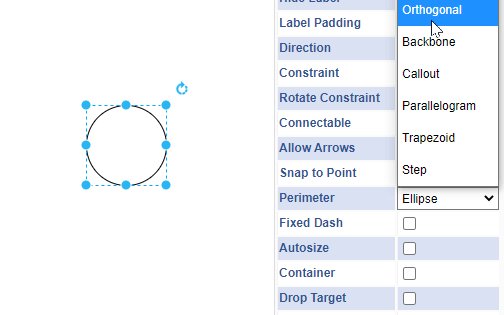
Perimeter
図形のスナップ位置の設定。
- None:図形の真ん中1つ
- Rectangle:四角形
- Ellipse:楕円
- Rhombus:ひし形
- Triangle:三角形
- Hexagon:六角形
- Lifeline:わからない(誰か教えて下さい・・・)
- Orthogonal:図形を囲む枠
- BackBorn:わからない(誰か教えて下さい・・・)
- Callout:わからない(誰か教えて下さい・・・)
- Parallelogram:平行四辺形
- Trapezoid:台形
- Step:初心者マークみたいな(?)
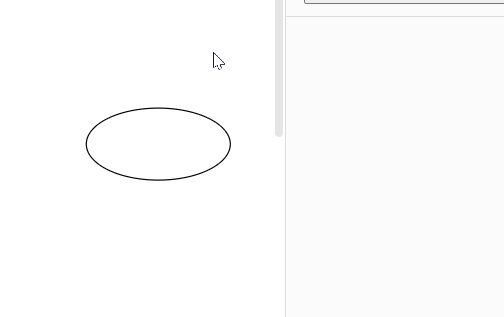
 |
 |
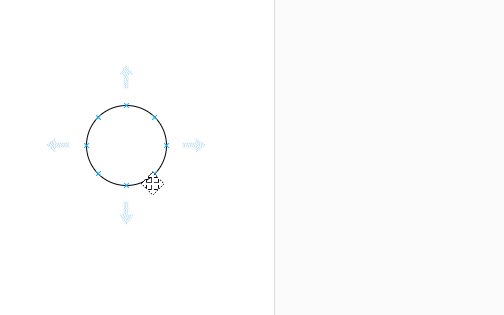
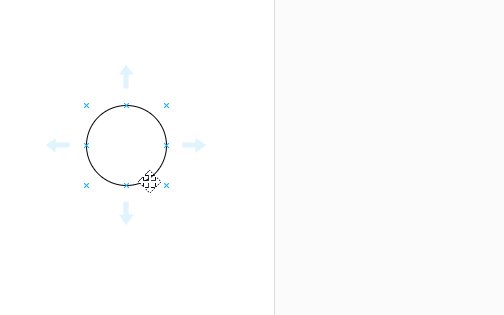
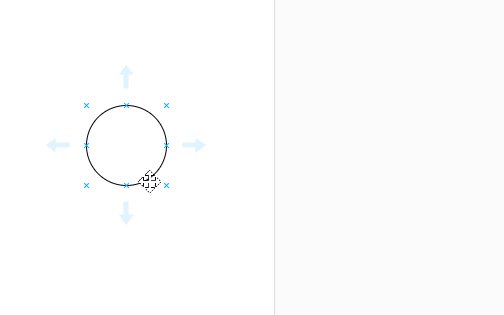
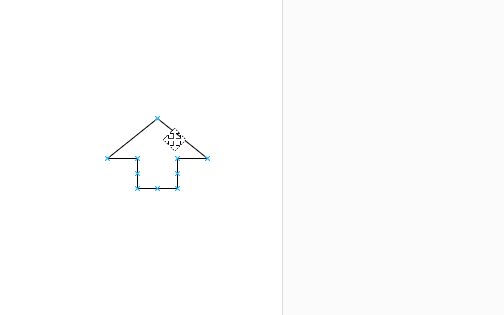
| ▲円の図形のデフォルト値はEllipse。なのでスナップポイントはこんな感じ。 | ▲Orthogonalに変更すると、このようにスナップポイントが変化する。 |
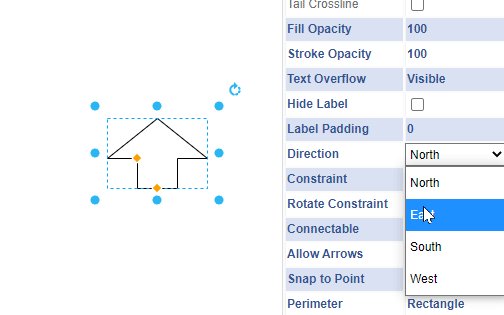
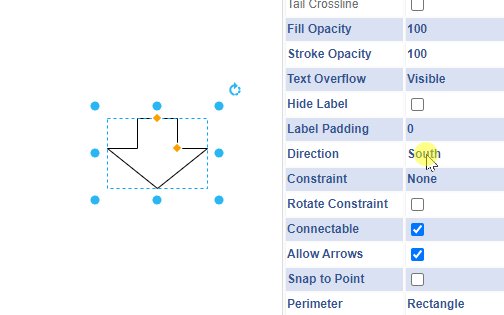
Direction

図形の向き。
- North:上
- South:下
- West:左
- East:右
Snap to Point
 |
 |
| ▲Snap to Point:ON | ▲Snap to Point:OFF |
自身のスナップポイントに対してスナップさせるかどうかの設定。
上の2つのgifは、四角形に対してSnap to PointをON・OFFした様子。
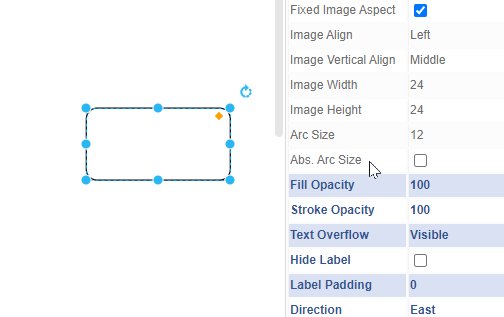
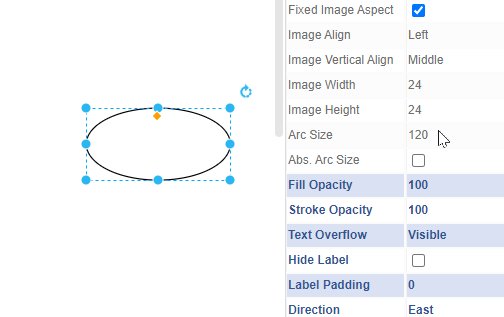
Arc Size、Abs Arc Size

角丸に✅を付けた場合の「円弧のサイズ」の設定。
- Arc Size:弧のサイズ
- Abs Arc Size:わからない(知ってる人いたら教えて下さい・・・)
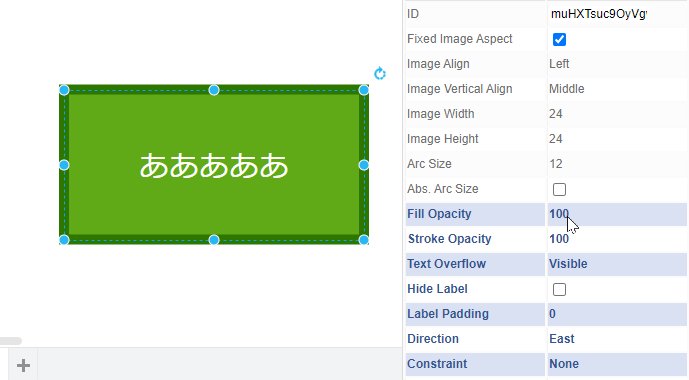
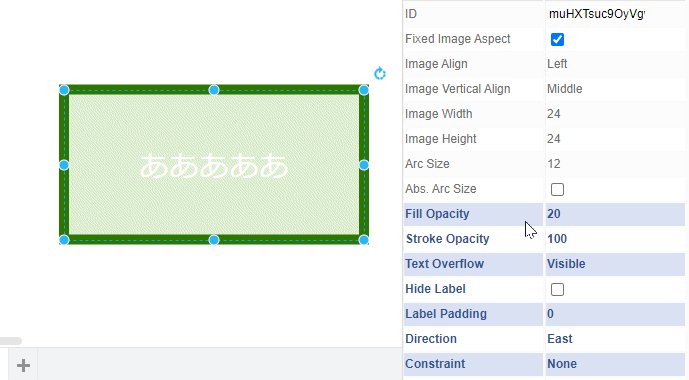
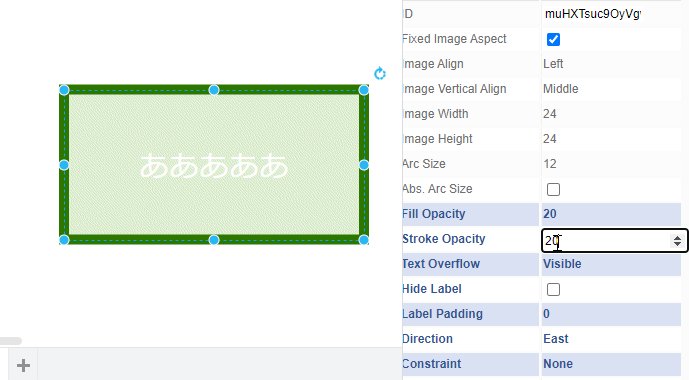
Fill Opasity、Stroke Opasity

- Fill Opasity:図形内の色の透明度
- Stroke Opasity:図形の外線の透明度
Tree Folding、Tree Moving

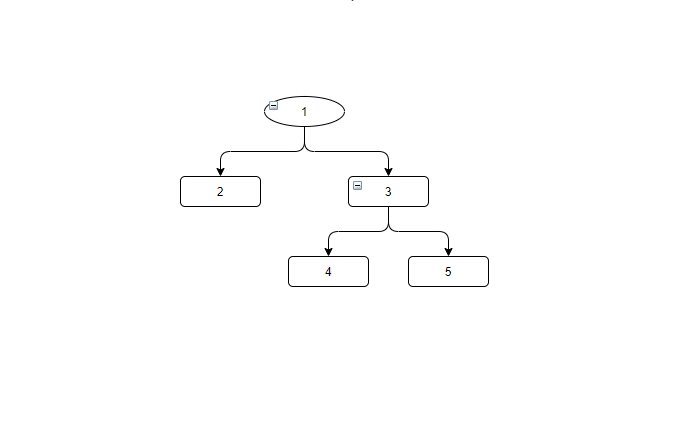
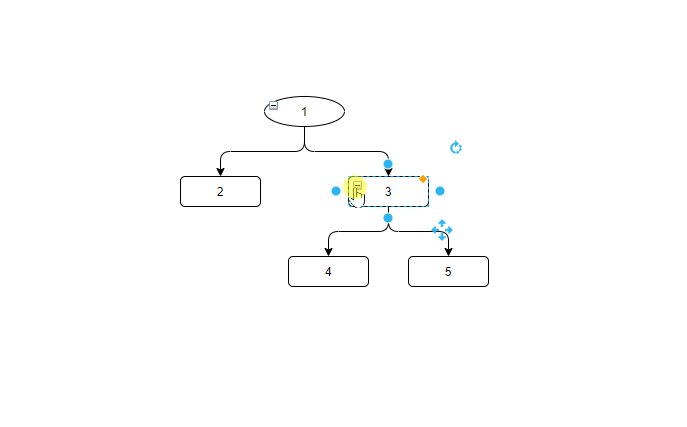
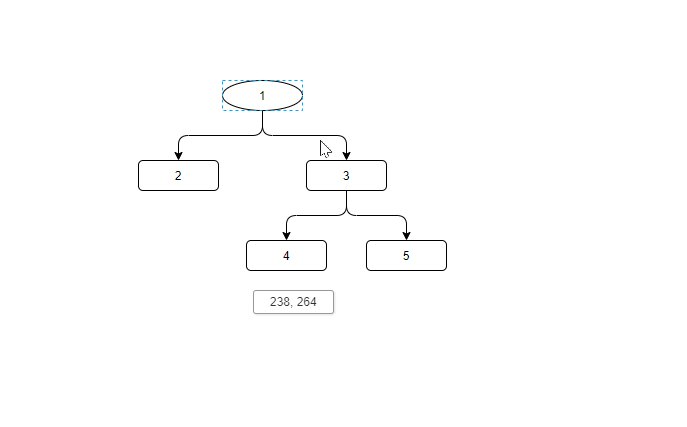
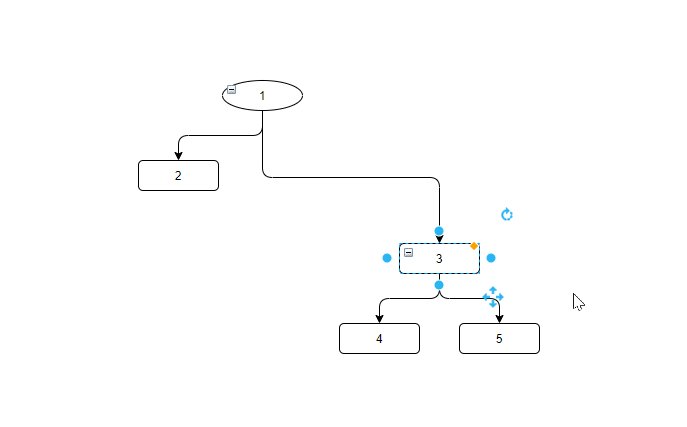
▲1と3でそれぞれ有効にした例。
子を持つ親に対して設定すると有効になる設定。
- Tree Folding:子の表示・非表示を切り替えることができるボタンを左上に表示する機能
- Tree Moving:子ごと移動できるボタンを右下に表示する機能
sketch関連
sketchをONにすると表示される項目。
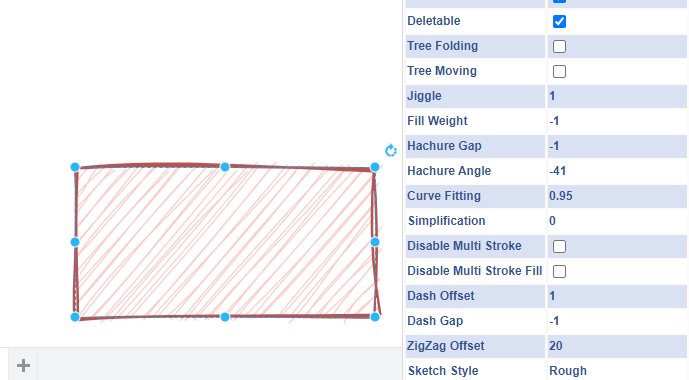
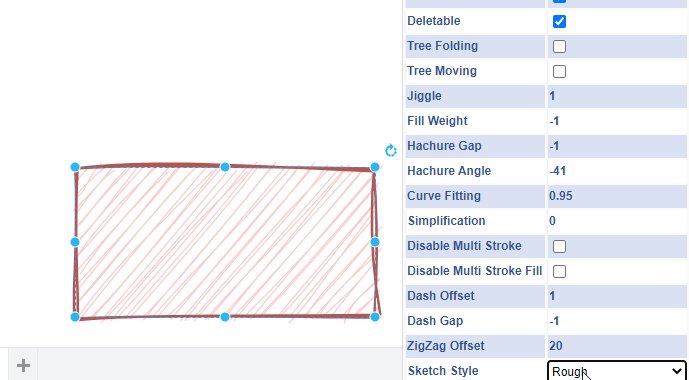
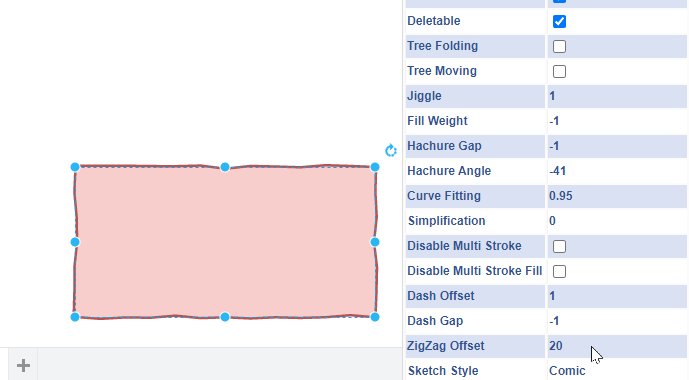
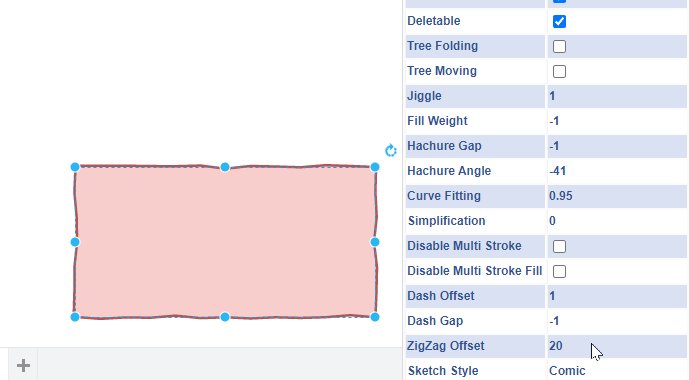
sketch style

- Rough:ラフな感じ
- Commic:漫画な感じ
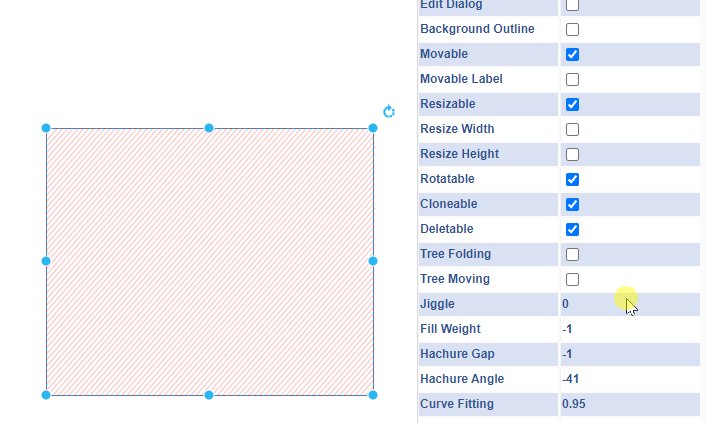
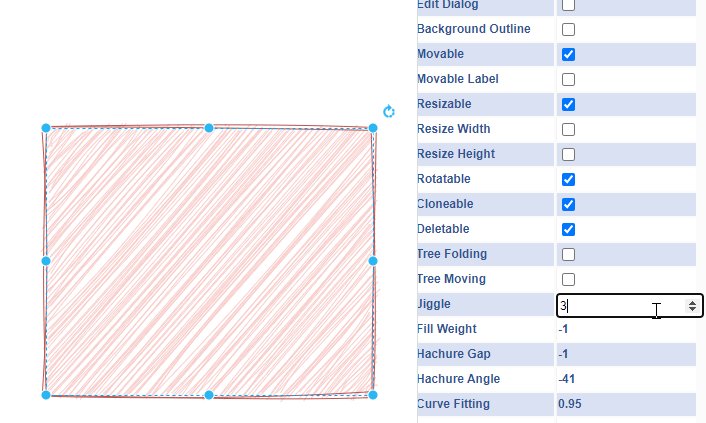
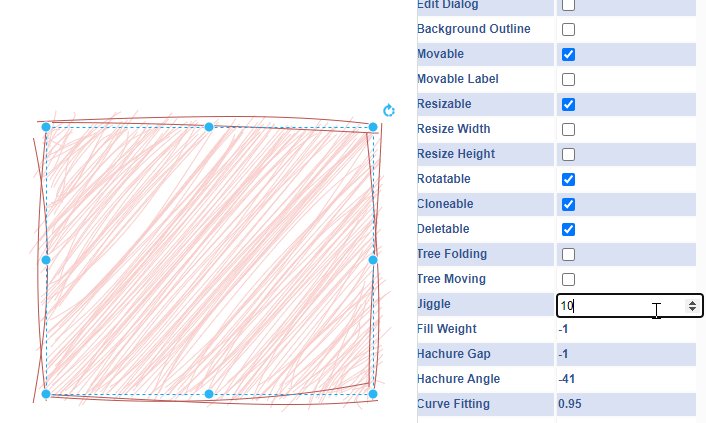
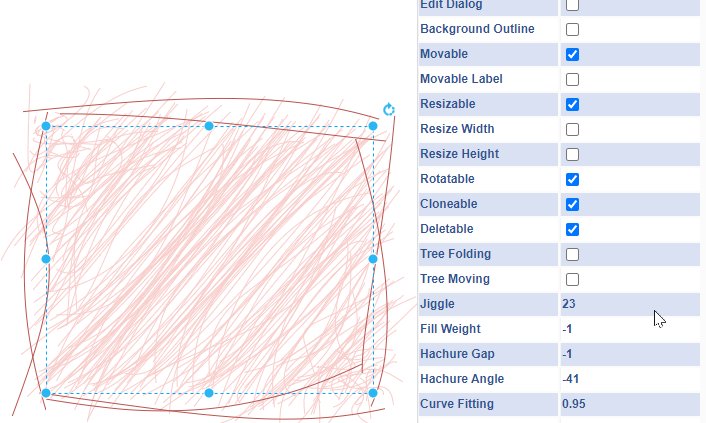
jiggle

線を揺らすことができる設定。数値を上げると落書き度が増す。
デフォルトは1。
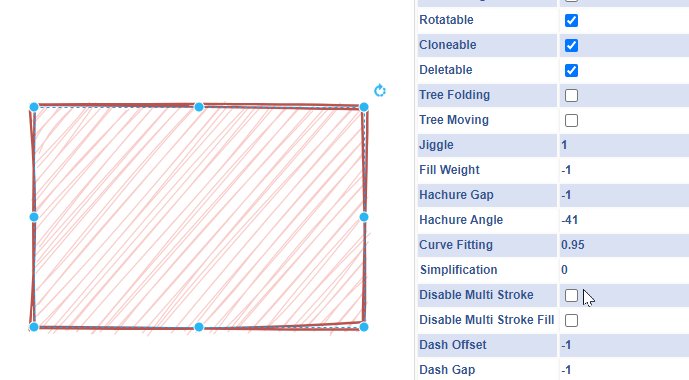
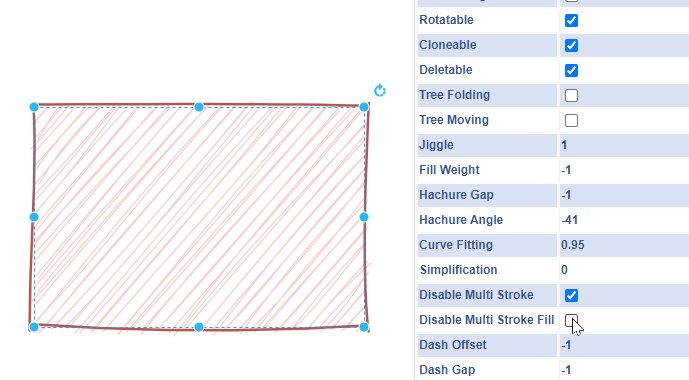
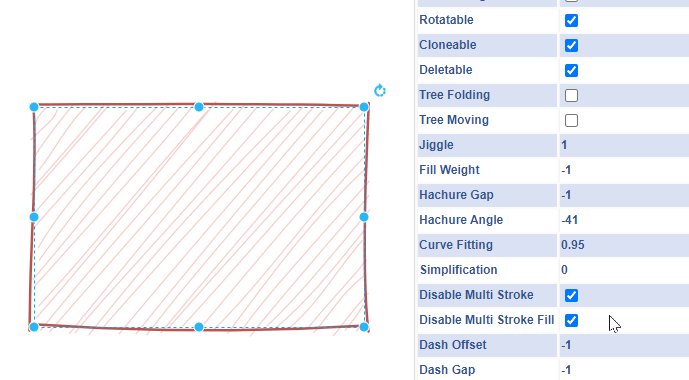
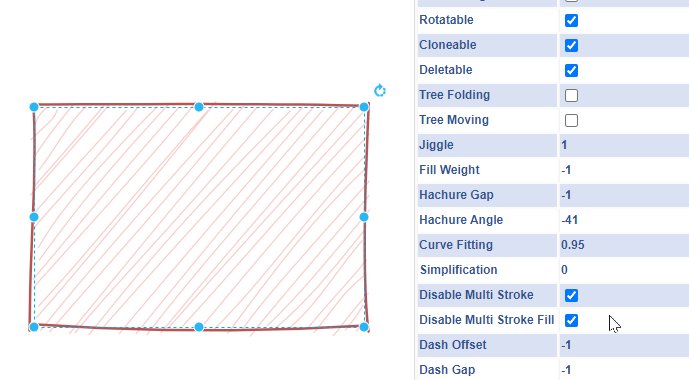
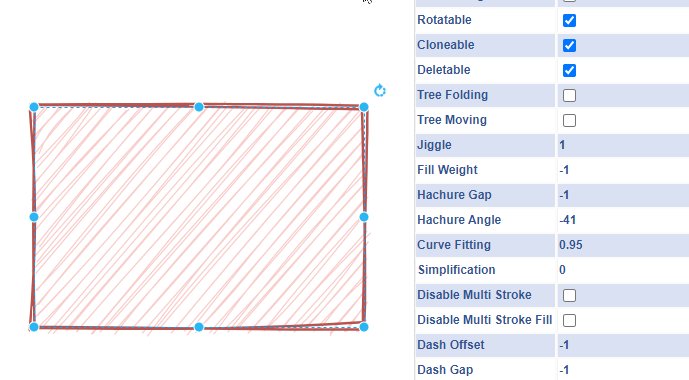
Disable Multi Storoke、Disable Multi Storoke Fill

2重線じゃなくて1重線になる設定。
- Disable Multi Storoke:外線
- Disable Multi Storoke Fill:内線
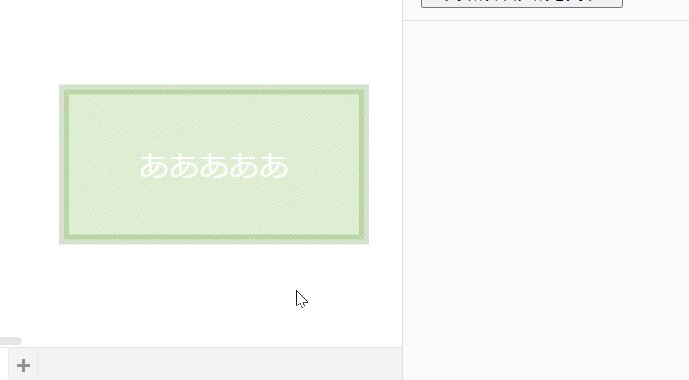
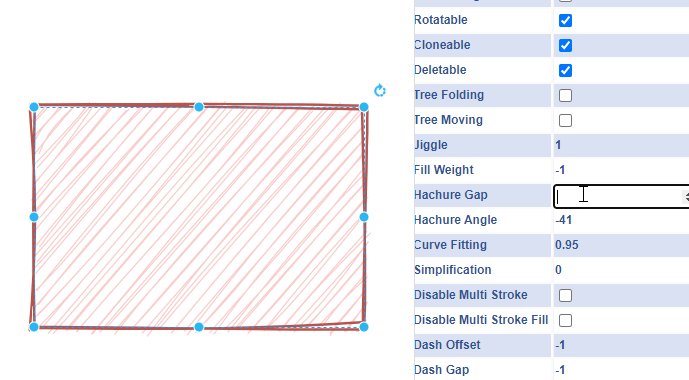
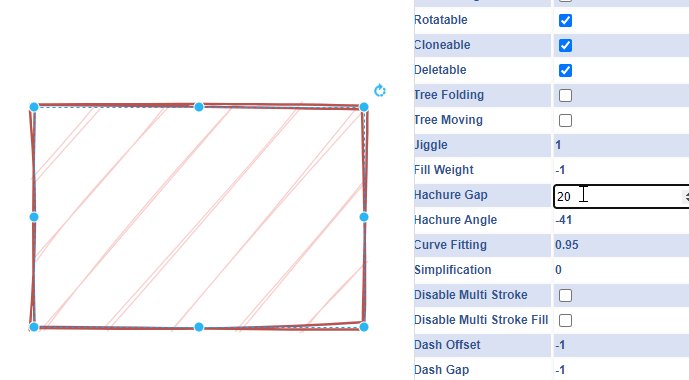
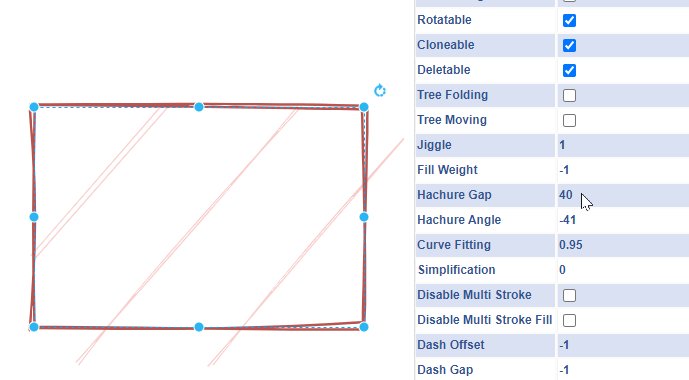
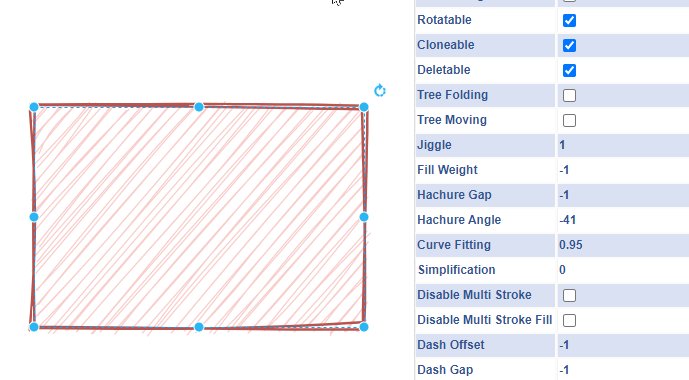
Hachure Gap

線の密度の設定。
- -1:密度濃い
- -1以上:密度薄くなっていく
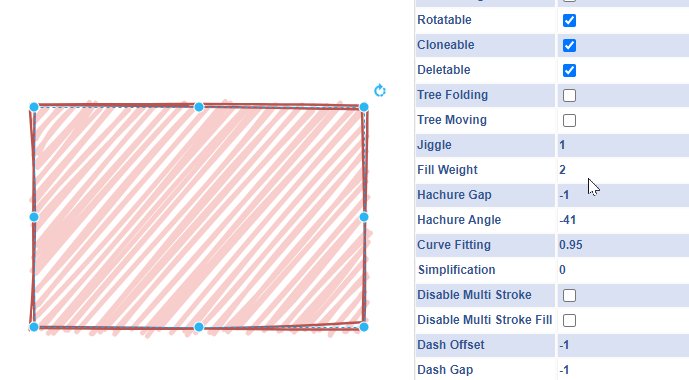
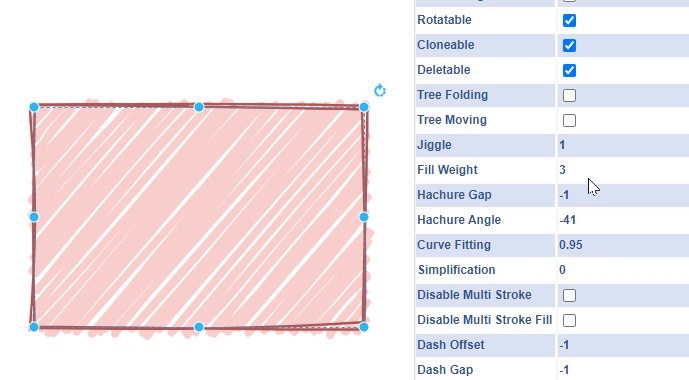
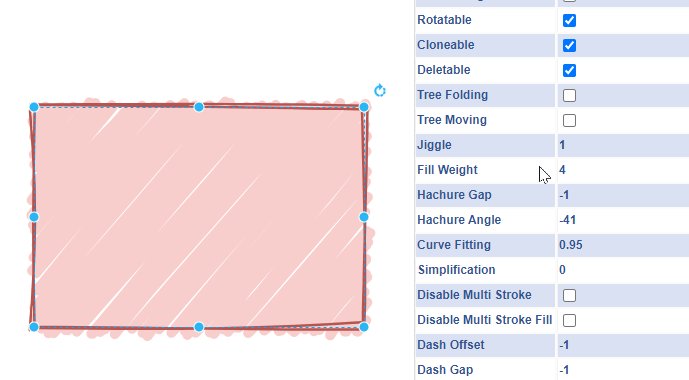
Fill Weight

線の太さの設定。
- -1:一番細い
- -1以上:太くなる
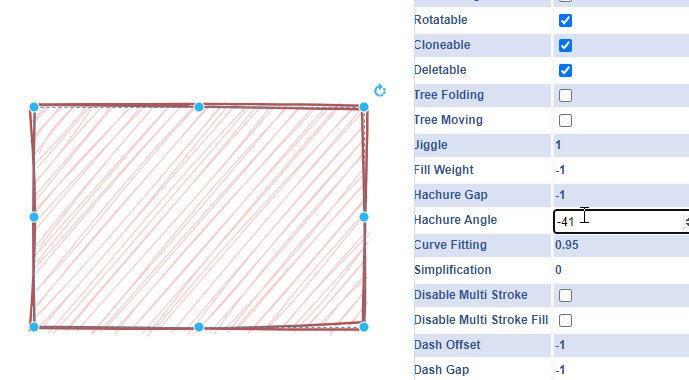
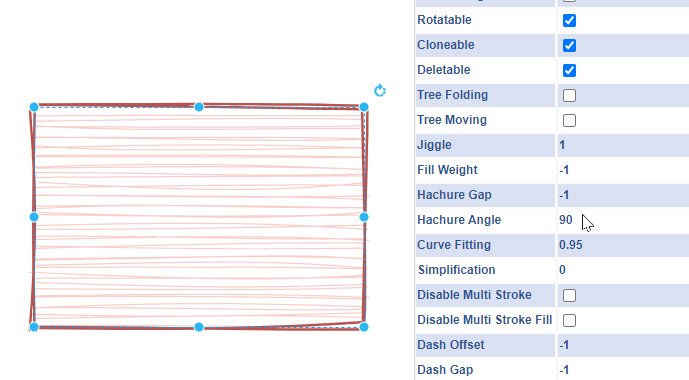
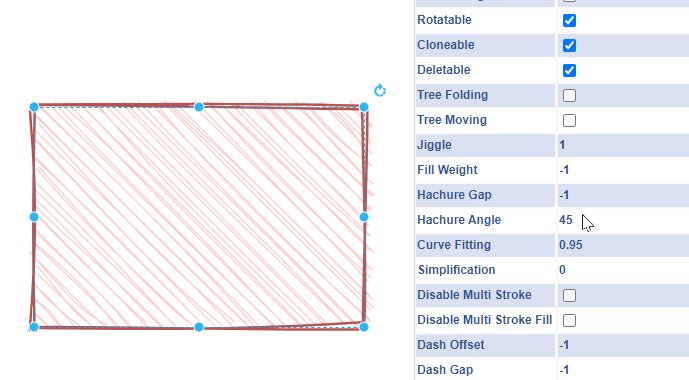
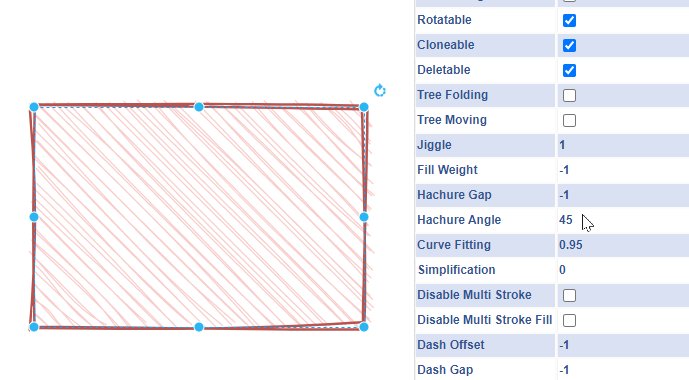
Hachure Angle

線の角度の設定。
デフォルトは-45。
おわり

コメント
Abs Arc Size ですが、角に丸みを付けた場合、図形の大きさを変えるとそれに従ってサイズが調整されます。このチェックを入れると、自動調整されなくなります。