たとえば、以下のような構成のモノレポがあるとします。
└📁backend(たとえばNestJS)
└🔵user.type.ts
└📝tsconfig.json
└📁frontend(たとえばNext.js)
└🟣hoge.ts
└📝tsconfig.json
🔵user.type.ts の中身が以下だとします。
export type User = {
id: string;
name: string;
};
このとき、🟣hoge.ts から 🔵user.type.tsの User をimportしたいとします。
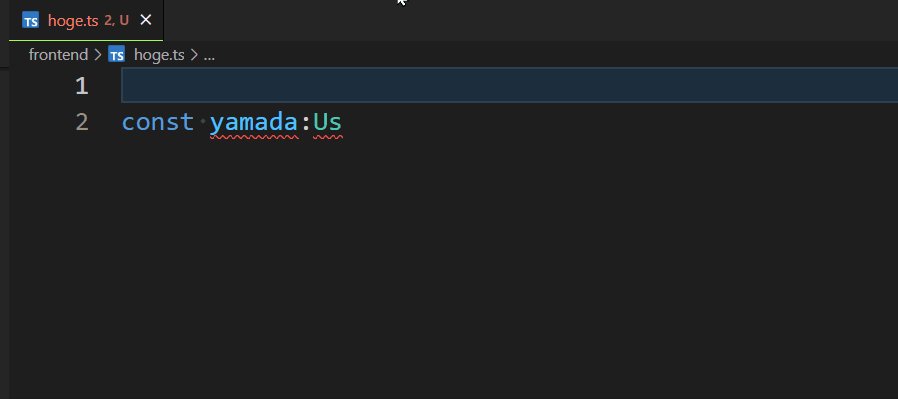
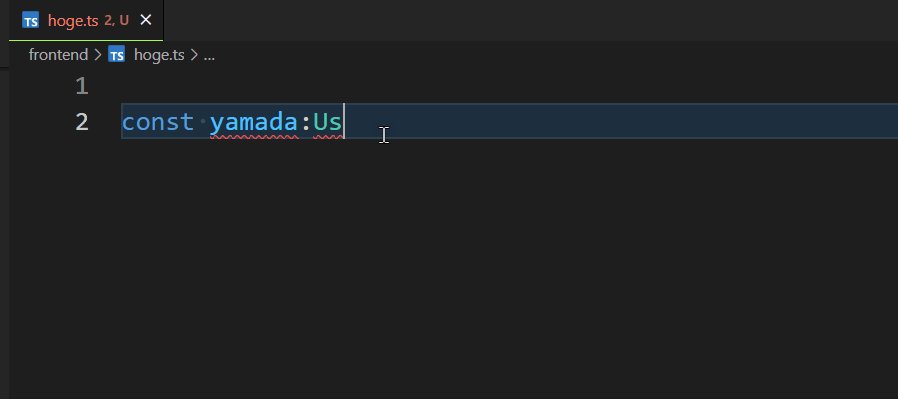
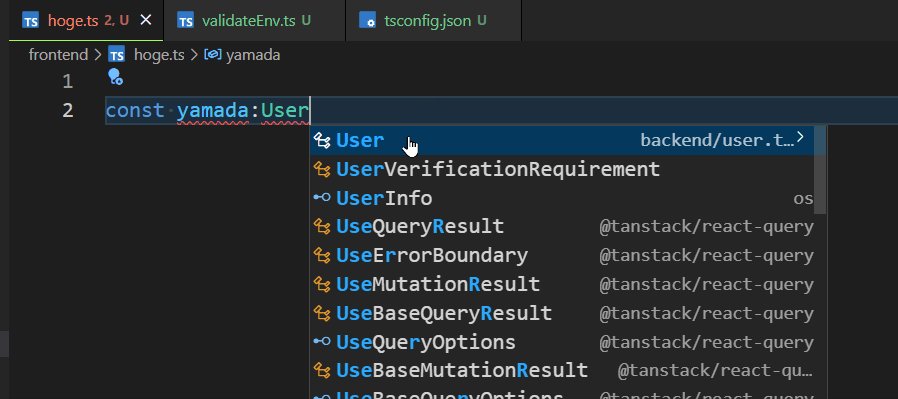
しかし、以下のように🟣hoge.tsの中でUserと書いても補完が効きません。

こういうとき、frontend/tsconfig.jsonの中のincludeプロパティに追加すると、補完が効くようになります。
{
"compilerOptions": {
...略
"paths": { 👈🟢
"@backend/*": ["../backend/*"]
},
},
"include": [
...略
"./../backend/**/*type.ts" 👈🔴
],
"exclude": ["node_modules"]
}
それぞれ、以下のような効果があります。
- 🟢:
→./../backend/user.typeのような相対パスではなく、@backend/user.typeという絶対パスでimportできるようになる - 🔴:
→VScodeが「ここもimportの対象なんやな」と認識してくれるようになる
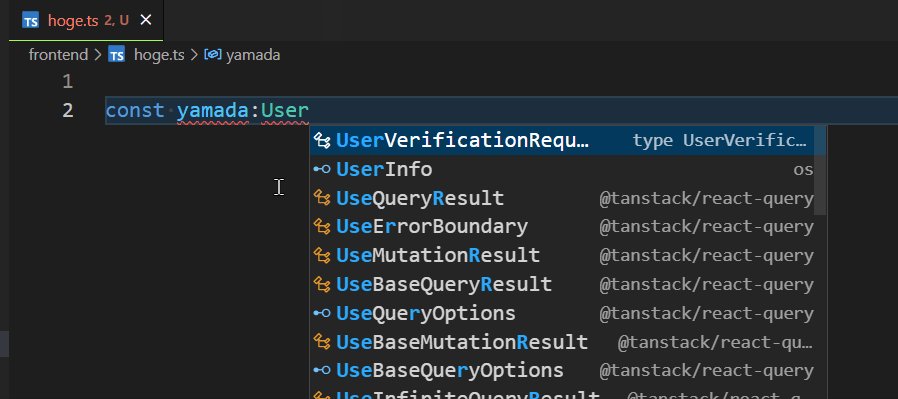
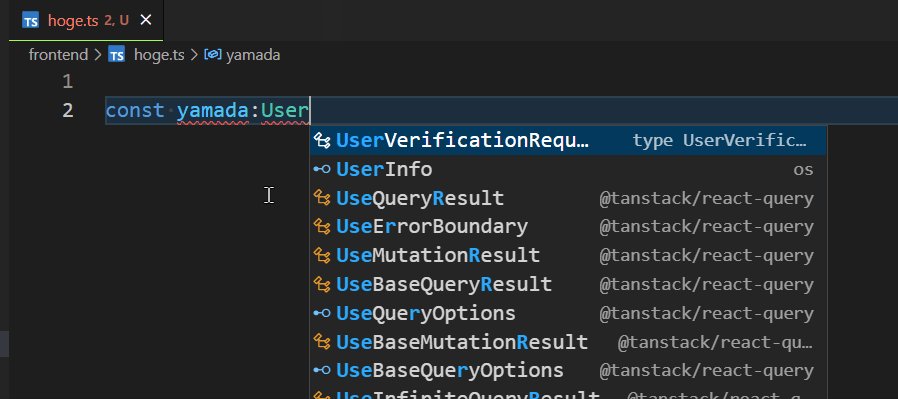
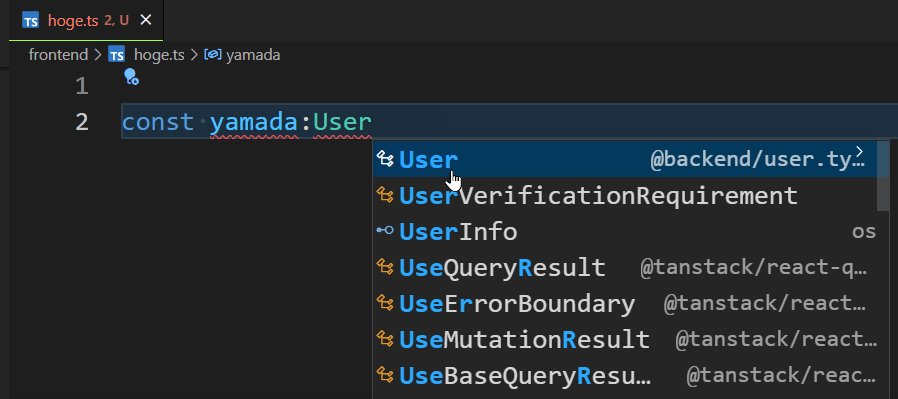
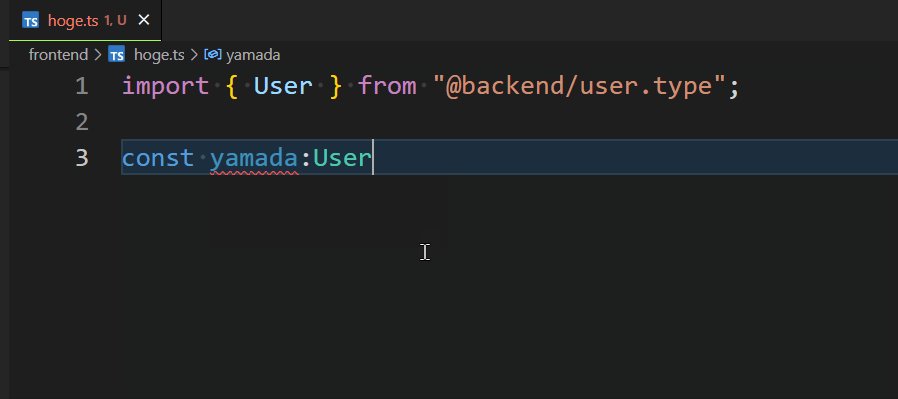
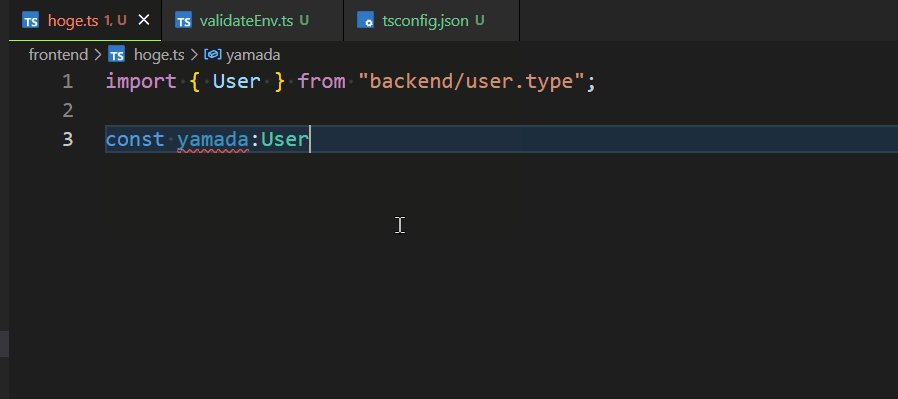
これを書くと以下のように補完が効くようになります。

ちなみに、@backendのようなエイリアスを使いたくない場合は、pathプロパティを削除して代わりにbaseUrlを以下のように追加すると、
{
...略
"baseUrl": "./../" 👈「importとかするときはここを基準にしてや」を指定するオプション
...略
}
以下のようにルートディレクトリからの絶対パスで補完されるようになります。

ただ、ファイルによっては強制的に相対パスでimportされてしまいます。
そういうときは.vscode/settings.jsonに中に以下のように書くと、必ず絶対パスでimportされるようになります。
{
"typescript.preferences.importModuleSpecifier": "non-relative"
}
この項目の設定項目について、VScode公式に書いてます👇(Deeple翻訳)
// - shortest: 相対インポートよりも少ないパスセグメントを持つ非相対インポートが利用可能な場合にのみ、非相対インポートを優先します。 // - relative: インポートされたファイルの場所への相対パスを優先します。 // non-relative: `jsconfig.json` / `tsconfig.json` で設定した `baseUrl` または `paths` に基づいて、相対的でないインポートを優先する // - project-relative: 相対的なインポートパスがパッケージやプロジェクトのディレクトリから外れてしまう場合のみ、非相対的なインポートを優先します。
https://code.visualstudio.com/docs/getstarted/settings
おわり
コメント