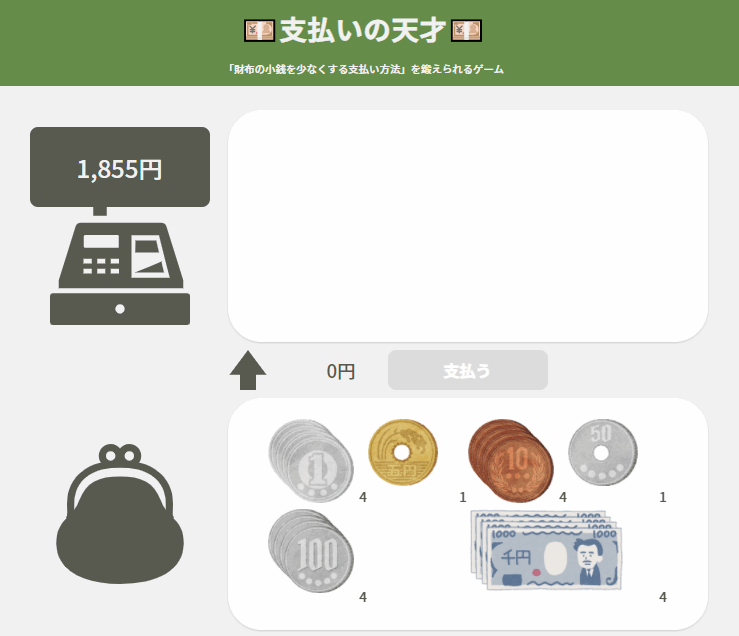
「支払いの天才」というWEBアプリを作りました。
はじめて作ったWEBアプリなので「ここはこうすればよかったな」のオンパレードなのですが、せっかく作ったので色々書きたいと思います😊
このアプリを作った理由
理由は以下のような感じです。
- Reactの丁度いい練習台になりそうだから
- 他に作ってる人がいなかったから
- 少数ながら誰かに使ってもらえそうだから
使用した技術
使用した技術等は以下のとおりです。

- デザイン:
- Figma
- フロントエンド:
- Next.js(React)
- TypeScript
- バックエンド:
- なし
- ホスティング:
- Xサーバー
- ソース管理:
- GitHub
- CI/CD
- GitHub Action
Figma
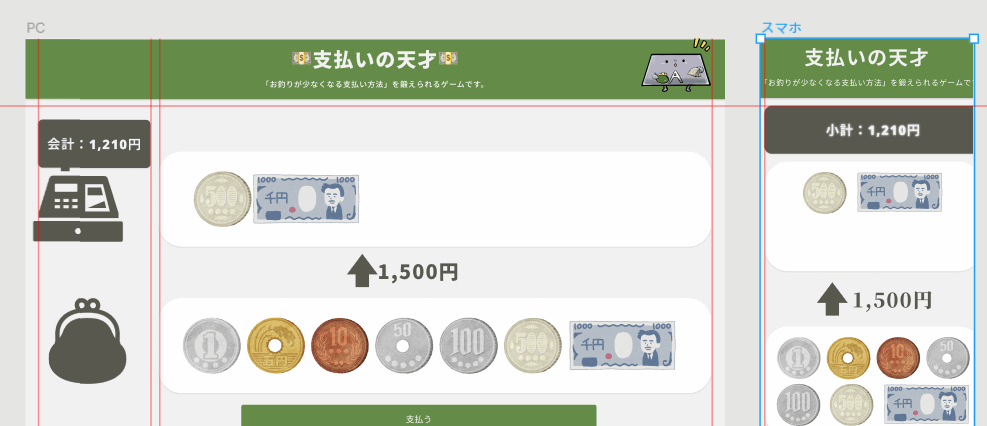
最初にモックアップをつくりました。
使用したツールはFigmaです。

▲マジで神ツールだなと思いました🙏
「大体こんな感じで行こう」な目的のために使いました。
なので、作ってる途中で
- ここにボタンがあったら押しにくいな
- 横1列に並んでるより2列に分けた方が良いな
みたいな感じで細かい部分をどんどん修正していきました。
ちなみにこのカンプを作った当時は「Adobe XDは無料で使える」というのを知らなかったので、消去法でFigamaを使いましたが、Adobe XDが無料と知っていたらAdobe XDを使っていたと思います。
(もちろん、Figmaも素晴らしいツールだと思いますが)
TypeScriptを選んだ理由
今現在のフロントエンド開発では「TypeScriptがデファクトスタンダードになりつつある」というのをよく聞くので
TypeScriptを採用しました。
Reactを選んだ理由
クライアントフレームワークの中で、世界の人気No.1だからです。(2021年9月現在)
- 日本ではVue.jsの勢いも強いらしいですが、私はReactに賭けることにしました
- 言語やフレームワークに思い入れはまったくありません
- 「需要が多くなりそう」という理由だけで選びました
Next.jsを選んだ理由
理由は以下のとおりです。
- SSGが使えるから
- ルーティング処理を書く必要がなくなるから
- ISRという機能に感動したから(こんなスゴい機能を実装するフレームワークは今後もっと伸びるはず・・・!)
特にルーティング処理をまったく書かなくていい(フォルダ構成とファイル名がそのままルーティング設定になる)というのは、本当に素晴らしすぎました😍
使用したライブラリ
使用したライブラリは以下の3つです。
- styled-components
→CSSを楽に書くために使った
- react-transition-group
→アニメーションの管理のために使った
- styled-normalize
→ノーマライズCSSのために使った
styled-componentsではなく、TailwindCSS や Chakra UI などのCSSフレームワークを使うかで迷ったのですが
まともにCSSが書けるわけではないのに、いきなりCSSフレームワークを使うのは悪手なのでは?と思ったので、CSSの練習がてら全部自力で書くことにしました。
自力でCSSを書く場合、以下の3通りの方法がありますが
- CSS Modules(+Sassを使う)
- Styled JSX(+Sassを使う)
- CSS in JS(styled-componentsもしくはemotionが有名)
色々調べた結果、3.の方法が一番書きやすそう&メンテがしやすそうと感じたので、styled-componentsを採用しました。
ちなみに emotion でもstyled-componmentsとまったく同じ書き方でできるみたいなので、どちらを使うか迷ったのですが、最終的にGitHubのスター数で判断しました。(styled-componmentsの方がスター数が3倍くらい多いので)
Xサーバーを選んだ理由
バックエンドが必要なく、かつ、SSGで静的サイトとして出力するということは「ホスティングすればどこでも動く」ということなので
昔から愛用しているXサーバーでホスティングすることにしました。
ソース管理
「最低限アプリとして使えるようになったぞ」となった時点で、GitHubにアップしました。
最初のうちは、以下のような実務に近い形で開発していこうと思ったのですが
- 実装したい機能のissueを立てる
- ローカルでブランチを切る(feature/◯◯◯◯の形)
- 開発する
- addしてcommitする(issueに対応したcommitなら、issueの番号をclone #◯みたいな形で書いておく)
- pushする
- mainブランチにプルリクを送る
- mainブランチからマージする(これでマージされると同時にissueも閉じられる)
実際にやってみると思ったよりも面倒くさかったので、いまは全部mainブランチにコミットしちゃってます😭
CI/CD
Vercel や Netlifyのようなホスティングサービスだと、GitHubにpushするだけで自動でデプロイまでやってくれますが
私はXサーバーという名のレンタルサーバーを使用しているので、自作する必要がありました。
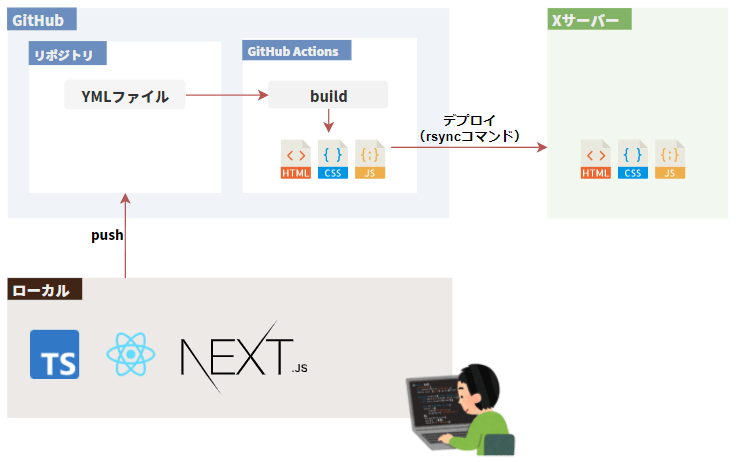
具体的にいうと、「mainブランチが更新されたら」という条件で以下のようなCI/CDが走るようにしました。
- コードをbuild
- 生成されたHTMLファイルたちをrsyncコマンドを使って、Xサーバーにデプロイ
※テストコードは書いてないのでbuildだけです
payment-genius/build&deploy.yml at main · penpendayo/payment-genius
GitHub Actionを選んだ理由
理由は2つです。
- 無料で使えるから
- 将来性が高そうだから
以下の2つで迷ったのですが
- Circle CI
- GitHub Actions
GitHub Actionsは、Publicリポジトリなら無料で(無制限に!)使えるらしいですし、何と言ってもMicrosoftが展開しているサービスなので将来性がぜんぜん違います。
あとCircle CIと違って、GitHubにYAML ファイルをコミットするだけで自動的にワークフローが登録されるらしく、GitHubと相性抜群なのもポイントでした。
作成期間
実際にアプリを作るのに使った総時間は、1ヶ月くらいだと思います。
ただ、このアプリを作成するための知識を習得するのにかなり時間がかかりました。
例えば
- JavaScript
- HTML/CSS
などの知識はうんちレベルでしたし、
- React
- TypeScript
- Next.js
などの知識については全くの0だったので、これらすべてを勉強しつつ並行してこのアプリを作ったので、前準備の勉強時間も合わせると6ヶ月くらいかかってる気がします。
あと、勉強してると本題から逸れていくことが多いんですよね😥
例えば、Reactの勉強をしてたはずなのに、以下のような流れでwebpackの勉強を始めちゃったり・・・。
create-react-appって便利だなー
↓
create-react-appって内部的にどういう風に動いてるんだろう?
↓
どうやらWebpackが使われてるらしい
↓
webpackの書き方を見てみたい
↓
Udemyでwebpackのコースを受講する
↓
なんとなく分かったぞ!😆
↓
あ、そういやReactの勉強してたんだった😫
あと、図書館から予約してた本が届くと「今までやってた作業を全部中断してその本を優先して倒す」ことに時間を使ってしまうので(貸し出し期限が2週間しかないので)、これのせいでも余計に時間がかかってしまっていました。
図書館で予約してた本、一気に来てしもた
読み切れる気がしない😑😑😑 pic.twitter.com/GbZjJKfG7f— penpen@無職 (@penpen_dev) August 14, 2021
そんなわけで「すぐに脇道に逸れてしまう」のは自分の悪い癖だと思っているので、就職したら絶対に治すつもりです。。
反省点
CSSフレームワーク使えばよかった
「勉強のために自力でCSSを書こう」というのは失敗でした。
理由は以下の2つです。
- 汎用的なデザインのサイトなので、CSSフレームワークを使ったほうが格段に楽に書けたし、デザインも良くなったはず
- CSSフレームワークを使ったとしてもCSSの勉強にはなったはず
CSSをフルスクラッチで書くのは、とてもつらい😭
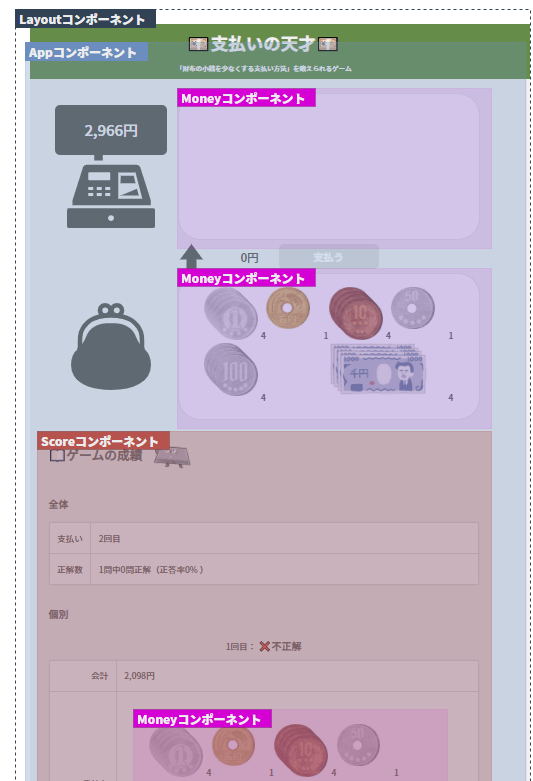
コンポーネント分割すべきだった

コンポーネントの責務を明確にして、コンポーネントをもっと分割すべきでした。
これくらいの規模のアプリならコンポーネントはそこまで分割しなくていいだろうと思ってタカをくくっていたのですが、開発を進めていくうちに
- 「こういう風にしたいな」
- 「こういうページもほしいな」
みたいにどんどん1つのコンポーネントが肥大化していってしまって、「やべえ今更コンポーネントを分割するとか面倒すぎる」となってしまって、バカみたいにデカいコンポーネントになってしまいました。
なので次作るアプリは、そこらへんを意識して作りたいです。
コードがぐちゃぐちゃ
「ここはこう書くべきだととりあえずこういう風に書いておこう」な状態のまま開発を進めてしまい、
しかもそれをどんどん積み重ねていってしまったせいで「今さら修正するのキツイ😱」な状態になってしまいました・・・。
「定期的にリファクタリングすべき」というのを良く聞くのはこのことだったのだなって感じです😭
最後に、使用させていただいた素材
この場を借りて、御礼申し上げます🙇
画像
- キュートながま口財布アイコン | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト
- レジのアイコン素材 1 | 商用可の無料(フリー)のアイコン素材をダウンロードできるサイト『icon rainbow』
- 硬貨 | PENTA
- 千円札のイラスト(お金・紙幣) | かわいいフリー素材集 いらすとや
※キャラのイラストは、私が所有しているものです
音声
そんな感じです!😆
おわり

コメント