evaluateメソッドを使うと、任意のJSコードを実行できます。
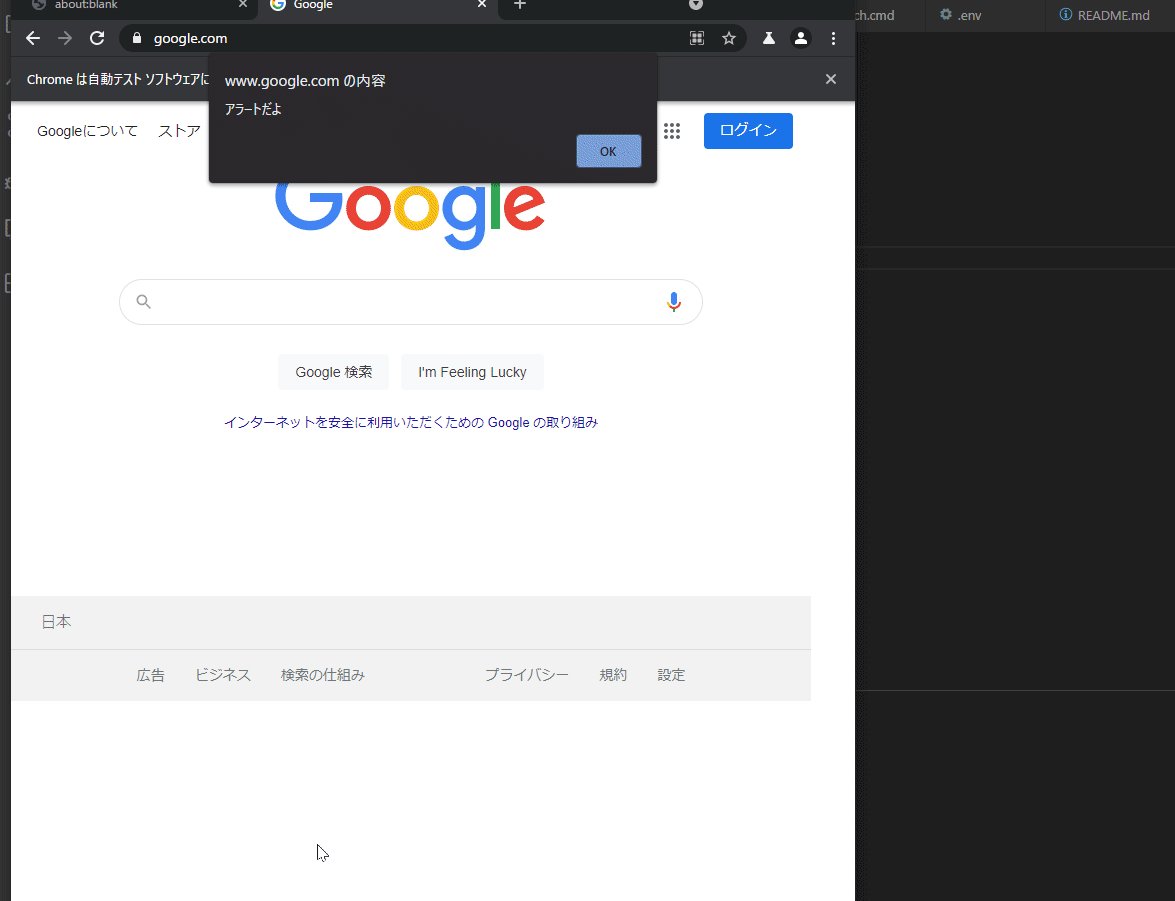
以下は、Googleのトップページを開いた後にalertを表示する例。
const puppeteer = require("puppeteer");
const main = async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.goto("https://google.com", { waitUntil: "networkidle0" });
await page.evaluate(() => {
alert("アラートだよ");
});
await page.close();
await browser.close();
};
main().catch((e) => {
console.log("何らかのエラー💧");
console.log(e);
});

サイトによっては以下のように
- href属性:
javascript:void(0) - onclick属性:JSのコード
という感じで書かれている場合があります。

こういうとき、evaluateメソッドを使ってonclick属性の設定されている値を直接実行するようにしてやれば、わざわざ要素をクリックしなくてもページを遷移できるようになります。
先ほどの例でいうと
await page.evaluate(() => {
//ここにonclickの値をコピペする
});
という感じにします。
おわり

コメント